u-view 组件库安装教程:https://uviewui.com/components/install.html
注:以下使用 HBuilderx 安装 u-view 2.0 版本,不适用于其它版本。
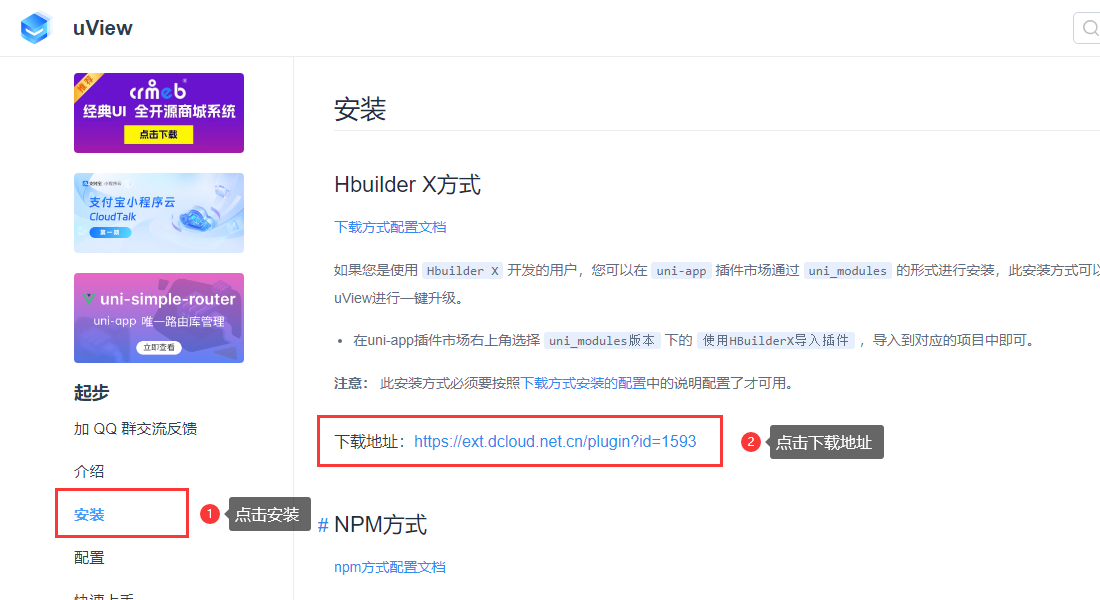
1.安装 u-view 组件库

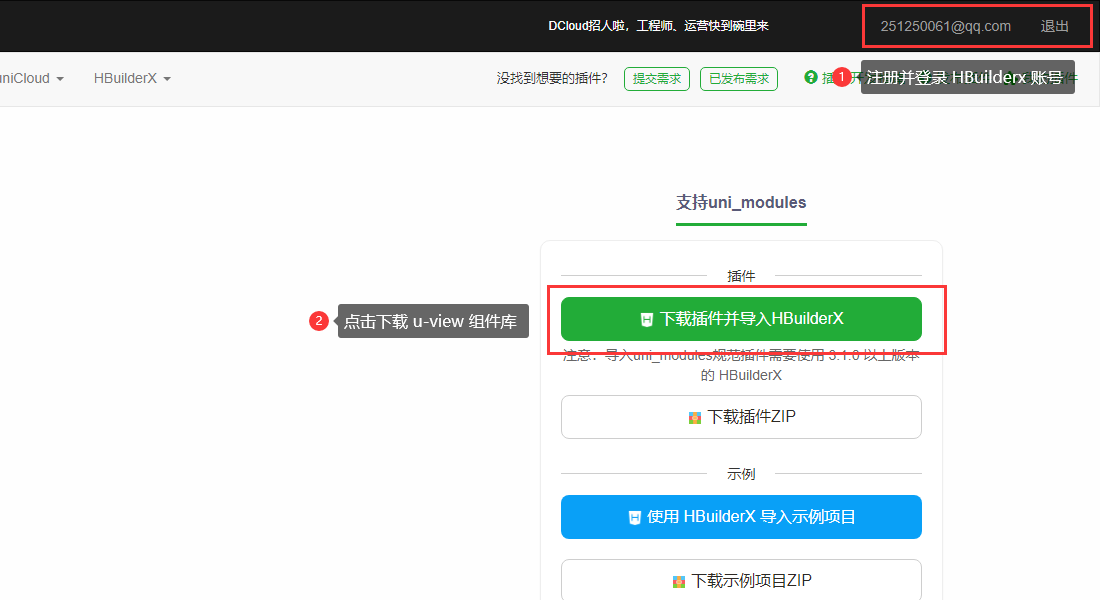
2、注册并登录 HBuilderx 账号,点击下载 u-view 组件库。

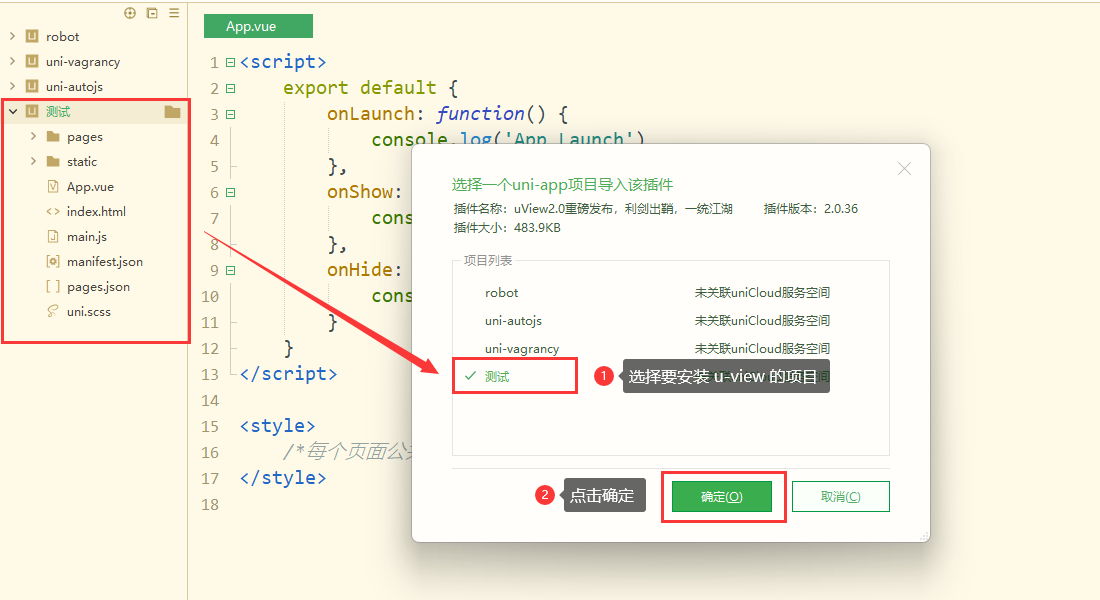
3、点击打开 HBuilderx,选择要安装 u-view 的项目,点击确定。

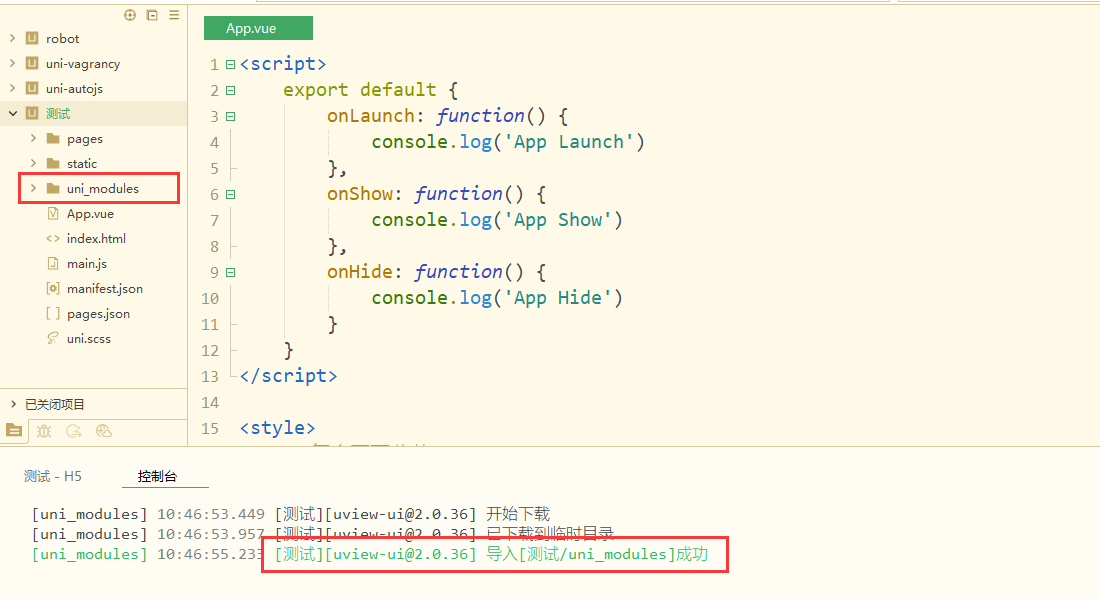
4、出现以下内容表示安装成功。

引入 u-view 组件库:
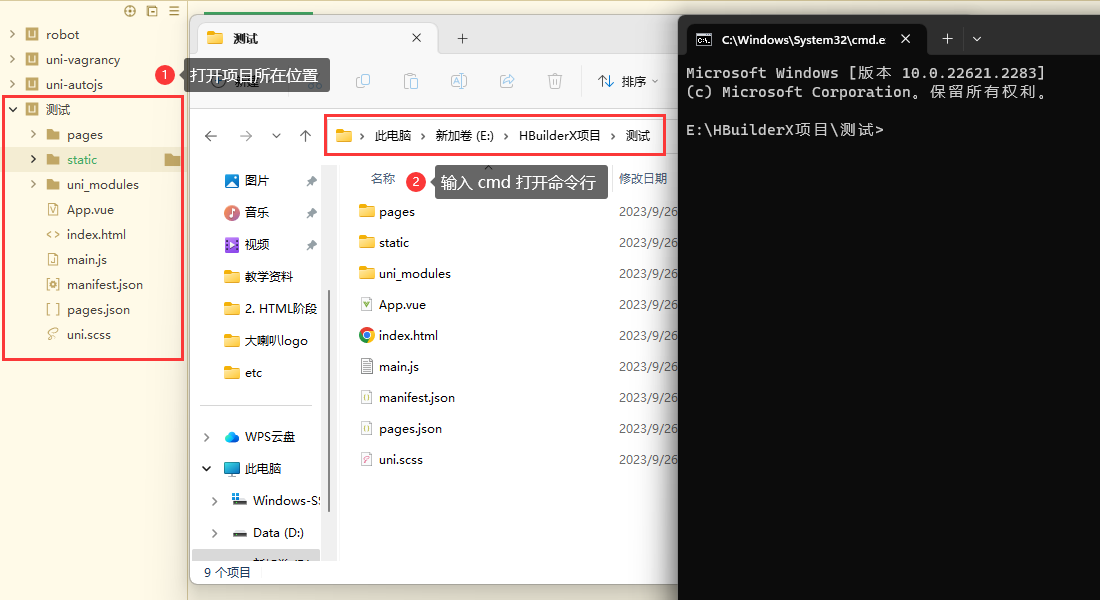
1、打开项目所在文件夹,进入根目录,输入 cmd 打开命令行工具。

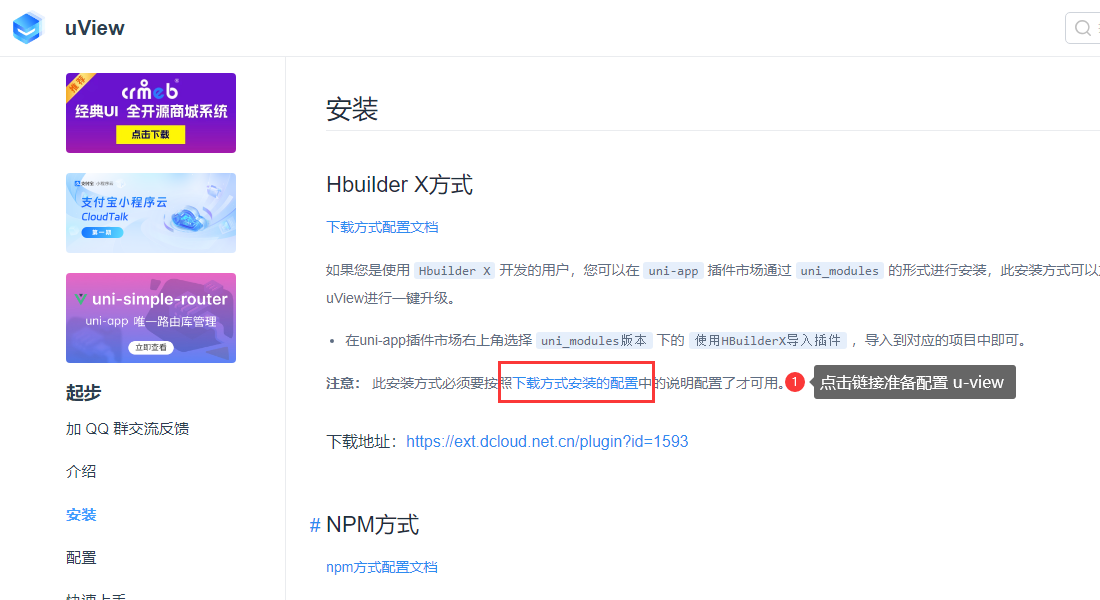
2、进入 u-view 官网,点击链接准备安装 u-view 组件库。

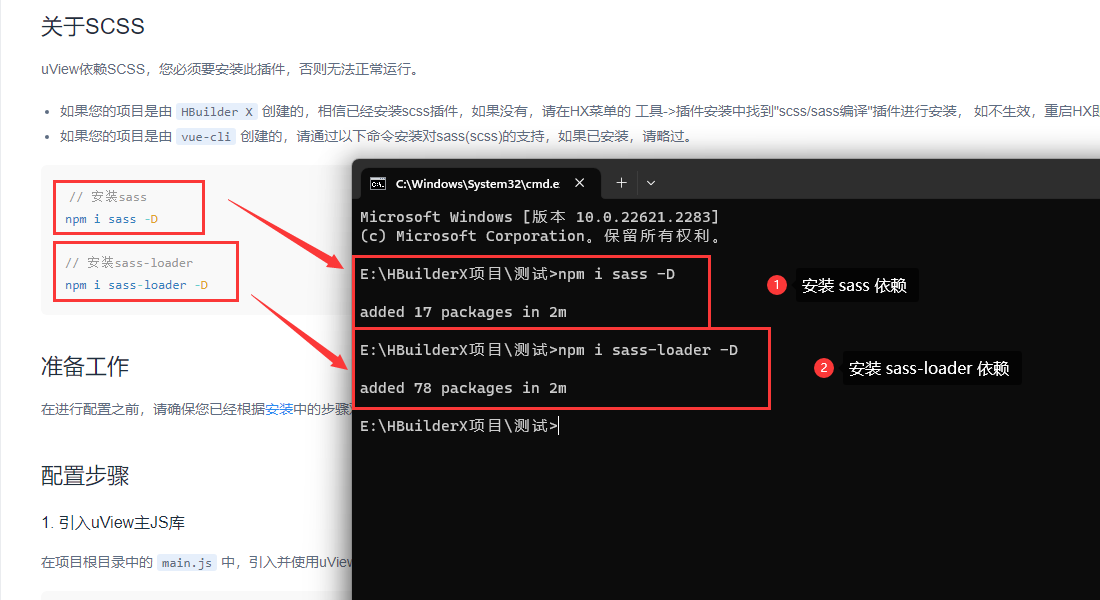
3、在命令行中分别安装 sass 和 sass-loader 依赖。

安装命令:
// 安装sass
npm i sass -D
// 安装sass-loader
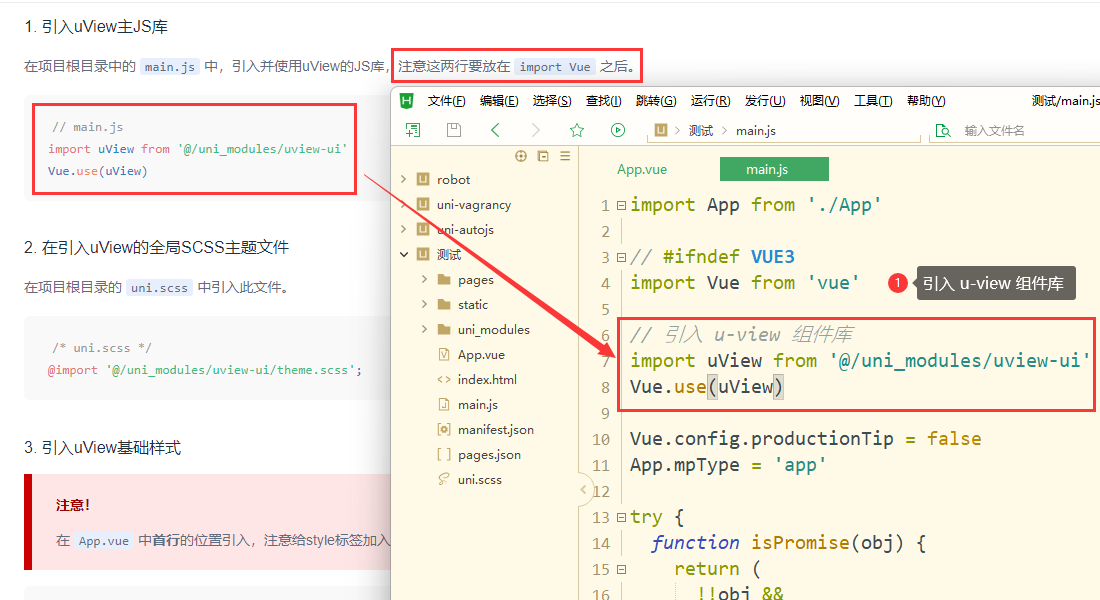
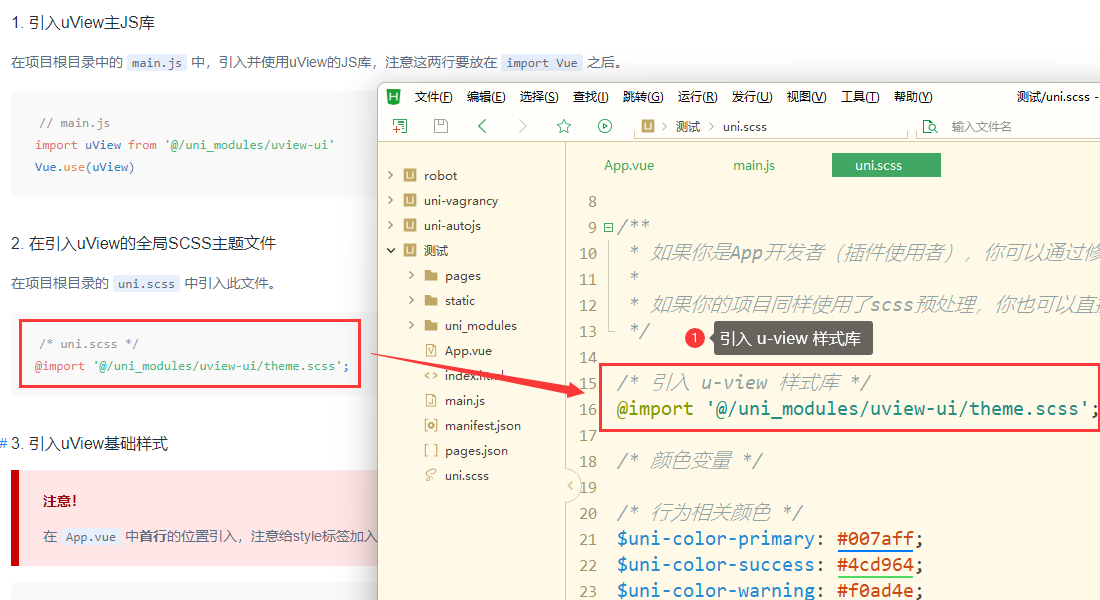
npm i sass-loader -D4、在 main.js 文件中引入 u-view 组件库,一定要放在 `import Vue` 之后引入。

引入内容:
// 引入 u-view 组件库
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
5、在 uni.scss 文件中引入 u-view 样式库。

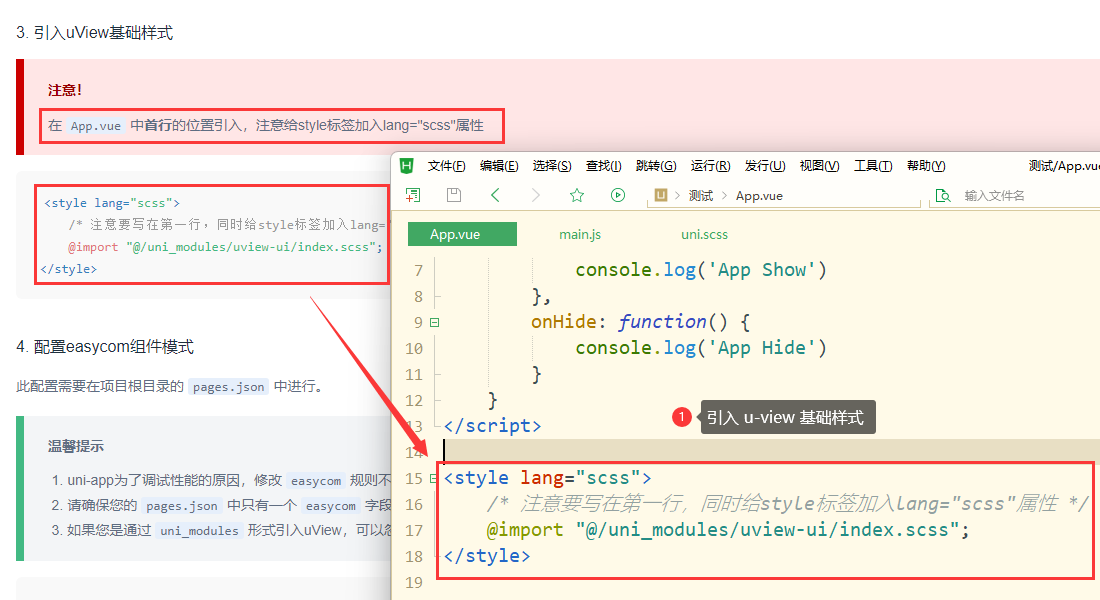
6、在 App.vue 文件中引入 u-view 基础样式,一定要在首行引入,并给 style 标签添加 `lang="scss"` 属性。

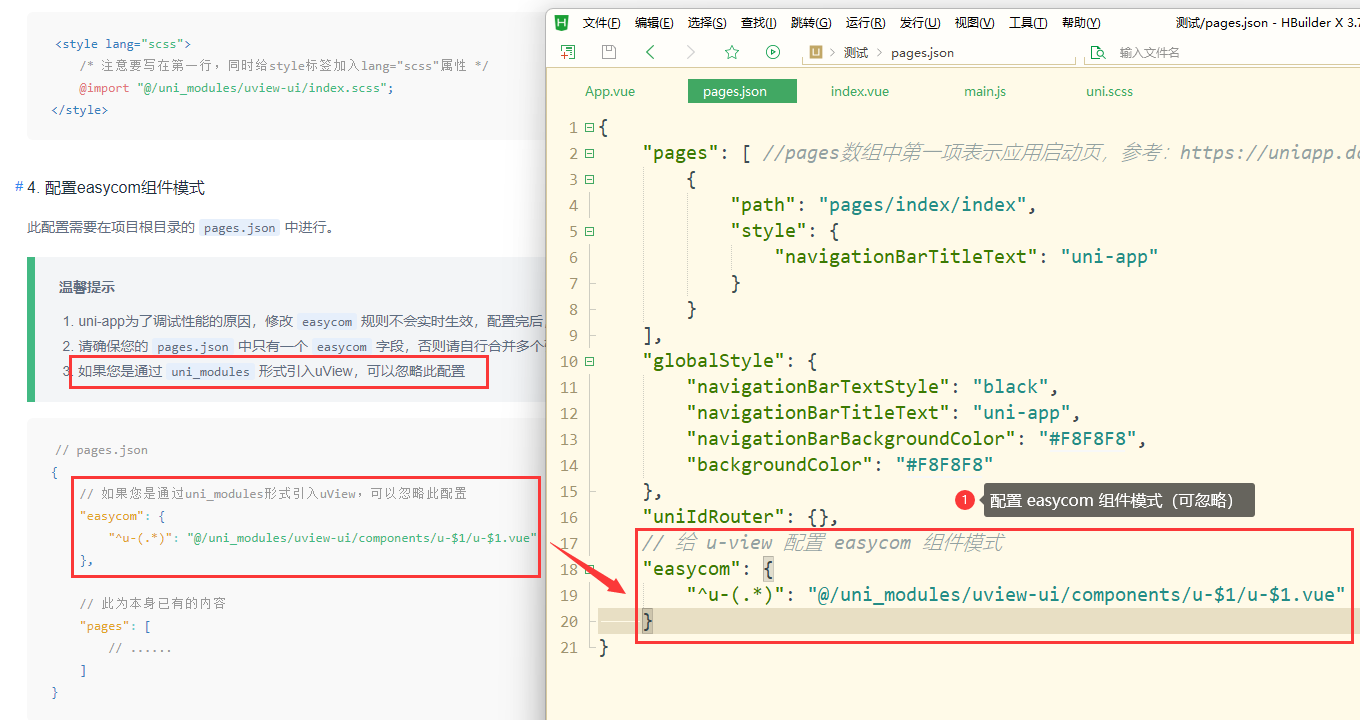
7、在 pages.json 文件中配置 easycom 组件模式(可省略)。

引入内容:
// 给 u-view 配置 easycom 组件模式
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
}注:配置完毕后,需要重启项目,接着就可以使用组件啦!
原创作者:吴小糖
创作时间:2023.10.19






















 3760
3760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










