HTML用来
设置段落的标记有:
<p>...</p>:标记出来分段,分段后有一行空格;
<br>:不需要结尾标记,功能是换行;
<pre>...</pre>:用于保留原码的排列方式;
<blockquote>...</blockquote>:引用文字,会将标记的文字换行并缩进;
<hr/>:分格线,-------------;
<h1>...</h1>~<h6>:标题,由大标题到小标题;
文字效果:
<b>...</b>:文字加粗
<u>...</u>:文字加下划线
<i>...</i>:文字斜体
<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta charset="UTF-8">
<title>段落效果</title>
</head>
<body>
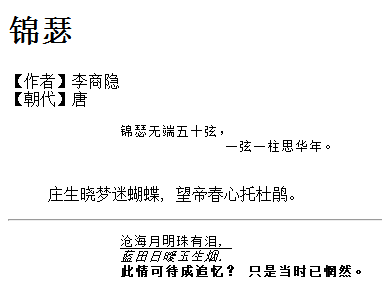
<h1>锦瑟</h1>
<p>【作者】李商隐 <br>【朝代】唐 </p>
<pre>
锦瑟无端五十弦,
一弦一柱思华年。
</pre>
<blockquote>
庄生晓梦迷蝴蝶,
望帝春心托杜鹃。
</blockquote>
<hr />
<pre>
<u>沧海月明珠有泪, </u>
<i>蓝田日暖玉生烟.</i>
<b>此情可待成追忆? 只是当时已惘然。</b>
</pre>
</body>
</html>






















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








