使用django做了个网页,发现手机端访问显示不全,缺少侧边栏,无法操作:

更改:
在该页面的 标签中添加如下代码段:
<meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=0.3, maximum-scale=1.0, minimum-scale=0.3">
width=device-width:表示布局viewport的值是设备的宽度(也可以是特定的viewport值)
initial-scale=1.0: 设置页面的初始缩放比例
minimum-scale=1.0: 设置页面的最小缩放比例
maximum-scale=1.0:设置页面的最大缩放比例
user-scalable=no: 设置用户是否可以缩放操作
通过以上meta标签的设置,就可以将一个pc端的网页自适应的显示在移动端了,以上的参数设置也是我们移动端开发的最常用设置。
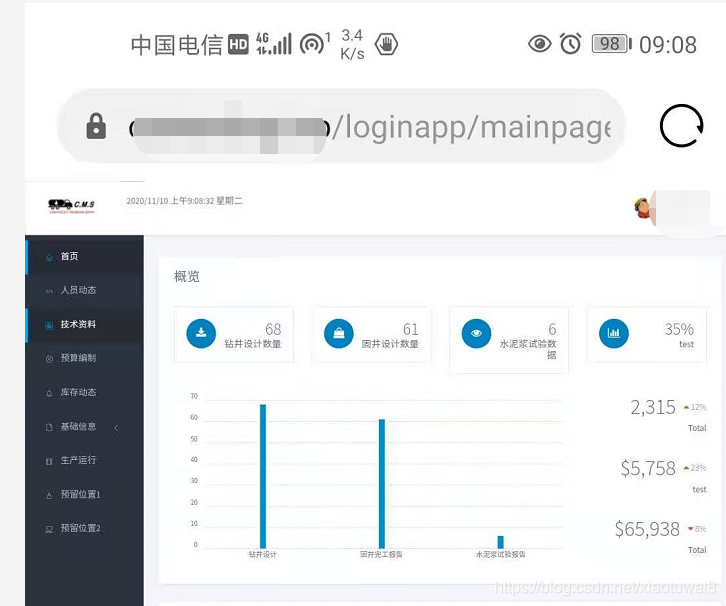
调整后手机端访问效果如下:

问题解决





















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








