一、if分支语句
1.单分支if语句
if
(
条件
) {
满足条件后执行的逻辑代码
;
}
举例说明:
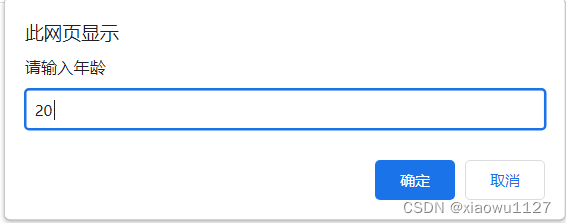
用户输入年成绩,如果年龄大于
18
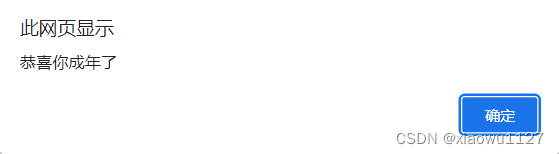
,则提示恭喜你已经成年
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let age = +prompt("请输入年龄")
if (age >= 18) {
alert("恭喜你成年了")
}
</script>
</body>
</html>

2.双分支if语句
if
(
条件
) {
满足条件后执行的逻辑代码
;
}
else{
}
举例:
用户输入,如果工龄大于








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








