转自:https://www.jianshu.com/p/3161da83ee42
概要
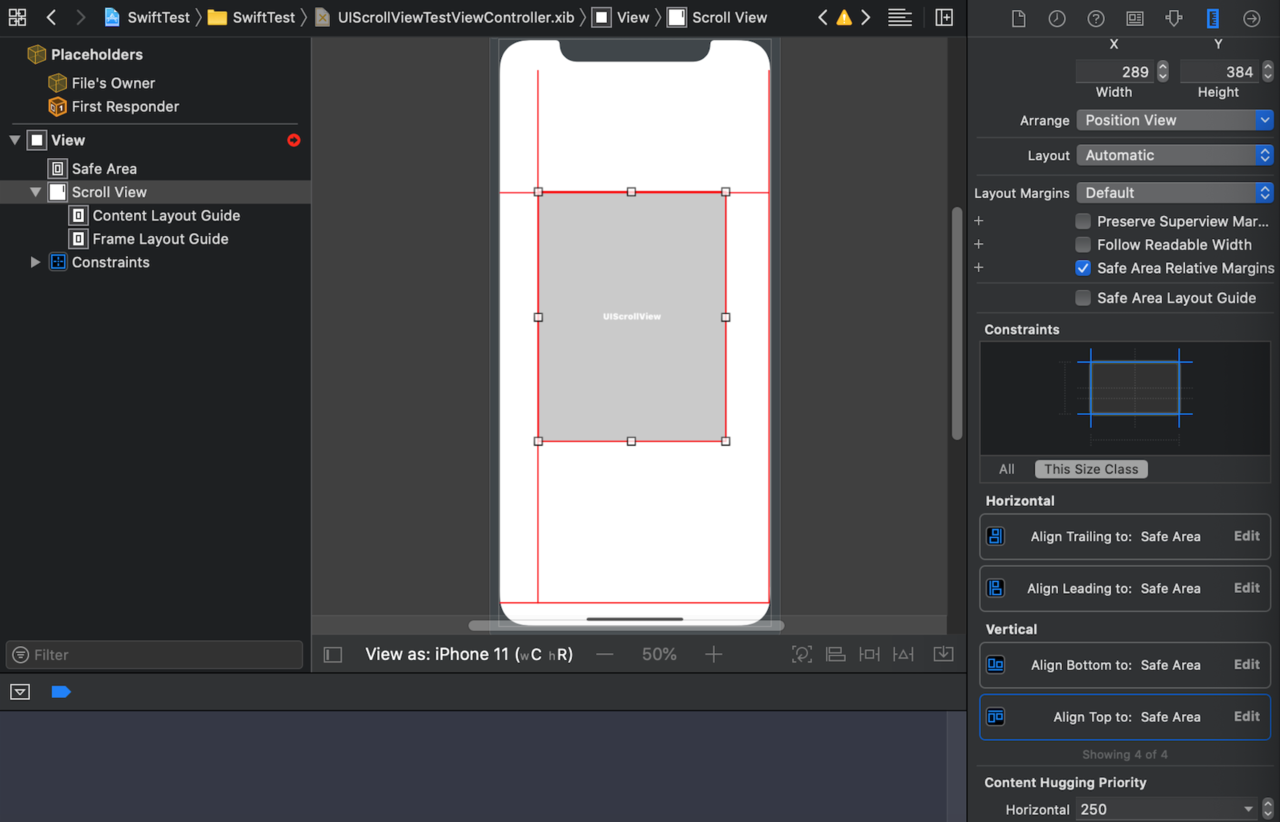
在Xcode11中对UIScrollView在Xib中的布局,苹果引入了Content Layout guide和Frame Layout Guide。我们拖动一个UIScrollView到Xib中,默认就会有Content Layout guide和Frame Layout Guide两个选项嵌入。如下图:

新加入的UIScrollView
这时我们可以选择两种方式来进行布局:
(1)将右边检查器中Content Layout Guides的勾勾去掉,这样Content Layout guide和Frame Layout Guide在UIScrollView中就会自动消失,这时候布局就跟以前的Xcode版本一样,网上教程有很多,不在本文的讨论里面
(2)保留Content Layout guide和Frame Layout Guide,分别对它们进行设置,完成UIScrollView的内容布局,本文则讲解这种方式的布局步骤进行实现
实现步骤
最终实现目的
要将这样的UIScrollView成功布局,我们要完成两个部分:
(1)完成UIScrollView自身相对于父视图的布局设置,这个是Frame Layout Guide的部分
(2)完成UIScrollView滚动内容的布局设置,这个是Content Layout guide的部分
在下面,我们就一步步就完成这些设置
一、在视图控制器中拖入一个UIScrollView并设置约束
拖入一个UIScrollView到ViewController中,并分别设置它相对于父视图的约束为0,如下图

二、拖入一个UIView到UIScrollView中,并设置它的约束
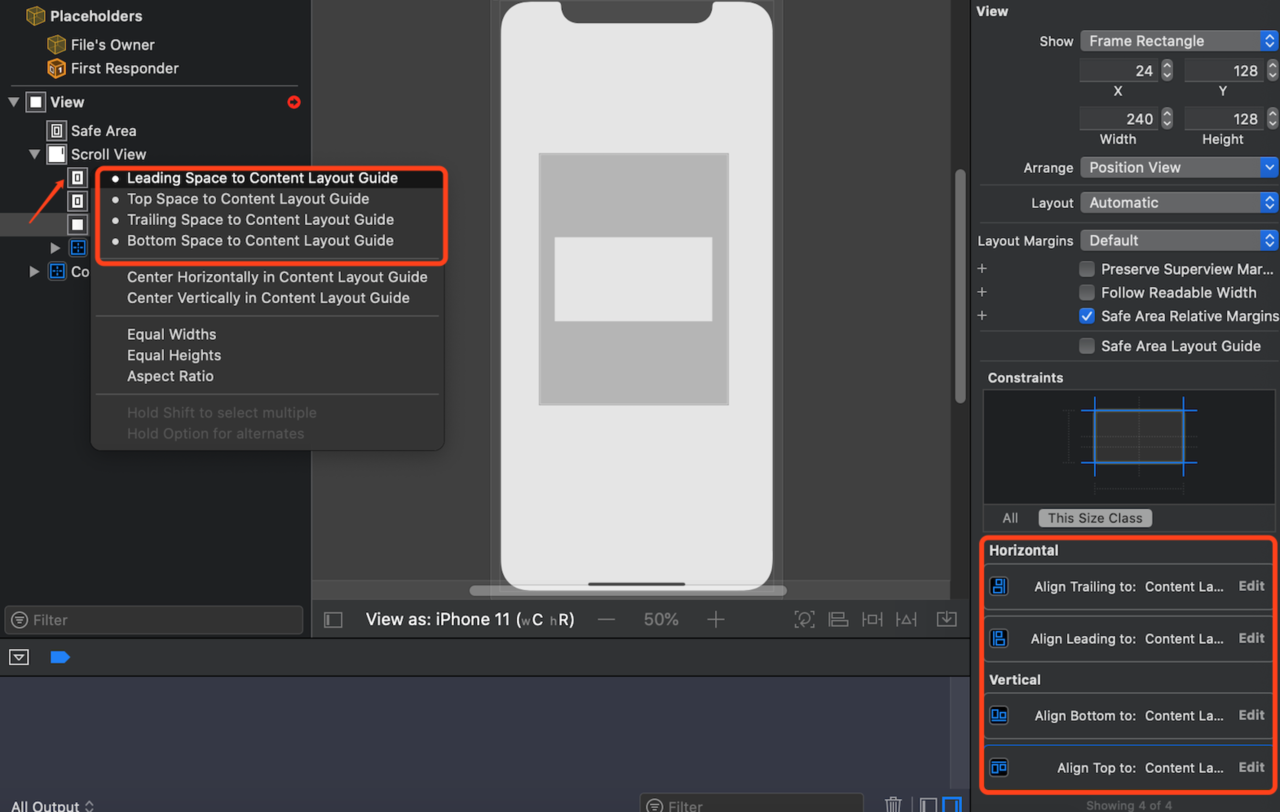
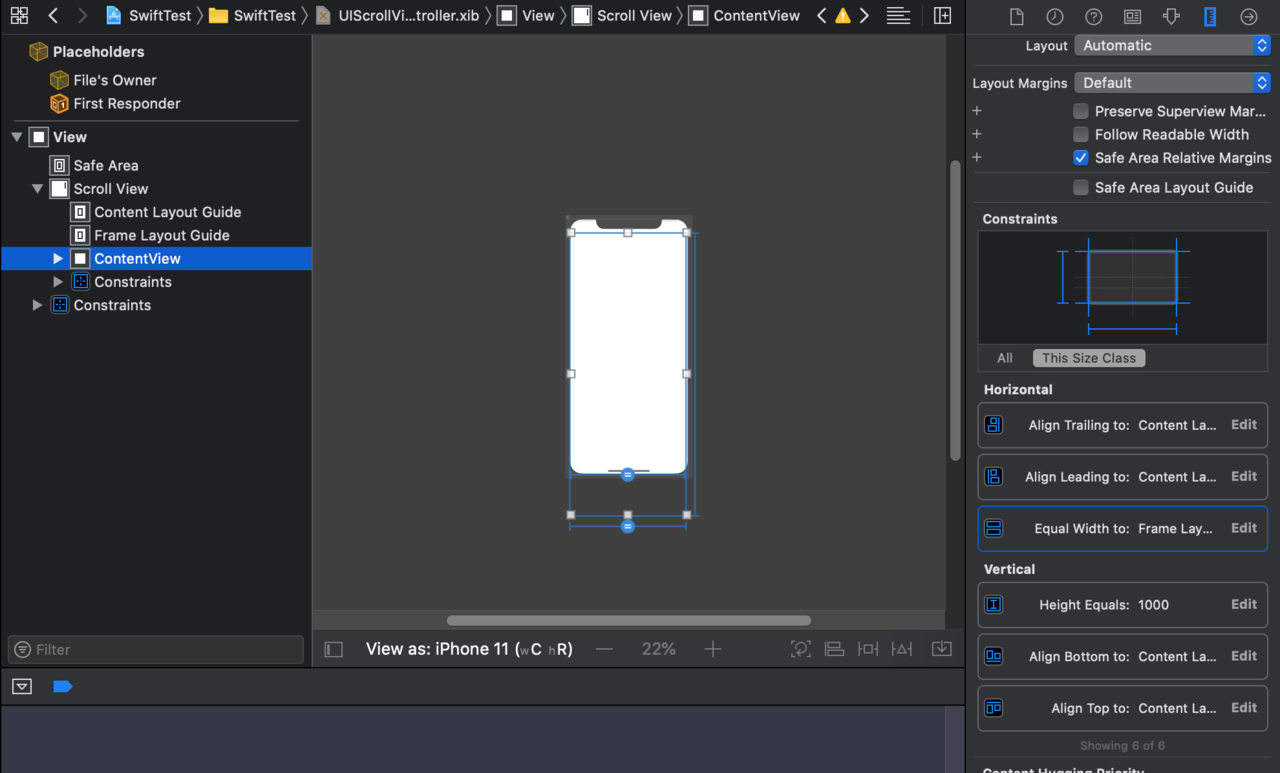
拖入一个UIView到UIScrollView中,作为内容显示视图,Autolayout将使用这个View的宽高来计算UIScrollView的滚动范围,并分别设置它相对于Content Layout guide的约束为0,具体步骤为:左键选中View,右键拖动它到Content Layout guide上,按住shift键,将上下左右都给选中,如果xcode默认了当前的相对数据,在右边将它手动改为0,操作如下图

注意上图中右边红框区域,默认的一般不是0,要将它手动修改为0
接下来,我们将View改名为ContentView,方便标识
三、设置内容滚动范围
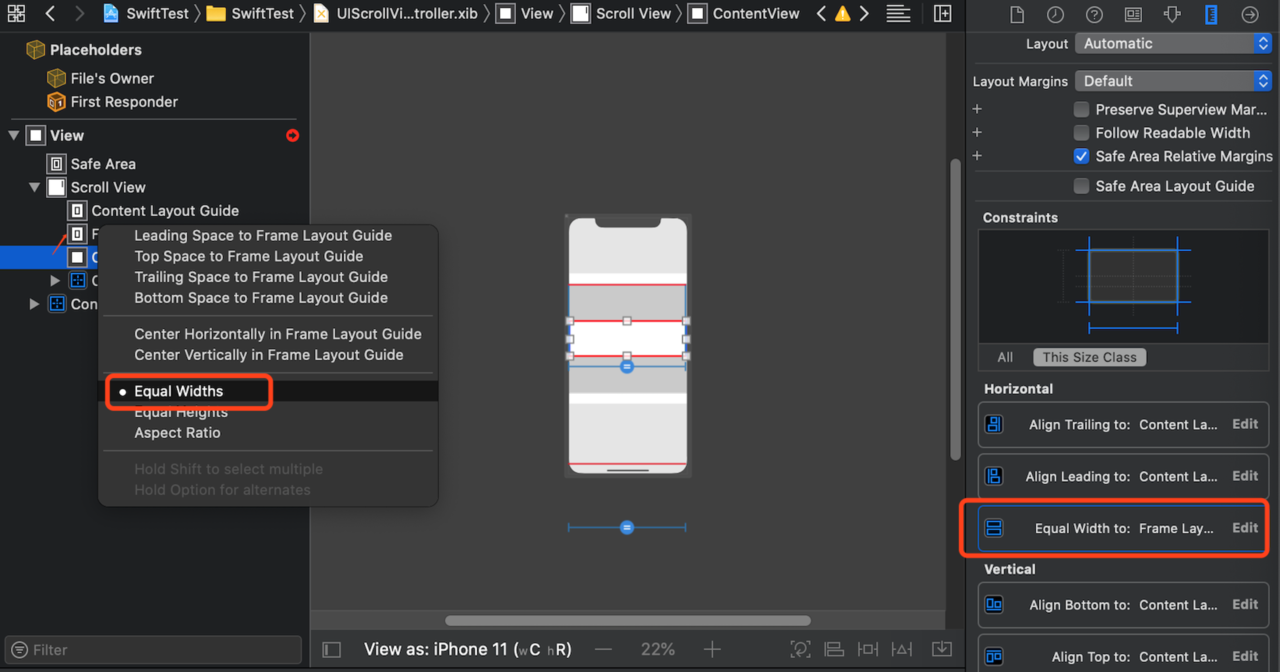
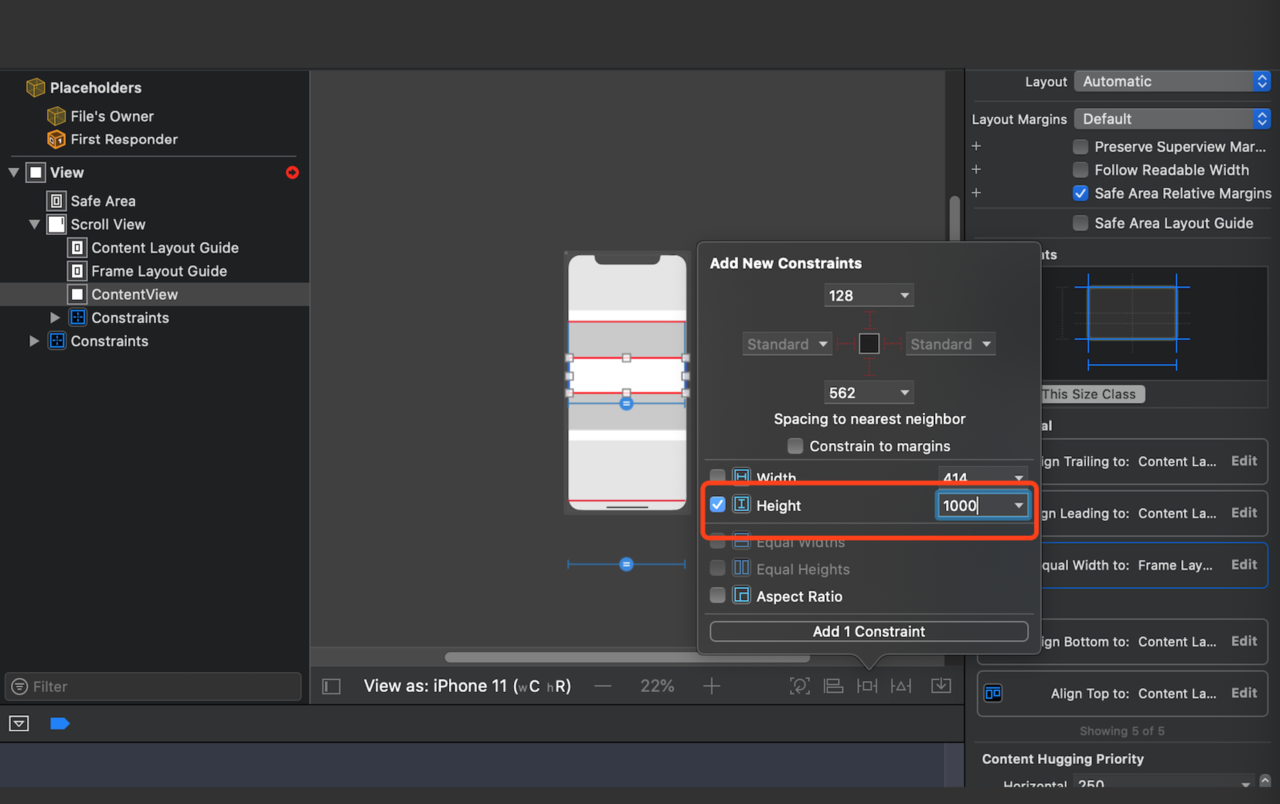
上面的步骤设置之后,我们会发现红线仍然存在,这是因为AutoLayout仍然不知道内容的滚动范围是多大,我们接下来设置滚动范围,具体步骤为,左键选中ContentView,右键拖动到Frame Layout Guide



在设置完成后,我们会发现,所有的红线都不存在了,而且关于滚动视图的范围都已经设置好了,如果有变化,可以像以前一样将约束拖线到代码中进行设置
接下来关于内容的设置,就和以前的一样了,像以前一样进行设置即可






















 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








