先说说我自己遇到的问题: 点击时间选择器之后,在滑动选择时间的时候,只要滑动时间列表,页面整体也会随之滑动,看起来会很难受。其实只需要在弹出遮罩层的时候,给整体的页面复制overflow='hidden'就可以了,在关闭弹出层之后,又将整体页面的overflow设置为空就可以恢复了。
原本在打开弹出层之前页面如图:
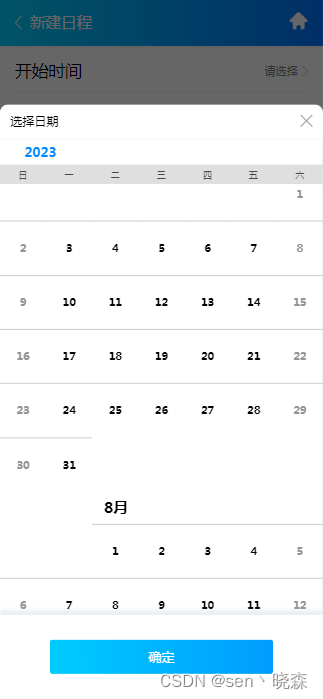
 打开弹出层后滑动时间选择如图(下滑页面会随之滚动到底部,上滑则滚动到顶部):
打开弹出层后滑动时间选择如图(下滑页面会随之滚动到底部,上滑则滚动到顶部):

此处上代码,轻轻松松搞定页面跟随弹出层滑动的问题:
const handlePopLayer = (type, flag) => {
if (type === 'open') {
//打开弹出层时阻止页面滑动
document.body.style.overflow='hidden';
// document.body.addEventListener("touchmove", bodyScroll, { passive: false });
switch (flag) {
case 'start': setStartShow(true);
break;
case 'end': setEndShow(true);
break;
default: setVisible(true);
break;
}
} else {
document.body.style.overflow='';
switch (flag) {
case 'start': setStartShow(false);
break;
case 'end': setEndShow(false);
break;
default: setVisible(false);
break;
}
}
}























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








