最近需要写一个自定义的标题栏,本来想把自带的style改改的,但是又感觉太麻烦,所以干脆自己来写一个,简单的实现中间文字标题,两侧Button点击事件。
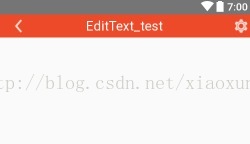
先放个效果图:
代码如下:
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@color/maincolor">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="EditText_test"
android:textColor="@color/white"
android:textSize="20sp" />
<ImageButton
android:id="@+id/btn_previous"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="left"
android:background="@drawable/ic_action_previous_item_1" />
<ImageButton
android:id="@+id/btn_settings"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="right"
android:background="@drawable/ic_action_settings" />
</android.support.v7.widget.Toolbar>






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








