随着互联网的快速发展,线下陪玩服务逐渐兴起,并在市场上获得了广泛的关注。为了提供更便捷的服务和增加用户体验,许多线下陪玩公司开始开发小程序来满足用户需求。本文将对线下陪玩App小程序的开发功能进行分析,探讨其关键特性和功能模块。
近年来,游戏行业迅速发展,形成了庞大的产业链。其中一个备受广大游戏玩家青睐的职业是游戏陪玩,能够进一步提升玩家的游戏体验度。
1、用户注册与登录功能:
用户可以通过手机号码、第三方账号等方式注册和登录小程序。
注册后,用户可以创建个人资料并设置偏好,以便系统能够更好地推荐适合的陪玩项目和陪玩对象。
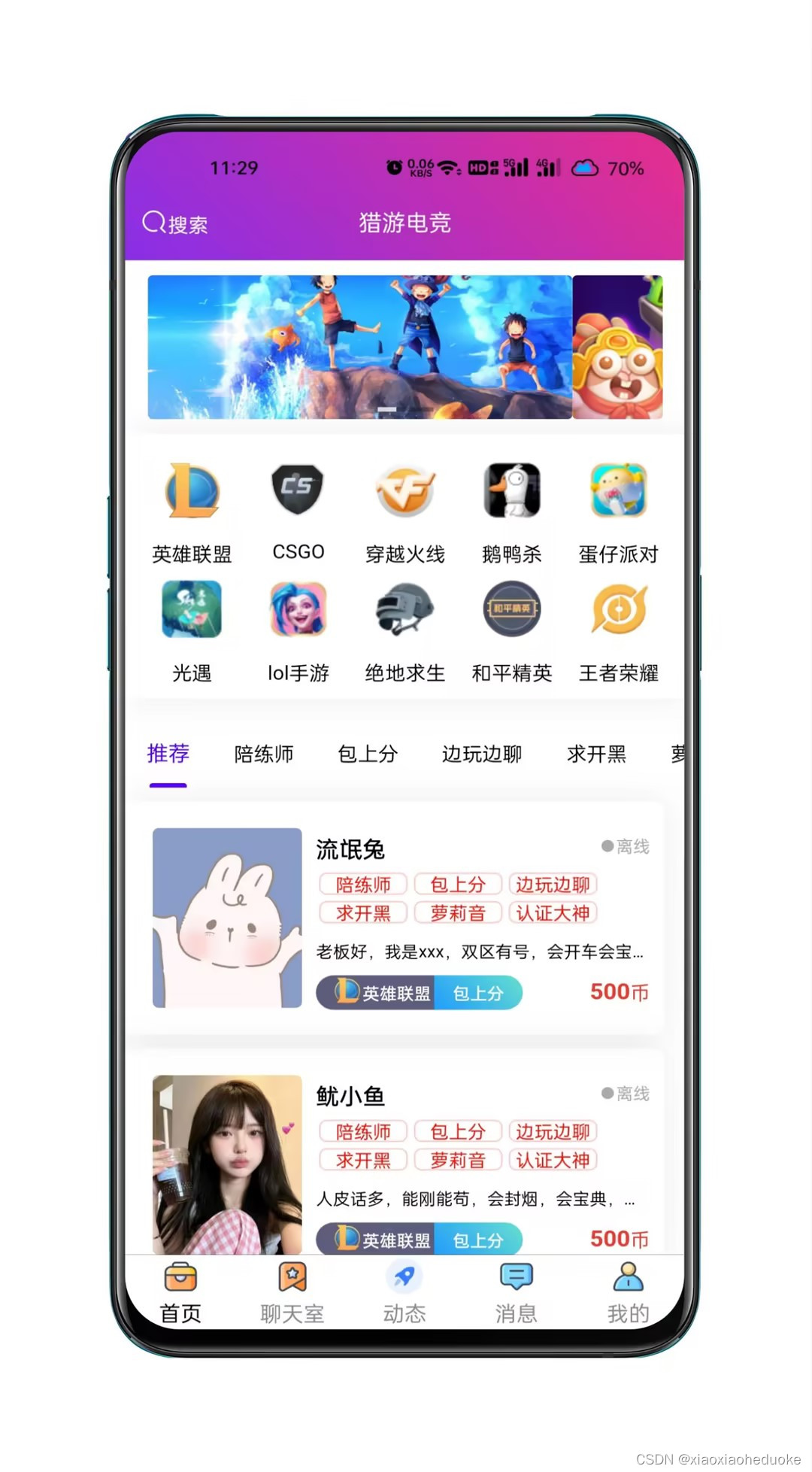
2、陪玩项目展示功能:
小程序应提供陪玩项目的分类浏览功能,例如游戏陪玩、运动陪伴、旅行陪同等。
每个陪玩项目都应有详细的描述、价格、时间安排和可选的服务内容等信息。
用户可以通过搜索、筛选和排序等功能快速找到符合需求的陪玩项目。

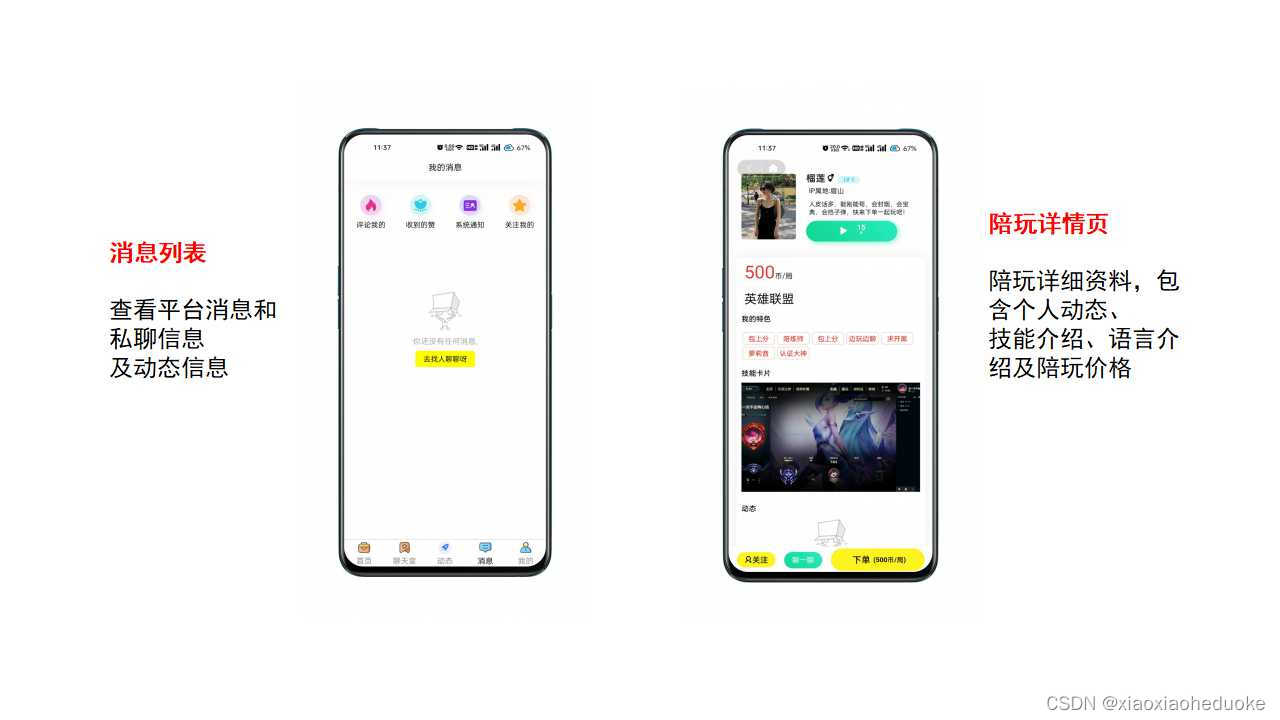
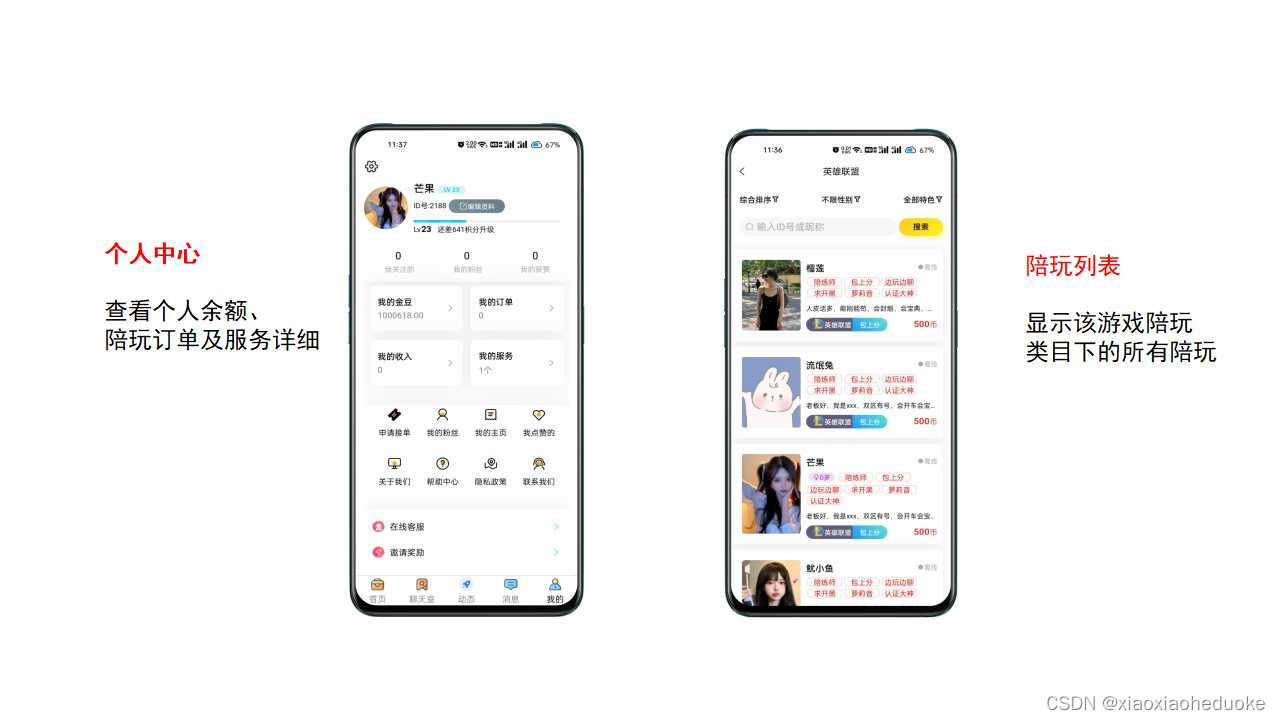
3、陪玩对象信息展示功能:
系统应提供陪玩对象的个人资料和评价信息,以供用户参考选择。
陪玩对象的个人资料应包括基本信息、兴趣爱好、技能特长等,以及真实照片和视频展示。
用户可以查看其他用户对陪玩对象的评价和评分,以帮助做出决策。



部分免费源码展示:
<template>
<view class="center">
<view class="container">
<image class="dot" src="randomImg" style="width: 92px;height: 92px;border-radius: 50px;"></image>
<view class="pulse"></view>
<view class="pulse1"></view>
<view class="prize-flying" >
<view v-for="(item,index) in flyLeftList" class="fly-prize fly-left"
:style="{ 'background': 'url('+ item.img +')', '-webkit-animation-duration': flySpeed + 's','animation-duration': flySpeed + 's' }"></view>
<view v-for="(item,index) in flyCenterList" class="fly-prize fly-center"
:style="{ 'background': 'url('+ item.img +')', '-webkit-animation-duration': flySpeed + 's','animation-duration': flySpeed + 's' }"></view>
<view v-for="(item,index) in flyRightList" class="fly-prize fly-right"
:style="{ 'background': 'url('+ item.img +')', '-webkit-animation-duration': flySpeed + 's','animation-duration': flySpeed + 's' }"></view>
</view>
</view>
<view class="flex justify-center items-center match-button" @click="showMan">
<view class="match-btn">
心动匹配
</view>
</view>
</view>
</template>
<script>
import utils from '@/utils/utils'
export default {
components: {utils},
data() {
return {
show:false,
randomImg:'/static/imgs/mm1.jpg',
flyLeftList: [],
flyCenterList: [],
flyRightList: [],
userList:[{img:'/static/imgs/mm1.jpg'},{img:'/static/imgs/mm2.jpg'},{img:'/static/imgs/mm3.jpg'}],
flySpeed: 25,
indexRecord: 0,
intervalTime: 2.5,
interval: null,






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








