公交地图必不可少,而且相对基础地图来说要麻烦一些,所以单独列出来写一篇!此篇是在已经搭建配置好基础地图的基础上来说的,不明白请看:
深入学习百度地图Android SDK v4.0.0【第一关】基础地图 ,为了更好的扩展更多地图相关,首页就改用列表按钮的方式来进入不同的地图页面了!
第一步【创建可以查询公交路线的地图】
1.为了更简洁,对BaseMapActivity做了更近一步的改进,既然是地图类那肯定应该有百度的MapView,继承这个基类,写地图就方便多了!
package cq.cake.base;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.support.annotation.LayoutRes;
import android.support.v7.app.AppCompatActivity;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapView;
import butterknife.BindView;
import butterknife.ButterKnife;
import cq.cake.chwl.R;
/**
* My Application -- cq.cake.base
* Created by Small Cake on 2016/8/12 11:31.
* 地图基础类
* 使用条件:
* 1. 需要加入<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
*/
public class BaseMapActivity extends AppCompatActivity {
@BindView(R.id.bmapView)
MapView mMapView;
//百度地图引用
BaiduMap mBaiduMap = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);//禁止横屏
}
@Override
public void setContentView(@LayoutRes int layoutResID) {
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
super.setContentView(layoutResID);
ButterKnife.bind(this);
mBaiduMap = mMapView.getMap();
}
@Override
protected void onDestroy() {
super.onDestroy();
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mMapView.onPause();
}
}
package cq.cake.base;
import android.support.annotation.LayoutRes;
import android.support.v7.widget.Toolbar;
import android.view.View;
import butterknife.BindView;
import cq.cake.chwl.R;
/**
* My Application -- cq.cake.base
* Created by Small Cake on 2016/8/13 14:45.
* 继续基础类,并在这里使用Toolbar去掉了ActionBar
* 【1.所以配置文件中的加入android:theme="@style/AppTheme.NoActionBar"
* 2.必须要含有Toolbar,且android:id="@+id/toolbar"】
*/
public abstract class BaseToolbarMapActivity extends BaseMapActivity {
@BindView(R.id.toolbar)
protected Toolbar toolbar;
@Override
public void setContentView(@LayoutRes int layoutResID) {
super.setContentView(layoutResID);
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_menu_back);//加入返回图片
toolbar.setNavigationOnClickListener(new View.OnClickListener() {//返回事件,一般就是杀死
@Override
public void onClick(View v) {
finish();
}
});
}
}
3.准备工作做好,写个类继承它,开始做我们的公交路线查询,主要是根据检索出来的结果,筛选出公交路线,然后绘制到地图上面
package cq.cake.chwl.ui;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import com.baidu.mapapi.overlayutil.BusLineOverlay;
import com.baidu.mapapi.search.busline.BusLineResult;
import com.baidu.mapapi.search.busline.BusLineSearch;
import com.baidu.mapapi.search.busline.BusLineSearchOption;
import com.baidu.mapapi.search.busline.OnGetBusLineSearchResultListener;
import com.baidu.mapapi.search.core.PoiInfo;
import com.baidu.mapapi.search.core.SearchResult;
import com.baidu.mapapi.search.poi.OnGetPoiSearchResultListener;
import com.baidu.mapapi.search.poi.PoiCitySearchOption;
import com.baidu.mapapi.search.poi.PoiDetailResult;
import com.baidu.mapapi.search.poi.PoiIndoorResult;
import com.baidu.mapapi.search.poi.PoiResult;
import com.baidu.mapapi.search.poi.PoiSearch;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
import cq.cake.base.BaseToolbarMapActivity;
import cq.cake.chwl.R;
import cq.cake.util.L;
import cq.cake.util.T;
/**
* 公交路线地图
* 1.首先从城市检索中查询出公交路线类型的PoiInfo
* 2.更具PoiInfo的类型筛选出是公交路线的检索,并添加到集合中
* 3.用BusLineSearch分别查询,集合中数据
*/
public class BusLineMapActivity extends BaseToolbarMapActivity implements OnGetBusLineSearchResultListener, OnGetPoiSearchResultListener {
@BindView(R.id.et_start_bus_station)
EditText etStartBusStation;
@BindView(R.id.et_end_bus_station)
EditText etEndBusStation;
@BindView(R.id.btn_search_car)
Button btnSearchCar;
@BindView(R.id.btn_search_bus)
Button btnSearchBus;
@BindView(R.id.btn_search_walk)
Button btnSearchWalk;
@BindView(R.id.btn_pre)
Button btnPre;
@BindView(R.id.btn_next)
Button btnNext;
@BindView(R.id.layout_bus_search)
LinearLayout layoutBusSearch;
@BindView(R.id.layout_pre_next)
LinearLayout layoutPreNext;
private PoiSearch poiSearch;
private BusLineSearch busLineSearch;
private List<String> busLines = new ArrayList<>();
private int uidPostion = 0;//当前选中第几条路线
private BusLineResult mBusLineResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bus_line_map);
ButterKnife.bind(this);
init();
onEvent();
}
private void onEvent() {
}
public void init() {
toolbar.setLogo(R.mipmap.bus_128);
//检索查询初始化并监听
poiSearch = PoiSearch.newInstance();
poiSearch.setOnGetPoiSearchResultListener(this);
//路线查询初始化并监听
busLineSearch = BusLineSearch.newInstance();
busLineSearch.setOnGetBusLineSearchResultListener(this);
//公交路线覆盖物,并设置路线的点击事件
overlay = new BusLineOverlay(mBaiduMap){
@Override
public boolean onBusStationClick(int index) {
if (mBusLineResult.getStations() != null
&& mBusLineResult.getStations().get(index) != null) {
T.showLong(BusLineMapActivity.this, mBusLineResult.getStations().get(index).getTitle());
}
return true;
};
};
mBaiduMap.setOnMarkerClickListener(overlay);
}
/**
* 【1】首先检索查询
*
* @param poiResult
*/
@Override
public void onGetPoiResult(PoiResult poiResult) {
if (poiResult == null || poiResult.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) {
T.showShort(this, "抱歉,未找到结果");
return;
}
if (poiResult.error == SearchResult.ERRORNO.NO_ERROR) {
busLines.clear();
List<PoiInfo> allPoi = poiResult.getAllPoi();
if (allPoi == null || allPoi.size() == 0) return;
for (int i = 0; i < allPoi.size(); i++) {
PoiInfo poiInfo = allPoi.get(i);
//如果是公交类型的路线,就把它的UID添加到集合中
if (poiInfo.type == PoiInfo.POITYPE.BUS_LINE) {
busLines.add(poiInfo.uid);
}
}
mBusLineResult=null;
if (busLines.size() == 0) return;
uidPostion = 0;
T.showLong(this,"发现"+busLines.size()+"条线路!");
busLineSearch.searchBusLine(new BusLineSearchOption().city(etStartBusStation.getText().toString()).uid(busLines.get(uidPostion)));
}
}
/**
* 【2】从检索的结果中筛选出公交路线
* 并将其添加到地图上
*
* @param busLineResult
*/
private BusLineResult route = null; // 保存驾车/步行路线数据的变量,供浏览节点时使用
private int nodeIndex = -2; // 节点索引,供浏览节点时使用
BusLineOverlay overlay; // 公交路线绘制对象
@Override
public void onGetBusLineResult(BusLineResult busLineResult) {
if (busLineResult == null || busLineResult.error != SearchResult.ERRORNO.NO_ERROR) {
T.showLong(this, "抱歉,未找到结果");
return;
}
mBaiduMap.clear();
mBusLineResult = busLineResult;
nodeIndex = -1;
overlay.removeFromMap();
overlay.setData(busLineResult);
overlay.addToMap();
overlay.zoomToSpan();
btnPre.setVisibility(View.VISIBLE);
btnNext.setVisibility(View.VISIBLE);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("路线详情").setMessage(busLineResult.getBusLineName()).setPositiveButton("朕知道了",null).show();
}
@Override
public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {
}
@Override
public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_bus_map, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu1:
layoutBusSearch.setVisibility(layoutBusSearch.isShown() ? View.GONE : View.VISIBLE);
break;
}
return true;
}
@OnClick({R.id.btn_search_car, R.id.btn_search_bus, R.id.btn_search_walk,R.id.btn_pre,R.id.btn_next})
public void doClicks(View view) {
switch (view.getId()) {
case R.id.btn_search_car:
poiSearch.searchInCity(new PoiCitySearchOption().city(etStartBusStation.getText().toString()).keyword(etEndBusStation.getText().toString()));
break;
case R.id.btn_pre:
if (uidPostion>0){
uidPostion--;
searchBusLine();
}
break;
case R.id.btn_next:
if (uidPostion<(busLines.size()-1)){
uidPostion++;
searchBusLine();
}
break;
}
}
private void searchBusLine(){
L.i("当前查询的路线=="+uidPostion);
busLineSearch.searchBusLine(new BusLineSearchOption().city(etStartBusStation.getText().toString()).uid(busLines.get(uidPostion)));
}
@Override
protected void onDestroy() {
super.onDestroy();
poiSearch.destroy();
busLineSearch.destroy();
}
}
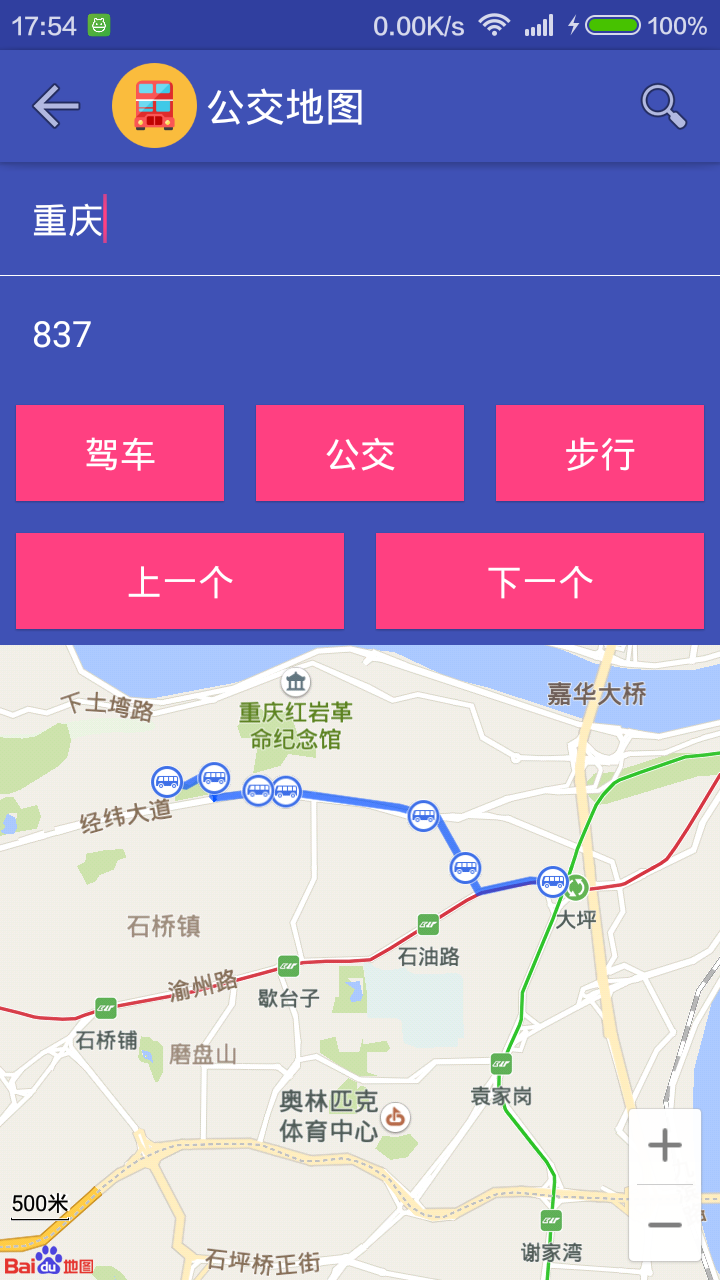
最后输入城市,和公交线路,就可以知道公交的路线了,如图:

























 3688
3688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








