上一次说到,好汉武松上了景阳冈.......
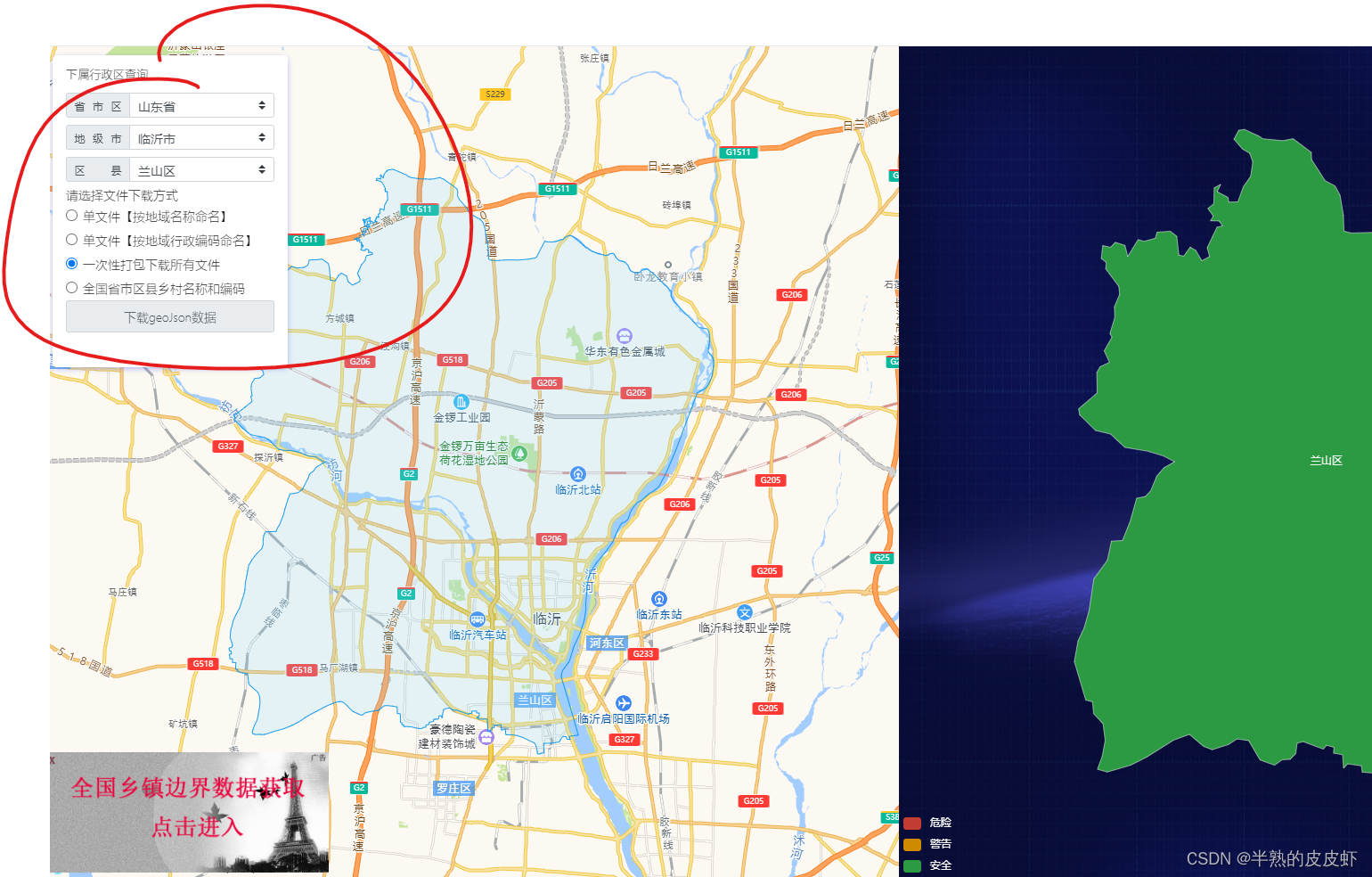
上次说了leaflet的简单的地图展现,包括了瓦片啥的,今天咱们说一说geojson的问题。都知道有这么一种图,如下。

这一圈的黄,怎么画出来的?手稳的可以手工标注出来,手不稳的继续往下看。
这种方式的实现,就是通过现在已有的免费的geojson数据来实现的,啥是geojson,别问我!问度娘去,这个网上介绍比我多的多。
现在的重点是去哪里找这个geojson,重点来了,免费的基本就是到县区,再到乡镇的基本就都是收费的了,其实也有转圜的方法,当然就是图转json,这个网上也有很多,不多作介绍了,那个软件也没想安装,麻烦,我这到县区就够了。
下载的地方:免费下载实时更新的geoJson数据、行政区划边界数据、区划边界坐标集合__HashTang

下载得到的数据就是一个.json数据,怎么使用呢?
只需要几行代码搞定,其余代码看上期;
//添加geojson数据显示 采用lys行政区划
$.getJSON('./geojson/lys.Json', function (data) {
const xzqLayer = L.geoJson(data, {
style: function (feature) {
return {
fillColor: '#ffcc00',
weight: 1,
opacity: 0.5,
color: '#666',
fillOpacity: 0.2
};
}
});
xzqLayer.addTo(map);
})解释如下,偷懒了,用了AI插件自动生成的,建议码农们多用
这段代码的功能是通过$.getJSON方法加载./geojson/lys.Json文件中的geojson数据,将其转换为L.geoJson对象,并设置该对象的样式,然后将该对象添加到地图中。
$.getJSON是一个jQuery方法,用于异步加载JSON格式的数据。
data是加载的JSON数据。
L.geoJson是Leaflet库中的一个方法,用于将geojson数据转换为地图图层。
style参数是一个函数,用于设置L.geoJson对象的样式。
fillColor、weight、opacity、color和fillOpacity是地图图层的样式属性。
最后将xzqLayer图层添加到map对象中,使得地图显示该图层。今天偷懒了哈,码了一天的代码把前后端才处理好,先到这里了。






















 4333
4333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










