ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),提供直观、交互丰富、可高度个性化定制的数据可视化图表。
本节在前面已经集成了WebSocket功能的SpringBoot项目“user_analyse_web”的基础上继续进行完善,集成ECharts可视化库,在浏览器中以柱形图的方式实时展示数据。具体操作步骤如下。
1. 下载并导入ECharts js库
对于SpringBoot项目来说,前端js、html等静态资源文件默认需要存放在resources资源目录的static文件夹中,因此需要在项目的resources目录中创建static文件夹。
在ECharts官网https://echarts.apache.org/下载所需的ECharts js库echarts.min.js,并将该文件添加到项目的static文件夹中。








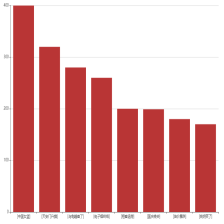
 本博客介绍如何在已有的SpringBoot项目中集成ECharts,通过柱形图实现用户行为数据的前端可视化。首先,下载ECharts库并将其放入项目的static文件夹。然后,编写html和JavaScript代码,初始化ECharts实例并与WebSocket服务端建立连接,处理接收到的消息以更新图表。最后,运行项目,通过访问http://localhost:8080/index.html展示可视化结果。需要注意的是,当前的柱形图数据并非实时更新,需借助Flume、Kafka、Spark等工具实现实时数据处理和更新。
本博客介绍如何在已有的SpringBoot项目中集成ECharts,通过柱形图实现用户行为数据的前端可视化。首先,下载ECharts库并将其放入项目的static文件夹。然后,编写html和JavaScript代码,初始化ECharts实例并与WebSocket服务端建立连接,处理接收到的消息以更新图表。最后,运行项目,通过访问http://localhost:8080/index.html展示可视化结果。需要注意的是,当前的柱形图数据并非实时更新,需借助Flume、Kafka、Spark等工具实现实时数据处理和更新。

 订阅专栏 解锁全文
订阅专栏 解锁全文
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










