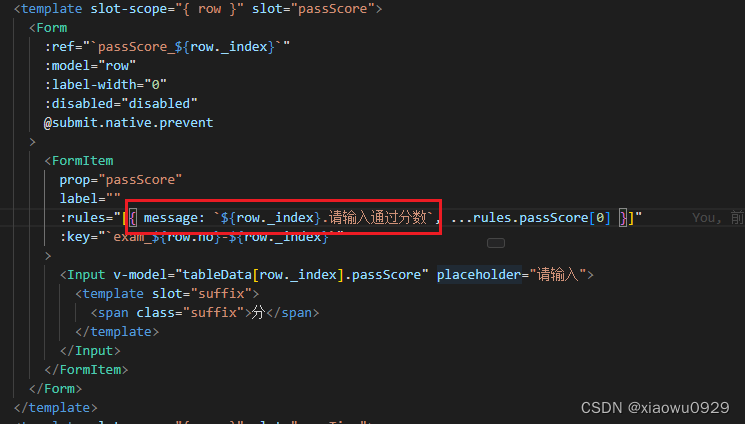
最近在使用iview组件的时候,业务逻辑上碰到了一个小问题,在Table内部使用slot去渲染Form表单,如图所示
但是一来需要校验表格中各表单组件的内容,二来,又无法将Form放在template slot外,无奈只能创建多个Form。不知道是数据层级太多还是其他问题,在对应Input输入框的validator中,每次通过change或者blur触发总是获取到输入的上一次的值,真真是百思不得其解。偏偏Input组件又要在table多次渲染,因此在validator中校验时,无法通过index直接拿到v-model绑定的数据。
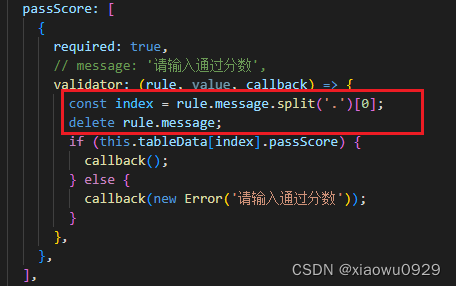
苦思良久,还是准备从validator函数的参数上下手,熟悉iview表单的都知道,validator参数中有一个rule属性,包含了一些信息,在我多次尝试后,发现其中的message是直接作为校验失败的提示的,且,可以在validator中修改,于是乎,我做了一个大胆的尝试!

如上图所示,在FormItem中单独设置rules,通过在message添加用来分隔数据和报错信息的符号,而后在validator中进行取值,这样就可以跟据index去拿到对应data中的值啦。为了这么个破玩意儿真是煞费苦心。





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








