-
常见浏览器内核(了解)
首先解释一下浏览器内核是什么东西。英文叫做:Rendering
Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的 -
Web标准(重点)
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
Web 标准的好处
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
Web 标准构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。
表现:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
行为:行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript
web标准小结
1.web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
3. 结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
3.理想状态下,他们三层都是独立的, 放到不同的文件里面
浏览器内核包括两部分,渲染引擎和js引擎。渲染引擎负责读取网页内容,整理讯息,计算网页的显示方式并显示页面,js引擎是解析执行js获取网页的动态效果。 后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
HTML 初识
1.HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
2.HTML 不是一种编程语言,而是一种标记语言 (markup language)
3.标记语言是一套标记标签 (markup tag)
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
超文本:
1.因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
2.不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
HTML骨架标签
HTML 有自己的语言语法骨架格式:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>

HTML标签名、类名、标签属性和大部分属性值统一用小写
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
< html lang=“en” > 指定html 语言种类
en定义语言为英语zh-CN定义语言为中文
< meta charset=“UTF-8” />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
1.标题标签h
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
2.段落标签p
<p> 文本内容 </p>
3.水平线标签hr
<hr />是单标签
4.换行标签br
<br />
div 和 span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子

文本格式化标签(熟记)

图像标签img (重点)
< img src=“图像URL” / >

链接标签(重点)
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。

锚点定位 (难点)
1.使用相应的id名标注跳转目标的位置。 (找目标)
< h3 id=“two”>第2集
2.使用链接文本创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷…
< a href="#two">
base 标签
< base target="_blank" />
1.base 可以设置整体链接的打开状态
2.base 写到 之间
3.把所有的连接 都默认添加 target="_blank"
预格式化文本pre标签.
被包围在
标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
特殊字符

html5发展之路 
html5发展之路
XHTML 是更严格更纯净的 HTML 代码。
- XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
HTML和 XHTML之间有什么区别?
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
- XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
创建表格
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
表格属性

表头单元格标签th
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
表格标题caption
<table>
<caption>我是表格标题</caption>
</table>
1.caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
2.caption 标签必须紧随 table 标签之后。
3.这个标签只存在 表格里面才有意义。
合并单元格(难点)
合并单元格2种方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
合并单元格三步曲
1.先确定是跨行还是跨列合并
2.根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
3.删除多余的单元格 单元格
4. 
1.表格提供了HTML 中定义表格式数据的方法。
2.表格中由行中的单元格组成。
3.表格中没有列元素,列的个数取决于行的单元格个数。
表格划分结构
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构。
1.< thead>< /thead>:用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 < tr > 标签!
2.< tbody>< /tbody>:用于定义表格的主体。放数据本体 。
3.< tfoot>< /tfoot>放表格的脚注之类。
4.以上标签都是放到table标签中。
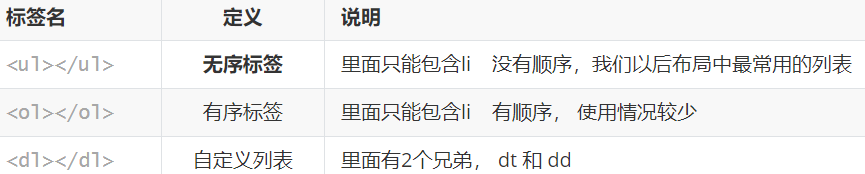
列表标签
无序列表 ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
有序列表 ol
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>

表单标签
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
input 控件
<input type="属性值" value="你好">
- input 输入的意思
- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性

type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
用户名: <input type="text" />
密 码:<input type="password" />
value属性 值
用户名:<input type="text" name="username" value="请输入用户名">
value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
- name属性后面的值,是我们自己定义的。
- radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女

补充
- < body bgcolor=“yellow”> 拥有关于背景颜色的附加信息。






















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








