| 这个作业属于哪个课程 | 软件工程-23年春季学期 |
|---|---|
| 这个作业要求在哪里 | 结对第一次作业–原型设计 |
| 结对学号 | 222000427 222000430 |
| 这个作业的目标 | 结对合作,设计一套方案,向客户推销。描述大致方案,以向客户证明你正确理解了客户的需求、提供给客户可行的优化的使用建议,给出原型模型,并提供大概的解决方案预期规划。 |
| 其他参考文献 | 《构建之法》 |
文章目录
1.原型地址
点这里~
(建议页面缩放比例:33%)
2.PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 25 | 25 |
| • Estimate | • 估计这个任务需要多少时间 | 25 | 25 |
| Preparation | 准备工作 (学习AXURE)) | 705 | 685 |
| • Analyze requirements | •分析需求 | 15 | 20 |
| • Dvide the workSpec | •分工 | 20 | 25 |
| • Design scheme | • 设计方案 | 40 | 45 |
| • Study | • 学习原型设计工具 | 50 | 40 |
| • Put into practice | 实施任务 | 240 | 220 |
| • Design style | • 整体界面与风格设计 | 120 | 80 |
| • pPrototype design | • 原型设计 | 120 | 130 |
| • Test | • 原型测试与修改 | 100 | 125 |
| Reporting | 报告 | 125 | 125 |
| • Q&A | • 讨论总结 | 60 | 50 |
| • Writing a Blog | • 编写博客 | 50 | 60 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 15 | 15 |
| 合计 | 855 | 835 |
效能分析
这次作业需要用到原型设计软件,所以我们在软件选择上多花费了一点时间,因为中途发现软件有付费(too much)问题,所以不得不中断已经进行了一半的项目,转而使用另一个原型设计软件。除此之外我们的时间规划还是非常合理且有效的。
3.NABCD模型
3.1N (Need, 需求)
上次我们的输出结果只是通过简单的文字来显示,不够直观、具体,对用户不够友好。用户在浏览网站时需要能看到一目了然,精准具体的数据展示,简洁又优雅的视觉体验。所以我们希望能做出一个可以满足用户需求的产品,需要完成的有以下几点:
(1)基础功能
- 完成Singles Aces Leaders的排名
- 展示每一天的赛事
- 展示比赛的成绩
- 晋级图
(2)页面美化
- 对于网站首页进行详情展示
- 添加展示团队信息页面
- 加强用户的视觉体验
3.2A (Approach, 做法)
- 使用原型模型设计工具,以网页的形式进行开发
- 两人共同学习Axure Rp的用法,并沟通设计理念与具体分工
- 在设置导航栏以便各个页面跳转
- 选手排名页面:分为男选手排名和女选手排名,(排名信息包括rank,matches,aces)
- 每日赛程页面:在顶部设置日期导航栏,根据用户选择的日期显示相应的赛程信息(赛程信息包括比赛类型(女单男单等),比赛场地,参与选手,比赛时间和比分,且获胜者姓名加粗显示)
- 详情赛况界面:展示该场次比赛每小节的胜负情况,得分情况,以及每轮中选手表现的亮点
- 晋级图界面:通过每场比赛的胜负决定是否能进入下一阶段的比赛,展示了比赛得分得分情况、选手姓名与选手所在国家的国旗,鼠标移入该场比赛的信息区域时有高亮显示,将鼠标悬停在选手的名字上面时名字下方会出现下划线
3.3B (Benifit, 好处)
- 网站界面简洁,用户操作简单、重点信息一目了然
- 兼容性高,可覆盖多种常见浏览器
- 信息内容展示足够全面,满足优秀web页面的条件
- 后期维护较为简单
3.4C (Competitors,竞争)
我们的网站设计胜在 “具体”,“完整”,“简便”,“美观”。
- 具体:我们的网站只专注于网球赛这一项运动,这可以让网球爱好者轻易找到自己需要的信息。
- 完整:网站包含了选手排名、每日赛程、详情赛况以及晋级图,信息非常全面完整,功能明确,用户使用感良好。
- 简便:在首页设置了导航栏,用户可以根据自己的需要进行跳转,在每一个具体页面也设有操作导向,让各个年龄段的用户都可以轻松操作。
- 美观:对用户操作的视觉反馈强,操作体验流畅,页面整体布局优雅大方。
3.5D (Delivery, 推广)
(1)可以在校内信息发布处(微信推文、QQ空间推文)进行宣传
(2)有针对性的在对体育感兴趣的同学、朋友、亲戚中进行宣传
(3)在流量较大的社交软件上进行广告投放
4.原型模型
4.1开发工具
Axure Rp9
4.2设计过程
组内通过Axure Rp9自带的团队项目进行在线设计,相互借鉴修改,查缺补漏,统一设计风格与页面格式
过程展示:


5.结果汇报
5.1成果展示
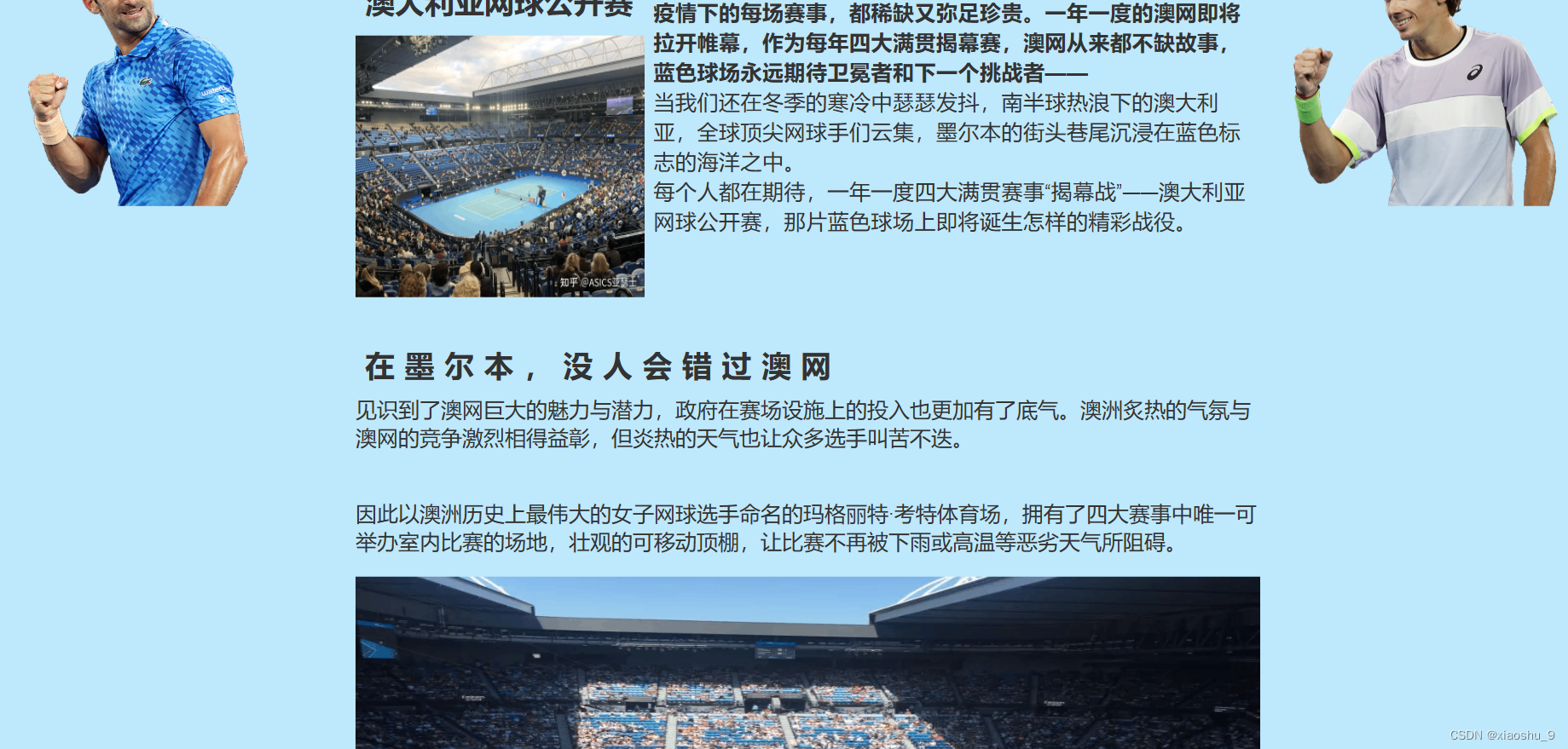
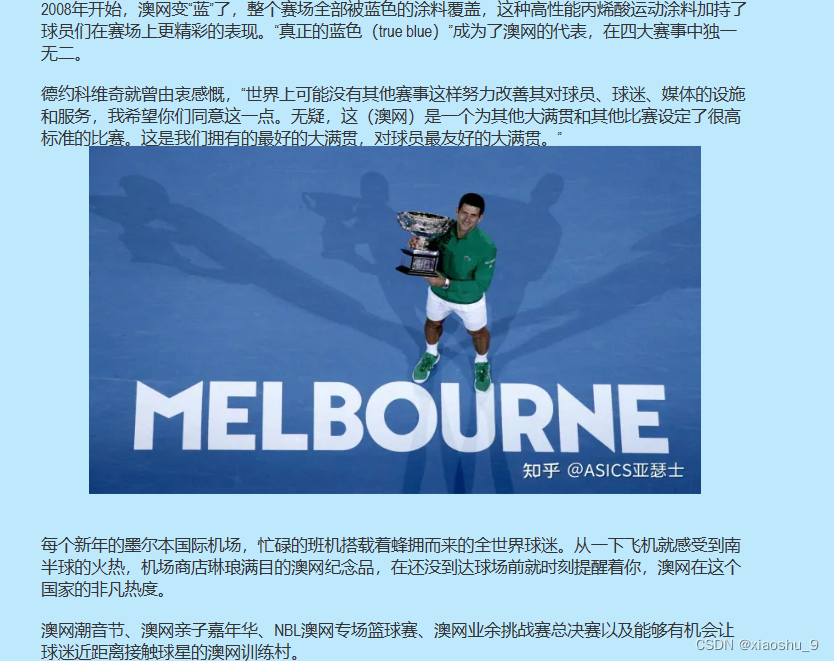
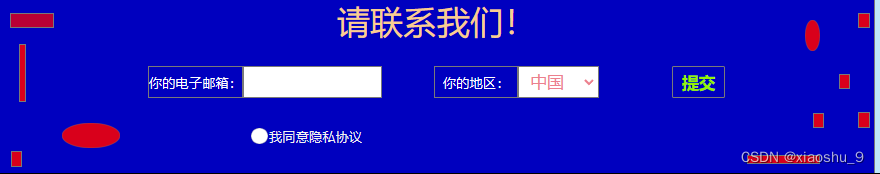
主页
1.主页内容介绍了网球的历史与网球的最新新闻


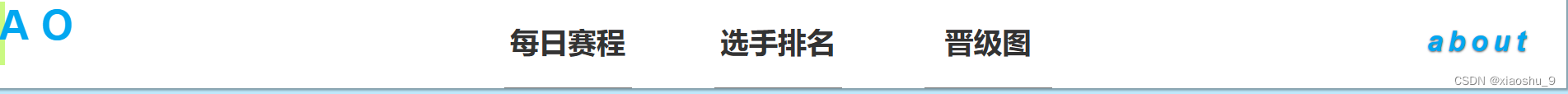
2.在顶部设置了导航栏,可以使用户在各个页面间进行跳转

3.在底部设置了邮箱联系功能,可以根据自己所在的区域进行提交信息联系我们

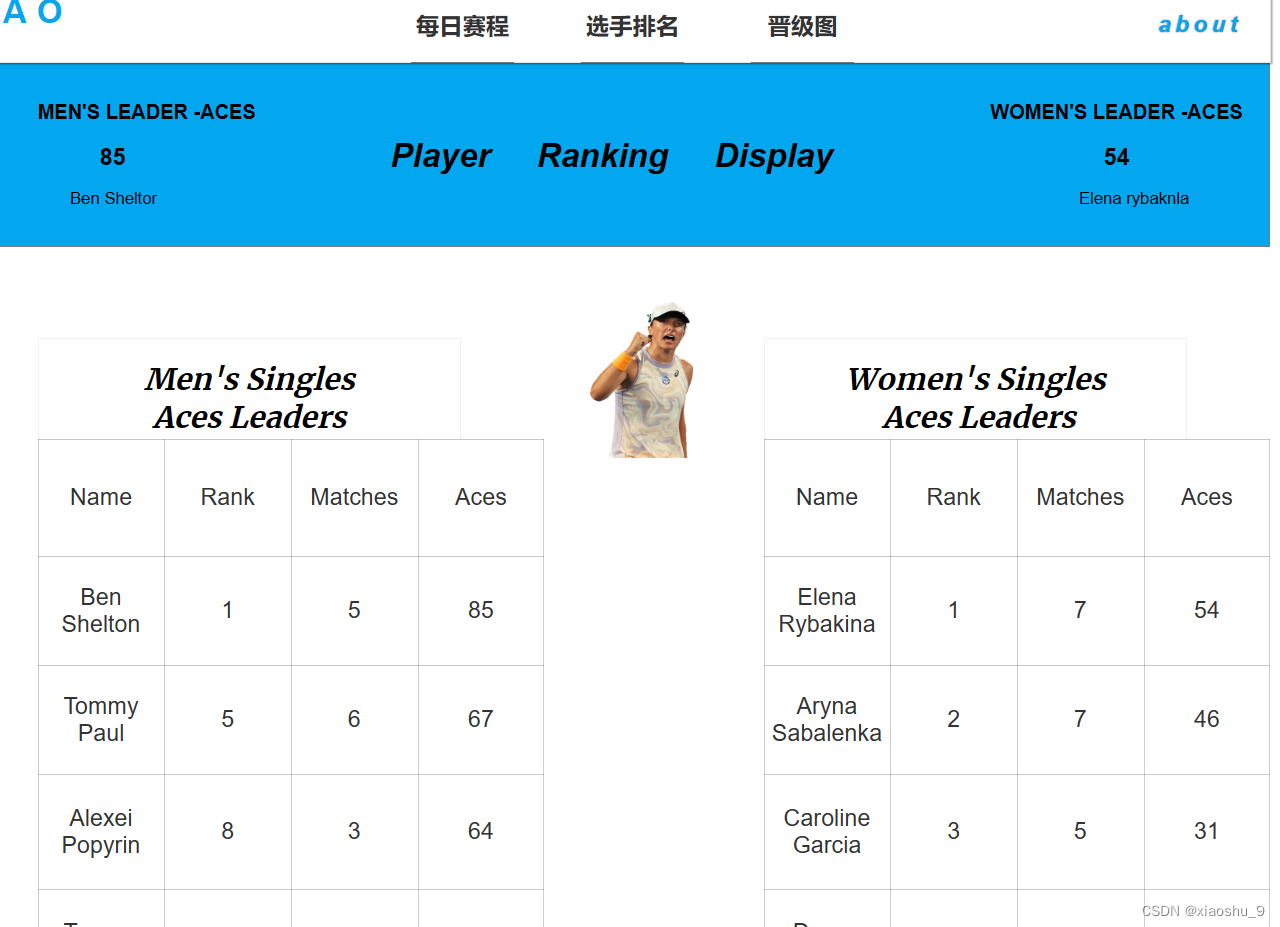
选手排名
1.选手排名页面由选手的name,matches,aces,rank信息构成,在首部显示了男/女比赛中第一名的选手

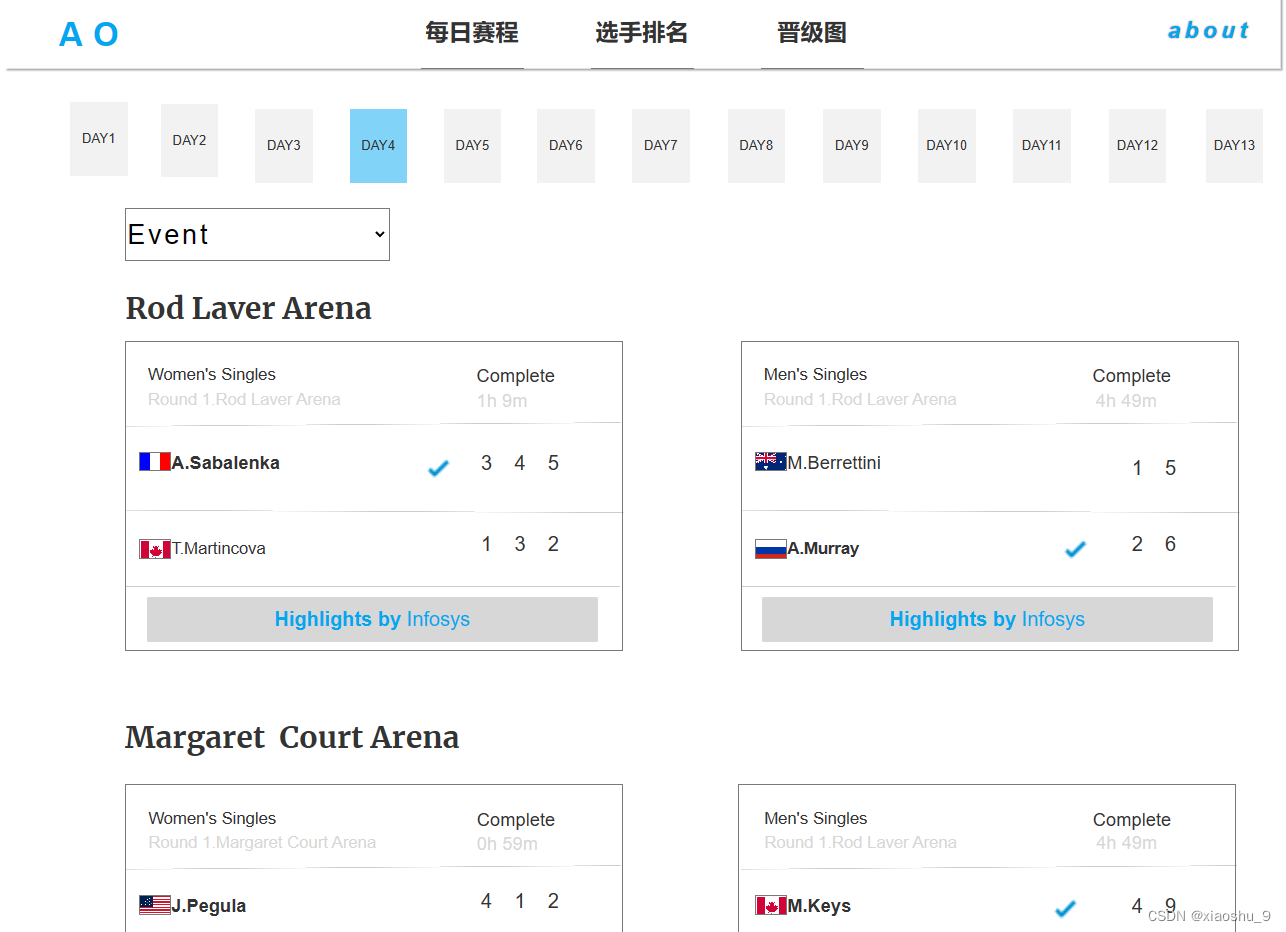
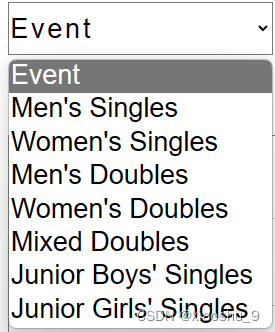
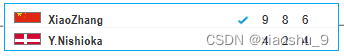
每日赛程
1.顶部显示每一天的日期按钮,用户可以根据所要查看的日期进行点击并跳转相应的内容模块,通过交互样式设置鼠标悬停时出现蓝色阴影

2.通过动态面板来进行比赛详情模块的跳转功能,通过交互样式设置鼠标悬停时出现高亮边框

3.列表显示

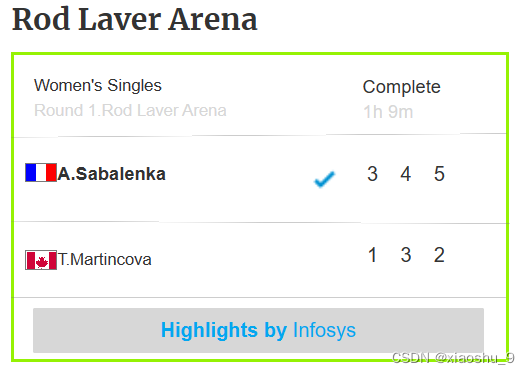
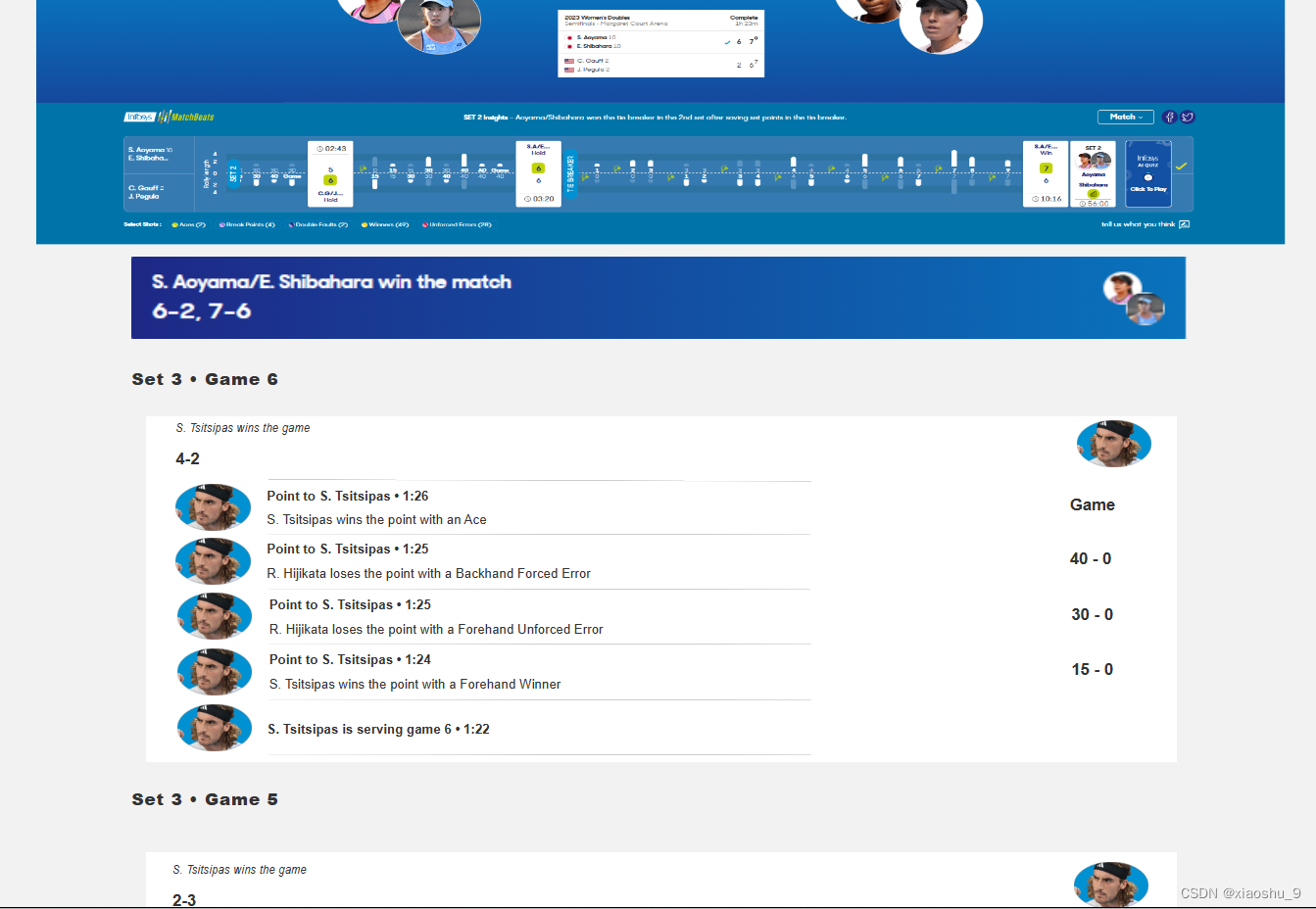
详情赛况
1.赛况详情页面展示了选手信息与详细的比分情况(从每日赛程转跳而来)
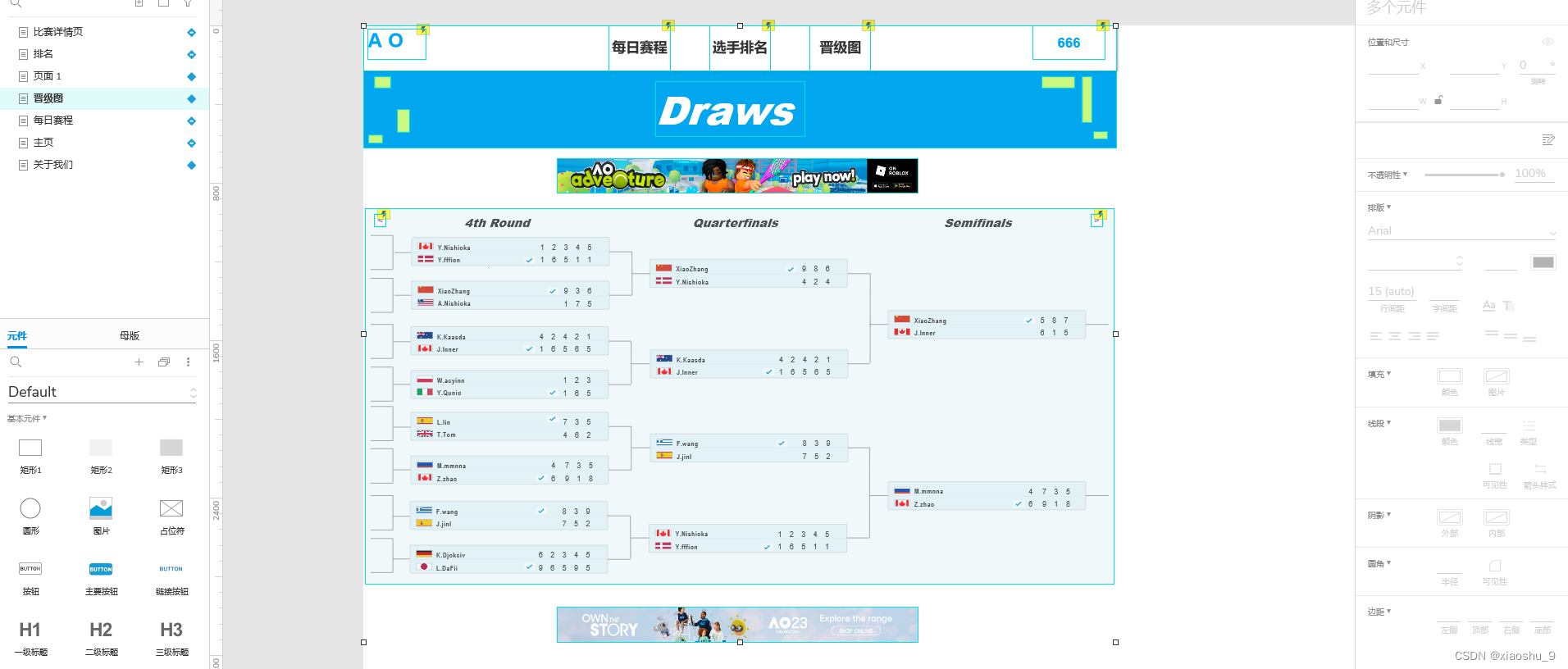
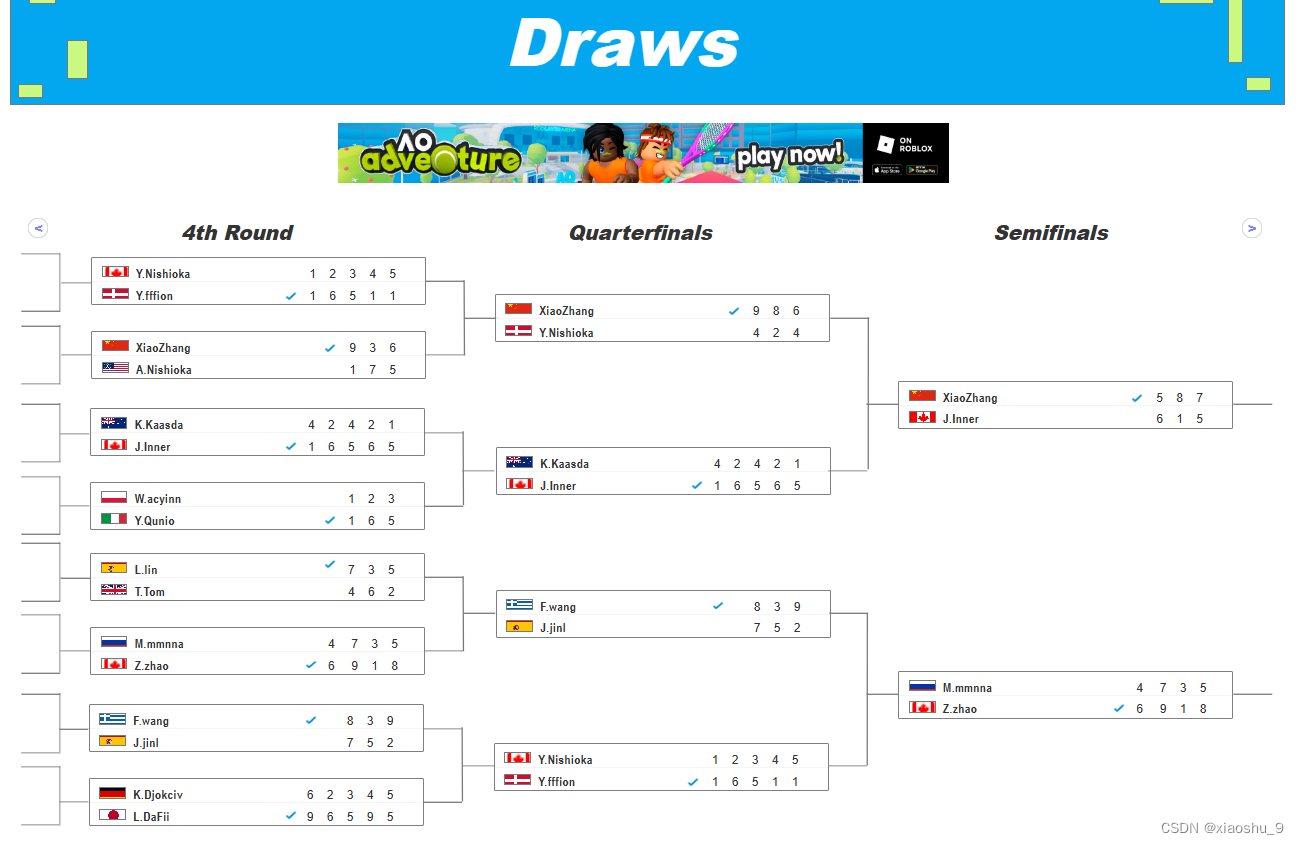
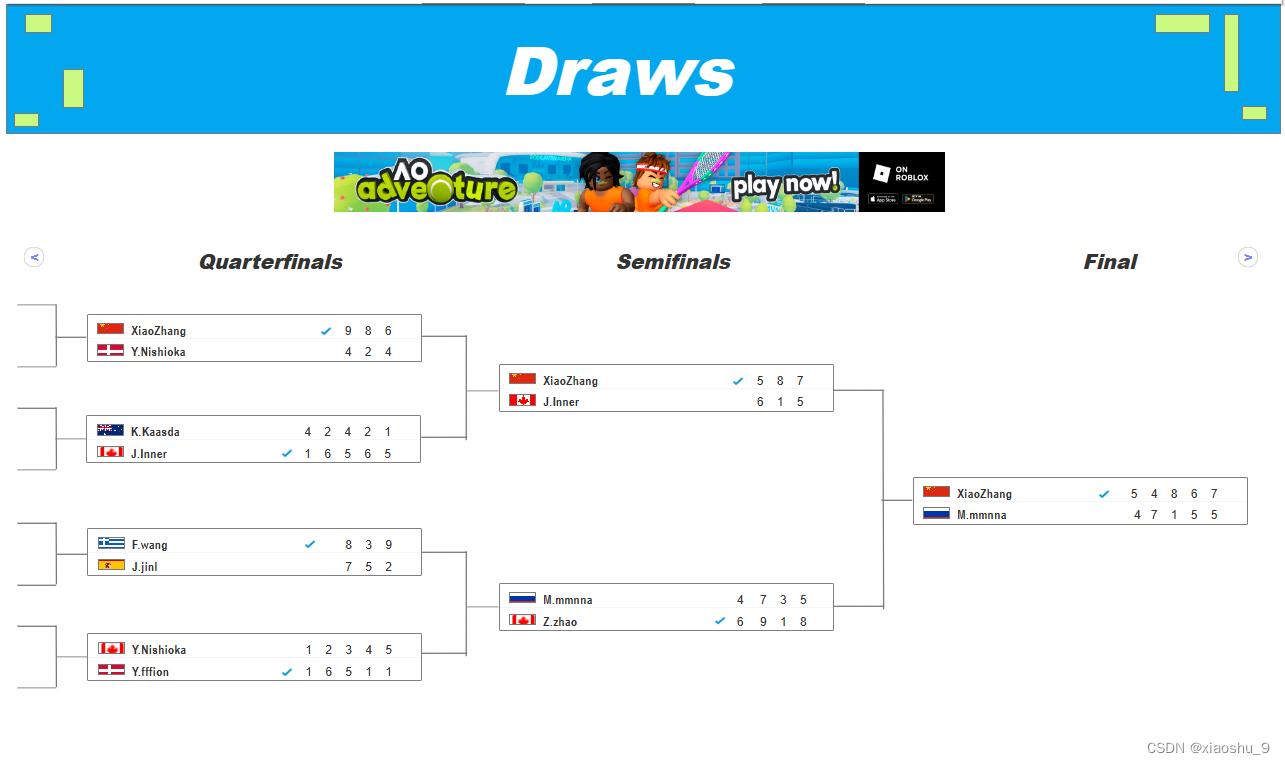
晋级图
1.晋级中设置了动态面板,可以通过面板看到选手的比分信息以及晋级路线
2.用户可以通过使用按钮来查看晋级路线


3.鼠标悬停时有高亮功能

4.鼠标悬停在人名时有下划线

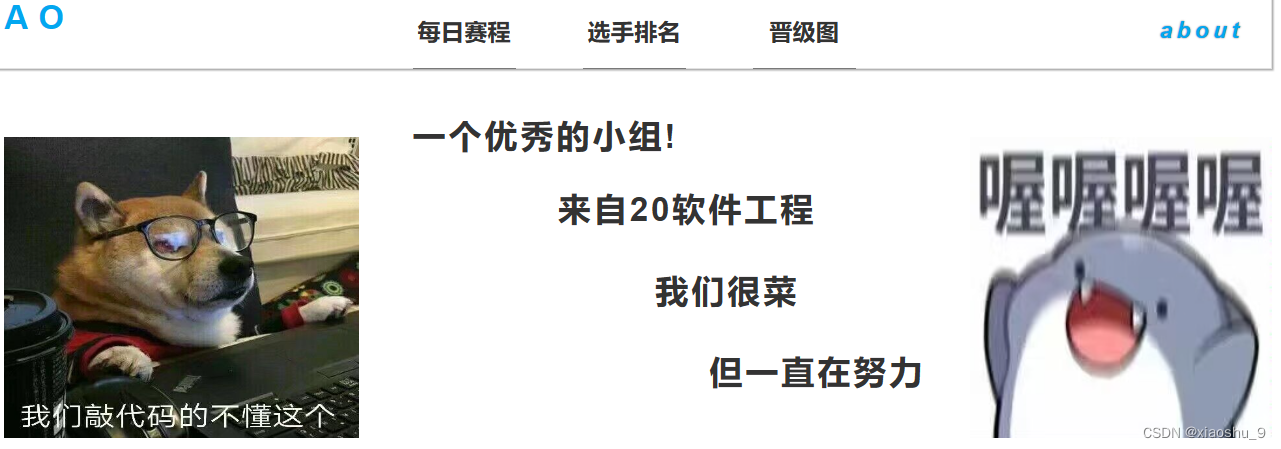
关于我们
关于我们小组的一些信息

5.2困难以及解决方案
困难:在制作时无法很好的掌握每个页面中模块的大小,导致在预览时显示的排版不合理
是否解决:是
解决方案:使用页面尺寸自适应,设置一个导航栏作为参考
困难:在制作晋级图时不知道如何进行页内滑动展示晋级路线
是否解决:是
解决方案:将需要展示信息且需要变动的区域设置为动态面板,再添加按钮的交互事件以此来完成滑动切换信息
困难:在使用签入/签出功能时出现错误,造成已经做好的页面丢失
是否解决:是
解决方案:研究学习了签入功能并对已经做好的页面进行备份,防止软件崩溃后丢失文件
5.3收获
掌握了Axure Rp9的使用方法,学会了如何去设计原型模型,对用户的需求分析能力更上一层楼,更加了解了NABCD模型。
学会了在真正开始做任务之前做好规划,不然后期修改不仅仅会事倍功半,而且还会影响最终效果。
6.结对过程
6.1具体分工
1.原型设计
- 430负责选手排名页面和每日赛程页面的原型设计
- 427负责晋级图页面、比赛详情页面和主页面的原型设计
2.博客撰写 - 430负责博客目录1-3的撰写
- 427负责博客目录4-6的撰写
6.2分工记录以及结对照片




6.3互相评价
222000430:不是第一次和427同学合作了,每次合作都感觉很合拍,两个人各司其职,分工明确,效率还算不错,与此同时427同学也会在我忙的时候替我分担一部分任务。
222000427:430同学很认真负责,在很多方面会比我细心。我个人比较追求完美,有一点点强迫症,再一次次修改模型的时候我的队友毫无怨言,并且积极的配合我,合作起来十分愉快。





















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








