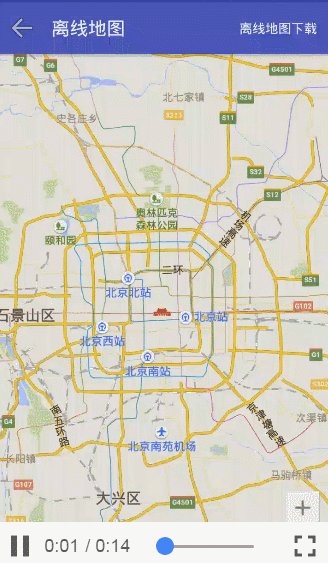
自v3.6.0起,官网不再支持地图离线包下载,所以SDK去掉“手动导入离线包接口”,SDK在线下载离线包接口仍维持不变。官网的介绍非常简单,就是说如果有离线地图优先加载离线地图,而且限制不支持外部下载了!直接在应用里面下载而不用导入了!
public class MKoffMapActivity extends BaseToolbarMapActivity implements MKOfflineMapListener {
MKOfflineMap mOffline;//离线地图管理类
private int cityId = -1;
private int totalCitySize;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mkoff_map);
init();
}
private void init() {
mOffline = new MKOfflineMap();
// 传入接口事件,离线地图更新会触发该回调
mOffline.init(this);
}
/**
* MKOfflineMapListener回调
* 可查看更新进度、新离线地图安装、版本更新提示
* @param type
* @param state
*/
@Override
public void onGetOfflineMapState(int type, int state) {
switch (type){
case MKOfflineMap.TYPE_NEW_OFFLINE:
L.i("1新安装的离线地图数目-----"+state);
MKOLUpdateElement update = mOffline.getUpdateInfo(state);
// 处理下载进度更新提示
if (update != null) {
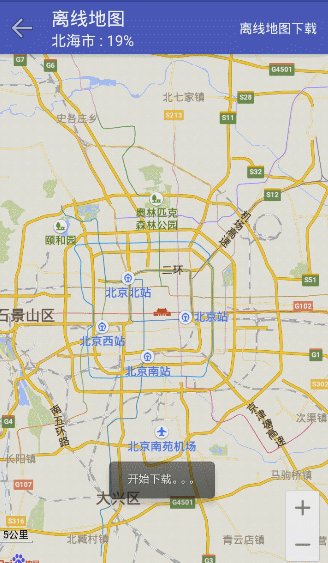
toolbar.setSubtitle(String.format("%s : %d%%", update.cityName, update.ratio));
if (update.ratio>=100){
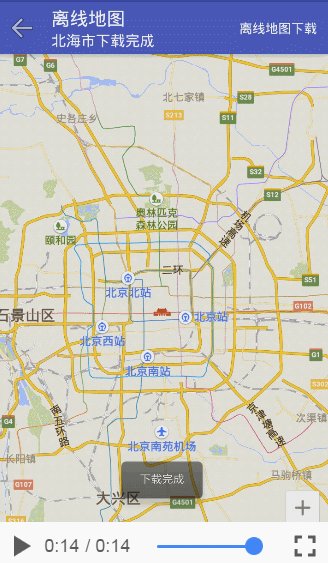
toolbar.setSubtitle(update.cityName+"下载完成");
T.showLong(MKoffMapActivity.this,"下载完成");
}
}
break;
case MKOfflineMap.TYPE_DOWNLOAD_UPDATE:
L.i("2有新离线地图安装-----"+state);
MKOLUpdateElement updateNew = mOffline.getUpdateInfo(state);
// 处理下载进度更新提示
if (updateNew != null) {
toolbar.setSubtitle(String.format("%s : %d%%", updateNew.cityName, updateNew.ratio));
if (updateNew.ratio>=100){
toolbar.setSubtitle(updateNew.cityName+"下载完成");
T.showLong(MKoffMapActivity.this,"下载完成");
}
}
break;
case MKOfflineMap.TYPE_VER_UPDATE:
L.i("3更新的版本-----"+state);
break;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_mkoff_map,menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.menu1:
showSearchCity();
break;
}
return super.onOptionsItemSelected(item);
}
/**
* 显示要查询的离线城市编辑框
*/
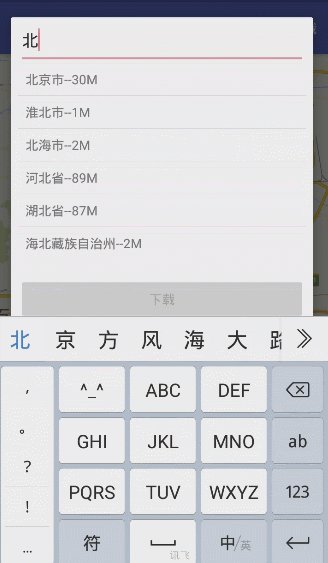
private void showSearchCity() {
EditText cityText = new EditText(this);
final TextView notice = new TextView(this);
final Button btnDownLoad = new Button(this);
final ListView listview = new ListView(this);
cityText.setHint("输入你要下载的离线包的城市");
notice.setTextColor(Color.RED);
btnDownLoad.setText("下载");
btnDownLoad.setEnabled(false);
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setPadding(16,16,16,16);
layout.addView(cityText);
layout.addView(listview);
layout.addView(notice);
layout.addView(btnDownLoad);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setView(layout);
AlertDialog dialog = builder.show();
cityEvent(dialog,cityText, notice, btnDownLoad, listview);
}
private void cityEvent(final AlertDialog dialog, EditText cityText, final TextView notice, final Button btnDownLoad, final ListView listview) {
cityText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {}
@Override
public void afterTextChanged(Editable s) {
String cityStr = s.toString();
ArrayList<MKOLSearchRecord> records = mOffline.searchCity(cityStr);
StringBuffer noticeStr = new StringBuffer();
if (records!=null){
listview.setAdapter(new MKoffCitysAdapter(MKoffMapActivity.this,records));
}else{
notice.setText("");
}
}
});
notice.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) { }
@Override
public void afterTextChanged(Editable s) {
btnDownLoad.setEnabled(s.length()>0);
}
});
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
MKOLSearchRecord record = (MKOLSearchRecord) parent.getItemAtPosition(position);
notice.setText("当前任务:"+record.cityName+"("+(record.size/1024)/1024+"M)");
totalCitySize = record.size;
cityId = record.cityID;
}
});
btnDownLoad.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
if (cityId!=-1){
mOffline.start(cityId);
T.showLong(MKoffMapActivity.this,"开始下载。。。");
}
}
});
}
}

























 2874
2874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








