产品经理常用工具 axure、xmind、visio(摘)
区别
如果你想表现产品的业务流程,可以使用visio来绘制流程图
如果你想表现产品的页面图文布局和页面的跳转关系,我建议使用axure
如果你想表现产品的信息架构,可以使用xmind
如果你想表现产品的视觉层,可以使用photoshop来作图!
各自的内容
思维导图:在对需求有一定了解的时候,有时思路混乱的时候,可以用xmind来捋清思路或者做一些总结,辅助需求的分析功能的确定;
在需求功能确定后,需要把他们拆分为各个小的目标,做好信息架构与任务流程的设计。这个时候visio就上场了。visio还可以做一些项目管理的图表。
最后,这些工作完成之后,页面有了,流程有了,内容有了,就需要把之前做的工作结合起来,形成最终产品的雏形,axure就可以做到。
例子

总结
页面的终极目的: 说服!
1:展示产品信息(性价比)
2:用户自评价信息(还有很多人都买了哦,这个我很喜欢,质量也很好,哈哈)
3:支付很安全(多层验证,不会丢失您一分钱)
插入链接与图片
链接: link.
图片: 
流程的设计可以参考业务流程:
逛街(这里逛逛,那里逛逛,俩人手挽手)--------------------进入商店(这里看看,那里看看,看到一件很不错的商品,)---------------熟悉(质感不错,试穿挺合身的,看看标价400rmb)----------------询问服务员(服务员回答:这是我们店里最新款,质量和销量都是最好的,亲)--------------------------支付(自己喜欢,就买了)------------------------带走(回去穿上先)------------------------评价(质量不行,退货)
visio 流程图

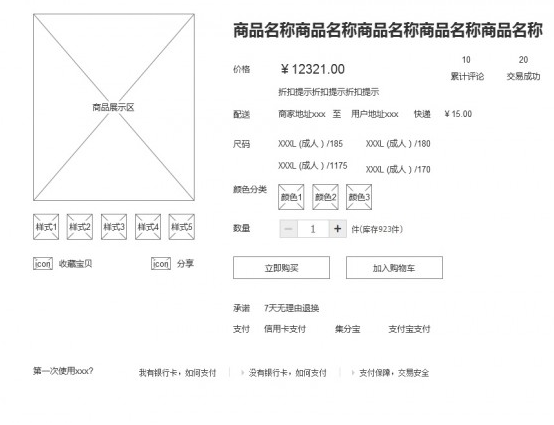
所有的工作完成之后,才用的上axure,可以看图:
axure 呈现的效果

























 1527
1527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








