vue-router 同一个页面地址栏参数改变(比如文章的发布和编辑是同一个页面),不会触发vue的created或者mounted钩子,所以数据不会重新渲染。
解决办法有两种:
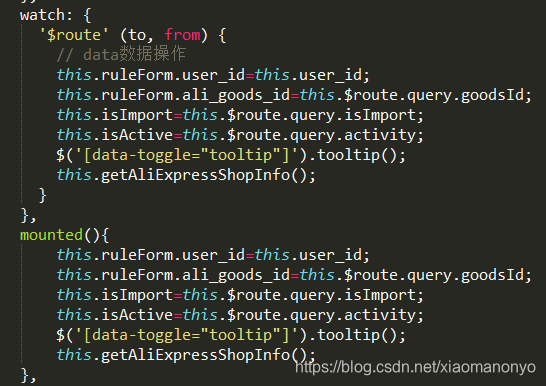
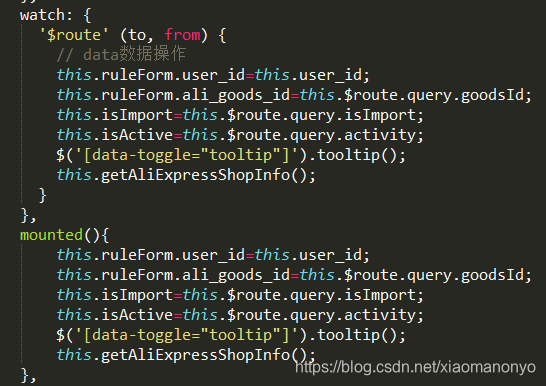
1:监听地址栏变化(watch),这是vue-router官方给出的解决办法。
监听路由变化,把初始化的方法重新写到监听的方法里面执行

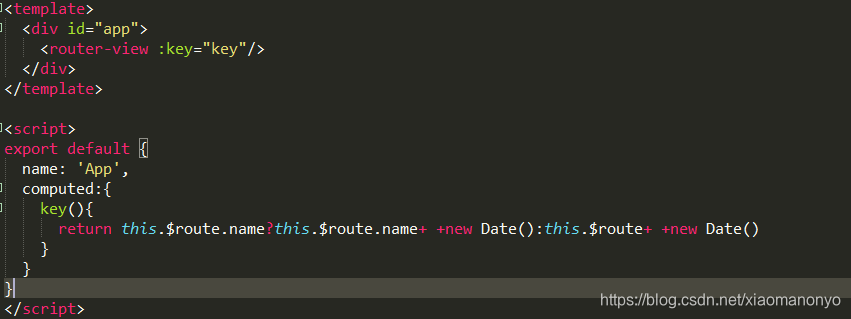
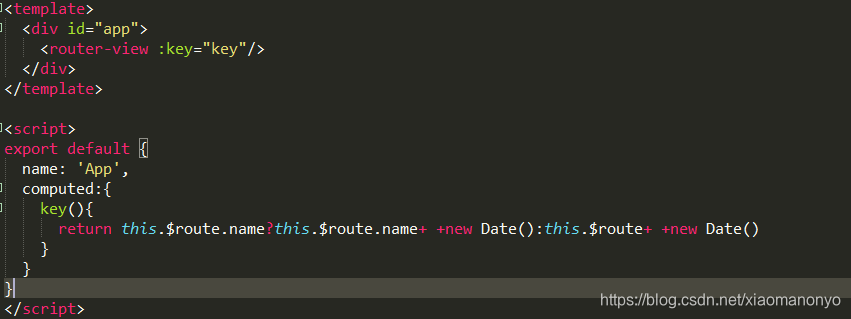
2、给router-view加个唯一的key,来保证路由切换时都会重新渲染触发钩子了

个人更倾向于第二种简单省事,第一种要是有多个页面共用,就要多次写监听
vue-router 同一个页面地址栏参数改变(比如文章的发布和编辑是同一个页面),不会触发vue的created或者mounted钩子,所以数据不会重新渲染。
解决办法有两种:
1:监听地址栏变化(watch),这是vue-router官方给出的解决办法。
监听路由变化,把初始化的方法重新写到监听的方法里面执行

2、给router-view加个唯一的key,来保证路由切换时都会重新渲染触发钩子了

个人更倾向于第二种简单省事,第一种要是有多个页面共用,就要多次写监听
 1455
1455
 4380
4380
 2554
2554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


