

使用插件
一、安装组件依赖
npm install vue-seamless-scroll
二、引入组件
import vueSeamlessScroll from "vue-seamless-scroll";
components: { vueSeamlessScroll },
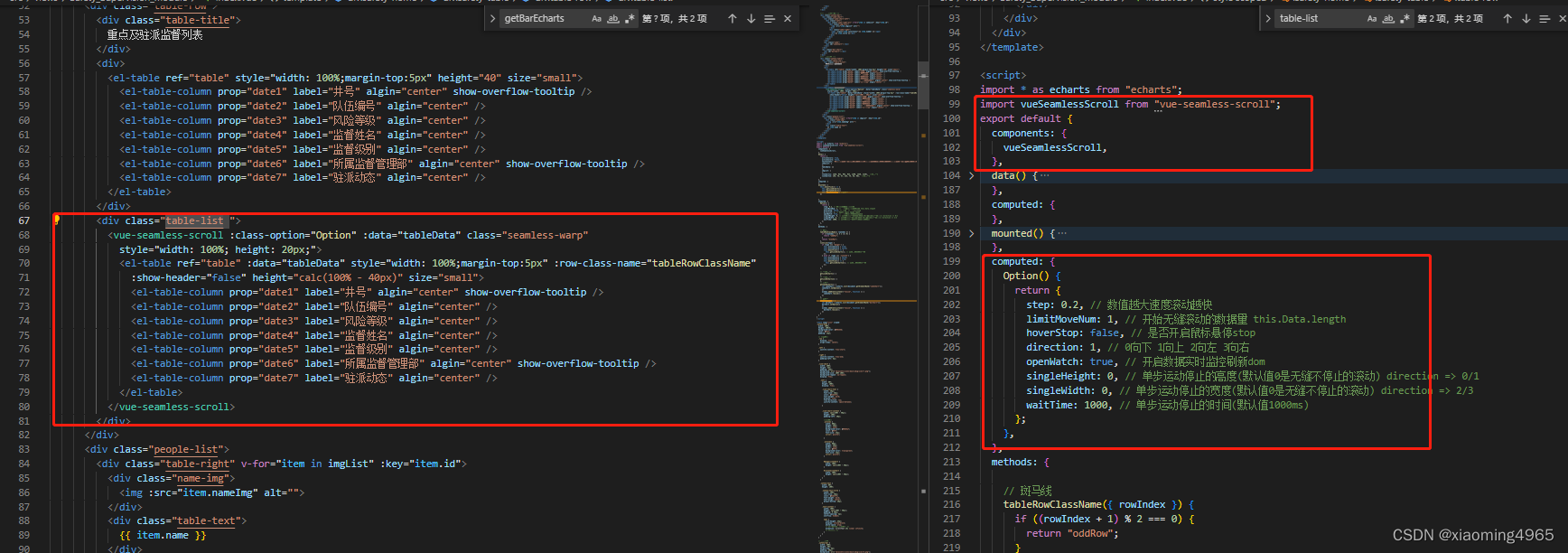
<div class="table-list ">
<vue-seamless-scroll :class-option="Option" :data="tableData" class="seamless-warp"
style="width: 100%; height: 20px;">
<el-table ref="table" :data="tableData" style="width: 100%;margin-top:5px"
:show-header="false" height="calc(100% - 40px)" size="small">
<el-table-column prop="date4" label="监督姓名" algin="center" />
<el-table-column prop="date7" label="驻派动态" algin="center" />
</el-table>
</vue-seamless-scroll>
</div> computed: {
Option() {
return {
step: 0.2, // 数值越大速度滚动越快
limitMoveNum: 1, // 开始无缝滚动的数据量 this.Data.length
hoverStop: false, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000, // 单步运动停止的时间(默认值1000ms)
};
},
}, .table-list {
width: 100%;
height: calc(100% - 65px);
overflow: hidden;
}




















 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








