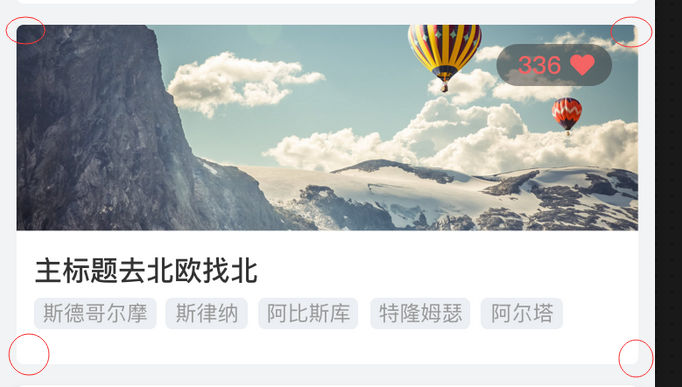
如图背景为四个角都是圆角的图片,我们完全可以使用shape写出四个圆角,包括描边 填充色等,代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 填充的颜色 --> <solid android:color="#EFEFEF" /> <!-- 设置按钮的四个角为弧形 --> <!-- android:radius 弧形的半径 --> <corners android:radius="5dip" /> <stroke android:width="0.1dp" android:color="#D8D8D8" /> </shape>
solid为填充的颜色,stroke为描边颜色 corners为圆角弧度 ,以上代码便完成了 背景圆角的效果,可是如何实现imageview上面的两个直角变成圆角呢,这时候就需要我们自定义一个view继承自Imageview对Imageview的样式进行一定的修改
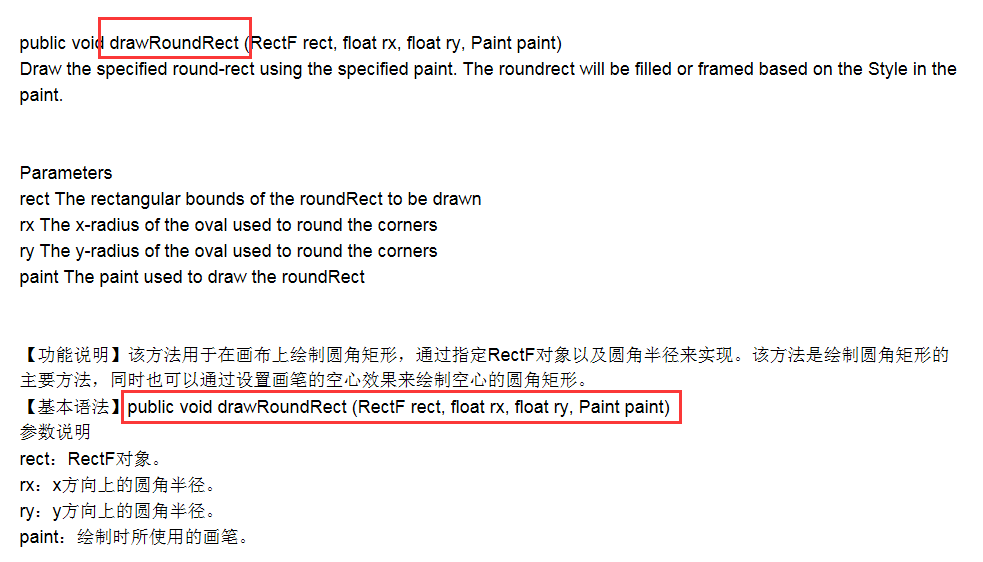
public class YuanJiaoImageView extends ImageView { //圆角弧度 private float[] rids = {10.0f,10.0f,10.0f,10.0f,0.0f,0.0f,0.0f,0.0f,}; public YuanJiaoImageView(Context context) { super(context); } public YuanJiaoImageView(Context context, AttributeSet attrs) { super(context, attrs); } public YuanJiaoImageView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } protected void onDraw(Canvas canvas) { Path path = new Path(); int w = this.getWidth(); int h = this.getHeight(); //绘制圆角imageview path.addRoundRect(new RectF(0,0,w,h),rids,Path.Direction.CW); canvas.clipPath(path); super.onDraw(canvas); } }下面是关于drawRoundRect方法的用法

























 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










