mixin是用来分发Vue组件中的可复用功能。
一.选项合并,也是局部混入
局部混入,如果在组件中需要用到混入对象,则需要在组件中导入混入对象。
使用步骤:
1.定义混合对象的文件mixin.js并导出myMixin。
2.在组件中导入myMixin对象,并在组件中将myMixin混入到mixins属性中。
3.在组件中使用myMixin对象的属性和方法。
定义mixin.js文件并导出:
export var myMixin = {
data () {
return {
num: 0,
msg: '这是混合对象'
}
},
created: function () {
console.log('调用mixin')
},
methods: {
add () {
this.num++
}
}
}
在组件中使用:
定义One.vue组件:
<template>
<div>
<p>One组件中的num:{{num}}</p>
<p>{{msg}}</p>
</div>
</template>
<script>
import { myMixin } from '@/assets/mixin.js'// 在组件中引入myMixin并混入到对象的mixins中
export default {
mixins: [myMixin],
name: 'One',
created () {
console.log('调用One组件')
this.num++
},
data () {
return {
msg: '这是One组件'
}
}
}
</script>
定义Two.vue组件:
<template>
<div>
<p>Two组件中的num:{{num}}</p>
<p>{{msg}}</p>
</div>
</template>
<script>
import { myMixin } from '@/assets/mixin'
export default {
name: 'Two',
mixins: [myMixin],
data () {
return {
msg: '这是Two组件'
}
},
created: function () {
console.log('调用Two组件')
}
}
</script>
定义路由:
import Vue from 'vue'
import Router from 'vue-router'
import One from '@/components/One'
import Two from '@/components/Two'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: One,
redirect: '/One',
children: [{
path: 'One',
name: 'One',
component: One
}]
},
{
path: '/Two',
name: 'Two',
component: Two
}
]
})
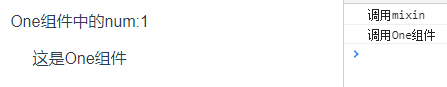
访问One,效果图如下:

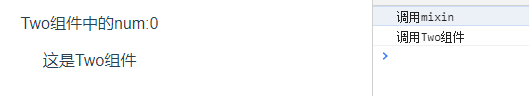
访问Two,效果图如下:

总结:
1.mixin用来定义共有的变量,变量可在每个组件中使用,且在每个组件中的变量是独立的,相互不会影响。
2.对于同名钩子函数,会合并成一个数组,即混入对象的钩子和组件自身的钩子函数都会执行,且混入对象的钩子会在组件自身的钩子函数之前执行。
3.对于组件的选项,如data/methods/components/directives,会被合并为一个对象,如果同名,则取组件自身的值。Vue.extend()类似。
二.全局混入
全局混入需要在new Vue之前混入,在组件中使用混入对象时,不需要导入。
在main.js中全局混入:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.mixin({
data () {
return {
msg: '我是全局混入的msg'
}
}
})
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
再在One.vue组件中直接使用混入对象:
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'One',
data () {
return {
}
}
}
</script>
访问One.vue,效果如下:























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








