首先 => 我们要深刻理解 Vue响应式的原理 通过get 和 set进行获取与设置 同时通知观察者进行新旧虚拟dom树 diff算法就地更新 重新渲染组件
特别注意 => Vue官方文档的注意事项

由于javaScript的限制 Vue不能检测数组和对象的变化 因此你就要思考 为什么我的响应式有问题
我们看一个实战bug 同事托我解决的一个问题
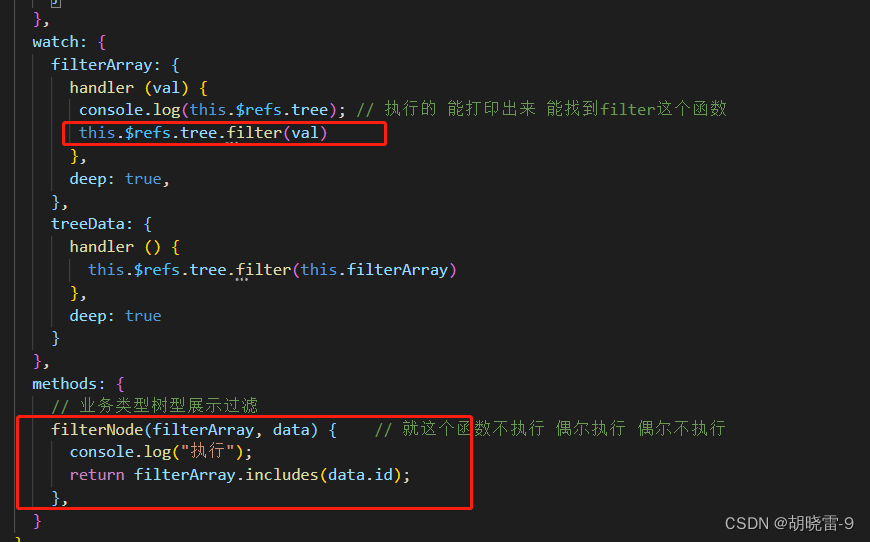
watch 侦听tree回调函数 过滤出来的数组 从而去触发filterNode
但是watch正常 但是偏偏不触发filterNode 一切正常 数据全有 变化也有 refdom节点也能打印出来 就是不触发~ 唯一的可能性 树是空的 所以导致不触发回调过滤
但是有时候刷新页面能触发 有时候不能触发 我怀疑是 Vue的热更新和浏览器的缓存导致

因此我们可以想象为什么 树是空的 我明明有数据 为什么dom上的节点为空
只有一种可能 数据更新 视图没有获取到 那就证明Vue响应式出错了
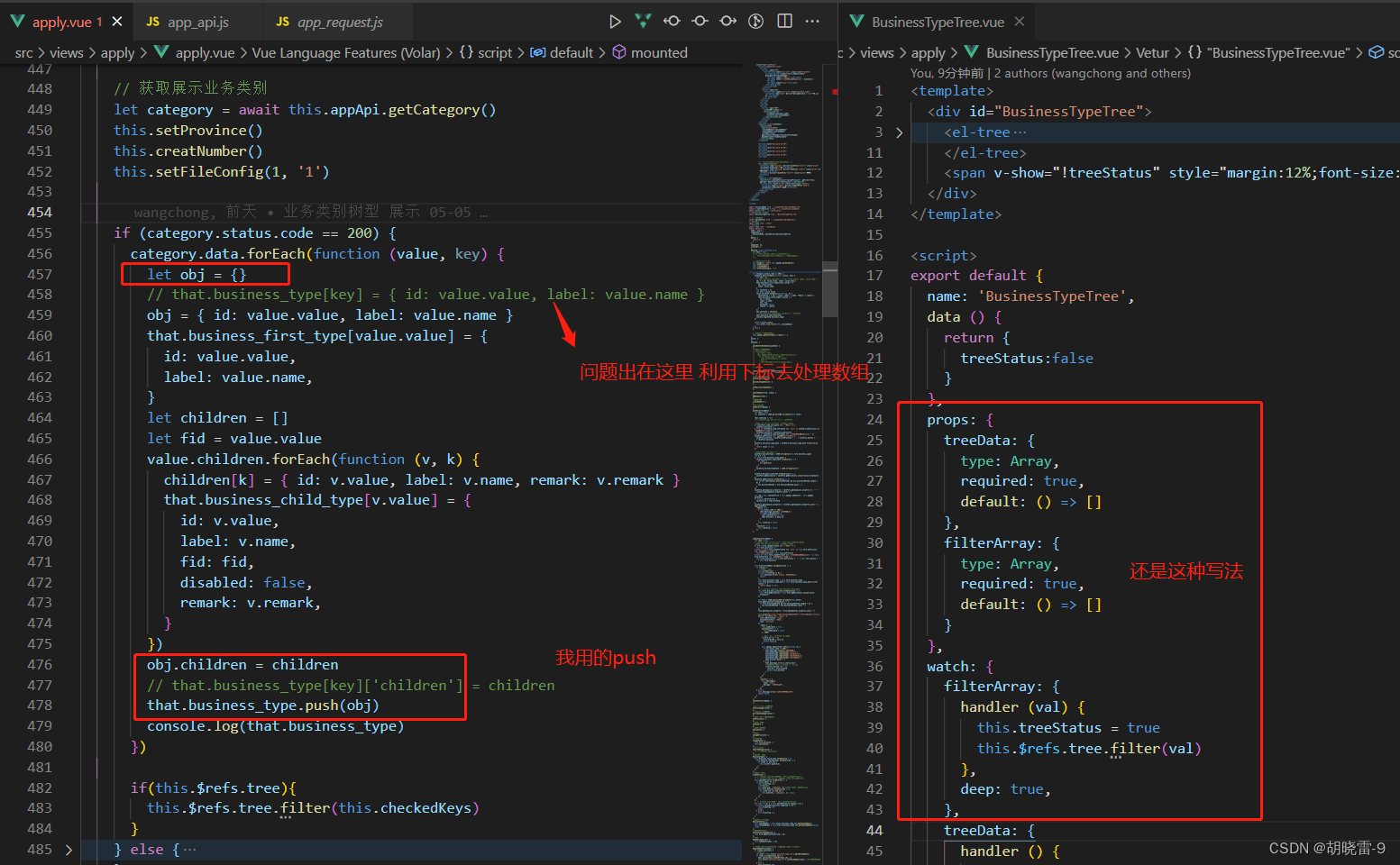
所以我发现我同事在数据处理上有问题 他利用下标去处理数组进行循环赋值 因此让Vue没有劫持到

所以我换了种写法 用的push 因为push可以做到Vue对数据更新的检测


对于这种问题 Vue官网提供的 Set方法也可以解决 不过这属于亡羊补牢 根本问题并没有解决。
对于解决bug => 困难不在于如何去解决 而是难在去寻找问题 排查问题所在 排查问题的能力是一位开发者至关重要的手段。






















 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








