极验4 汉字点选 数据模拟
接上篇文章ibox工具开发
原本博主使用c# 开发了一个ibox工具,突然ibox平台加上极验验证了,哦吼,工具用不了,
博主原本从事传统软件开发,非逆向人员,由于疫情,封在家里无聊才搞了搞这方面,所以ibox突然加上这个极验也是懵了一下,做开发有一句行话,不要重新造轮子(Stop Trying to Reinvent the Wheel),如果有现成的东西直接拿过来用不就可以了,也就想着找一找网络上现成的东西,或者付费的也行(太贵的付不起)。
1.到网上找的源码,基本不能用
2.找文章核心的基本都是一笔带过,都是想引流,让人私下去买他的api
3.找人买,太贵了

索性就自己研究一下js逆向了
js逆向的步骤
出于js代码的安全性考虑,通常前端工程师在打包发布代码到web服务器的时候会进行代码混淆
混淆?混淆嘛,就是把代码打乱,不改变代码实现的功能,防止别人看懂代码。
好进入主题:
就和写代码一样,逆向嘛,也得先理清逻辑,可能这个逻辑是反着来的了,就以登录时点击发送验证码的验证为例子

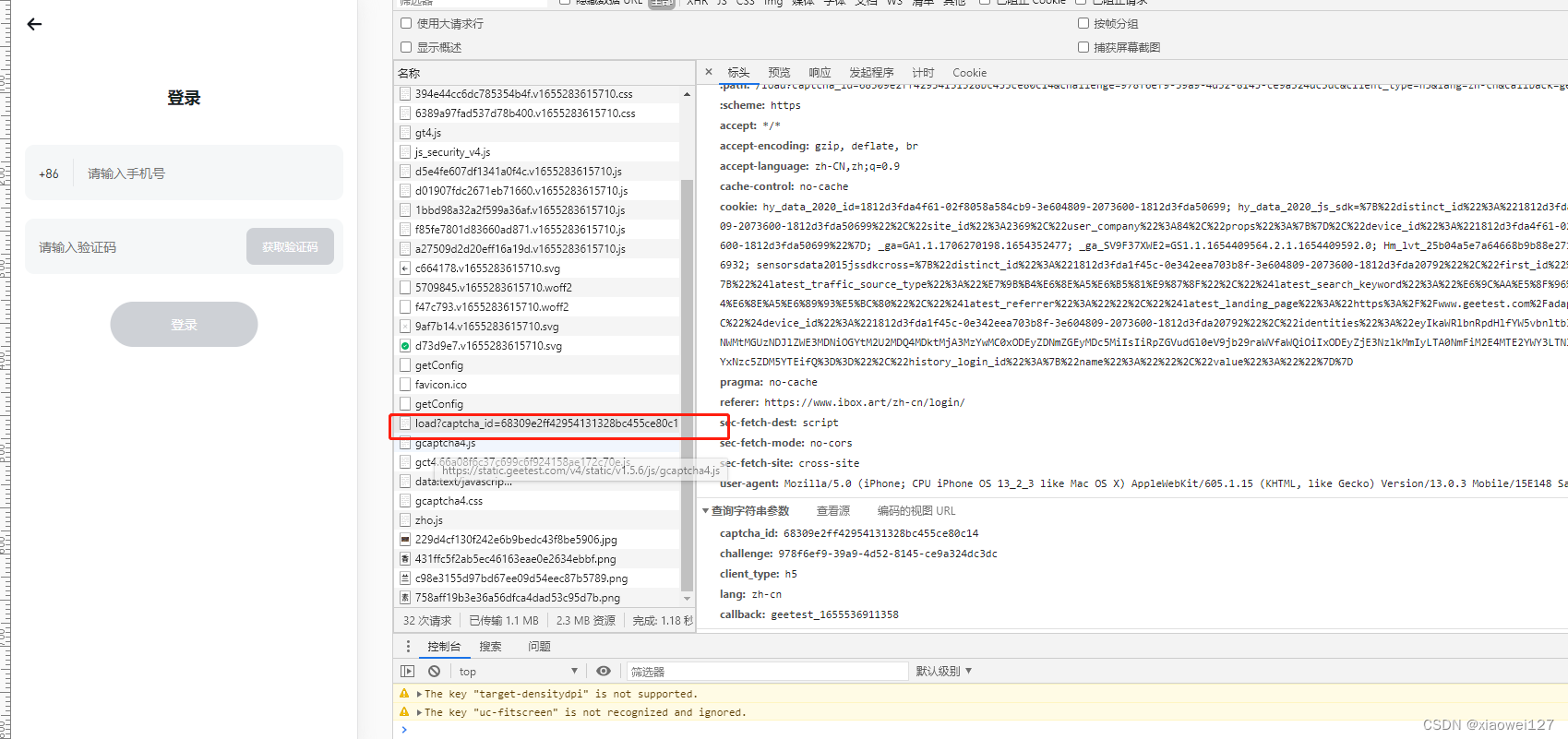
极验请求的第一个接口

curl 'https://gcaptcha4.geetest.com/load?captcha_id=68309e2ff42954131328bc455ce80c14&challenge=978f6ef9-39a9-4d52-8145-ce9a324dc3dc&client_type=h5&lang=zh-cn&callback=geetest_1655536911358' \
-H 'authority: gcaptcha4.geetest.com' \
-H 'pragma: no-cache' \
-H 'cache-control: no-cache' \
-H 'user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1' \
-H 'accept: */*' \
-H 'sec-fetch-site: cross-site' \
-H 'sec-fetch-mode: no-cors' \
-H 'sec-fetch-dest: script' \
-H 'referer: https://www.ibox.art/zh-cn/login/' \
-H 'accept-language: zh-CN,zh;q=0.9' \
--compressed
可以看到是个GET方法
参数:
captcha_id 固定的,这个看当前接口传的是什么就是什么
challenge 就是个uuid 算法
def uuid(self):
"""
var uuid = function () {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * 16 | 0;
var v = c === 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
};
"""
def __random(c):
r = int(random.random() * 16)
v = r if c == 'x' else (r & 0x3 | 0x8)
return hex(v)[2:]
string = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'
ret = ''
for i in string:
if i in 'xy':
i = __random(i)
ret += i
return ret
client_type 固定就好,当前请求是什么就是什么
lang 固定就好,当前请求是什么就是什么
callback :geetest_+时间搓
t = int(time.time() * 1000)
到这里load接口需要的参数就齐活了,直接请求就好
请求完就会得到,下面这段字符串,可以看到
geetest_1655536911358({
"status": "success",
"data": {
"lot_number": "5ce2d27764e6457b8b97364f277131a9",
"captcha_type": "word",
"js": "/js/gcaptcha4.js",
"css": "/css/gcaptcha4.css",
"static_path": "/v4/static/v1.5.6",
"imgs": "captcha_v4/policy/fdd2aaa4a429487381bd673b104f152d/word/2832/2022-06-18T15/229d4cf130f242e6b9bedc43f8be5906.jpg",
"ques": ["nerualpic/original_word_pic/jiangchengzhengjunti/431ffc5f2ab5ec46163eae0e2634ebbf.png", "nerualpic/original_word_pic/jiangchengzhengjunti/c98e3155d97bd67ee09d54eec87b5789.png", "nerualpic/original_word_pic/jiangchengzhengjunti/758aff19b3e36a56dfca4dad53c95d7b.png"],
"gct_path": "/v4/gct/gct4.66a08f6c37c699c6f924158ae172c70e.js",
"show_voice": false,
"feedback": "https://www.geetest.com/Helper",
"logo": true,
"pt": "1",
"captcha_mode": "adaptive",
"language": "zh-cn",
"custom_theme": {
"_style": "stereoscopic",
"_color": "hsla(224,98%,66%,1)",
"_gradient": "linear-gradient(180deg, hsla(224,98%,71%,1) 0%, hsla(224,98%,66%,1) 100%)",
"_hover": "linear-gradient(180deg, hsla(224,98%,66%,1) 0%, hsla(224,98%,71%,1) 100%)",
"_brightness": "system",
"_radius": "4px"
},
"pow_detail": {
"version": "1",
"bits": 4,
"datetime": "2022-06-18T15:21:47.510094+08:00",
"hashfunc": "md5"
},
"payload": "qgGaqrOsa7yf5glt6hJ8LI1puODIrU96NREF3igS8DQ711bSvSX1khrTGfGKPcTSp4OLj_FwE-QCWBxeG6u7hpQx5LqeSzME_7BqehlxUOMTS5Sjk-mJl7hg6jKjXVPfRYkQXYfoARow4zrYzRRjFHvip1Be2eRJ-EqIy9uuaaoRanSZwkKYRg9yeofZOe1wxa6W0ecgie4YJooo_WmMB7wDpUiHYNGW10FzOK55u3Va5awlG2vCEQ8BXkeyfaYi2T_1tHGavISIKIKc9rhDDyGarptz-Cy9IZTOXii0oiQKxwEO8OWvk0_6lUm96rhadKn0pS5f424BTxRfFs4fncdtDFOXVxZixLImAJPjpS6Xa3k1SHd-wTz5jngfey_ijiN7wd6h_J01GQesbmaXTd_Kcyc9YXwO-FNwKLu4-cUpi3pYvOBhJPNO-uxkF3ctqjl_gSWhFa_e4PROh6BOMTIp_Ey9Xc-d2MKm9HkVTI3kPaaUWwPREpdmLI4Xsb6aWeeuiBwIcaL8xb--Cn-N4LMOdOAwTr5kH8tfJcDjePPxCK8o33pNWPQZ4y3NILH8FN-7d61T7705QYzM727hXg==",
"process_token": "9332895513fd33a99b31b0d3d7c9bc54c44a73f7c811ebe924b74be16ffeaec4",
"payload_protocol": 1
}
})
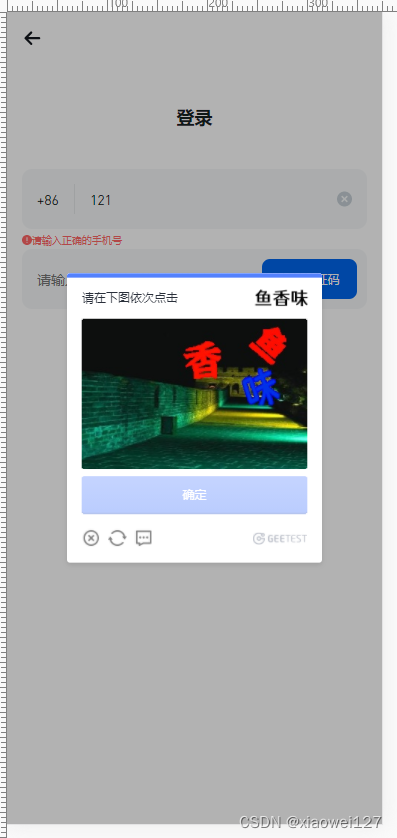
界面就出现下图了

imgs 就是显示的整图
ques 就是需要按照顺序点击的文字的图片
那么接下来需要做的事情就是模拟点击数据,请求接口拿到验证结果
这里 推荐 ddddocr
1.先识别 先用ddddocr 识别 imgs 的坐标
2.按顺序识别 ques 获取点选顺序
3.通过2 识别的顺序,去排序坐标
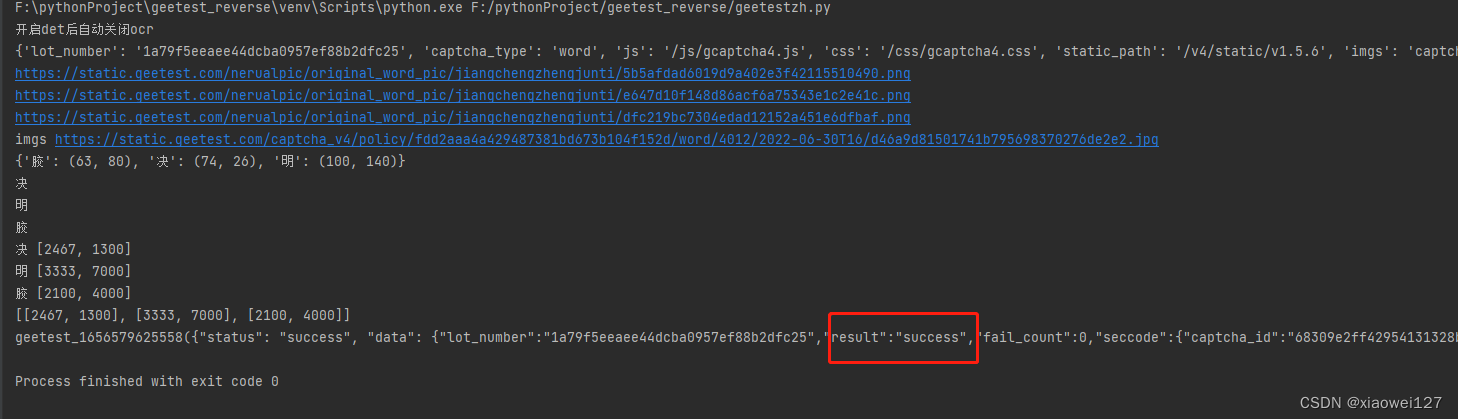
最终效果





















 5103
5103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








