要从高德地图或百度地图上精确获取商家信息,你可以使用它们提供的开放平台API。以下是获取商家信息的一般步骤:
-
在高德地图(https://lbs.amap.com/)或百度地图(https://lbsyun.baidu.com/)官方网站上注册一个开发者账号。
-
登录开发者账号,创建一个应用。
-
获取你的应用的API密钥或AK(Access Key),这将用于对API进行身份验证。
-
根据API文档了解如何使用地图API来搜索商家信息。高德地图的POI搜索API(https://lbs.amap.com/api/webservice/guide/api/search)和百度地图的POI检索API(http://lbsyun.baidu.com/index.php?title=lbscloud/poitags)提供了商家信息的搜索功能。
-
通过API请求提供你要搜索的关键词、城市或地理位置等信息。
-
获取API返回的商家信息数据,包括商家名称、地址、联系方式等。
-

请注意,根据各个地图提供商的政策,有一些限制可能适用于商家信息的搜索和使用。在使用地图API之前,请务必阅读并遵守该地图提供商的使用条款和政策。
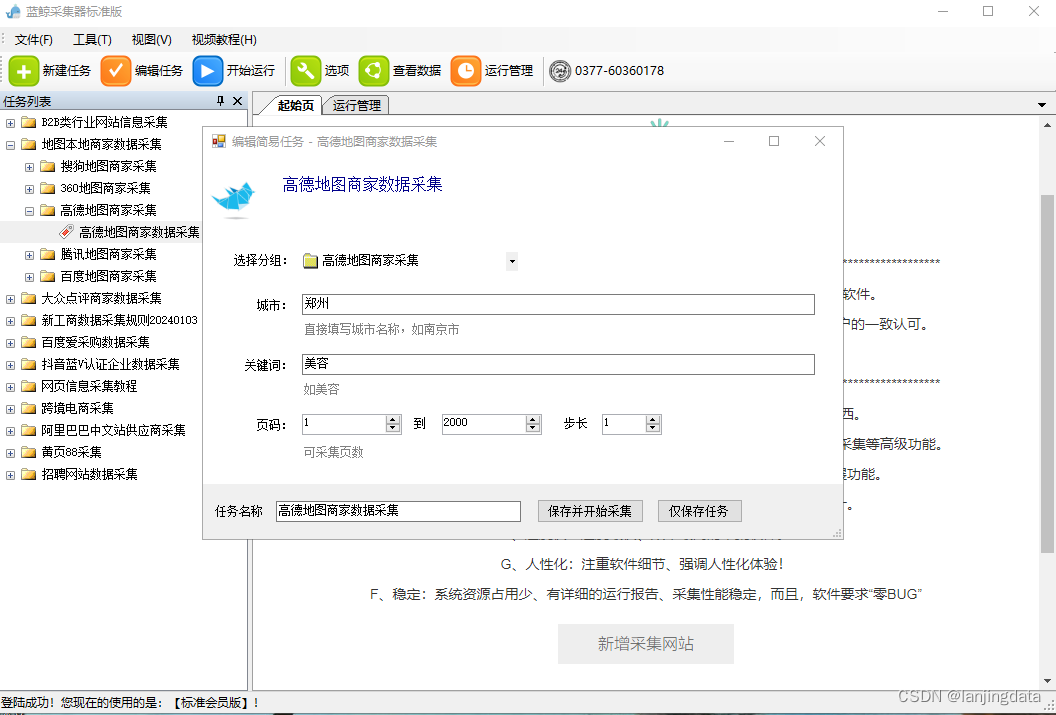
可以采集全国各地城市,任何行业的商家数据。比如采集某个城市的餐饮店,美容店等。基于地图的数据采集,位置精准,数据准确。可以采集的地图包括:百度地图采集、腾讯地图采集、搜狗地图采集 等。可以采集到商户名称、地址、联系方式等信息。是营销人员的利器。






















 3426
3426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








