引入布局
在layout目录下新建一个title.xml布局,加入两个Button和一个TextView。
应用这个标题栏需要去相应xml布局文件中用include语句引入。
还需要把系统自带的标题栏隐藏掉:

此处调用了getSupportActionBar()方法来获得ActionBar的实例。
创建自定义控件
引入布局解决了重复编写布局代码的问题,但是对于响应事件不可能在每个Activity都注册。
此时最好使用自定义控件的方式。
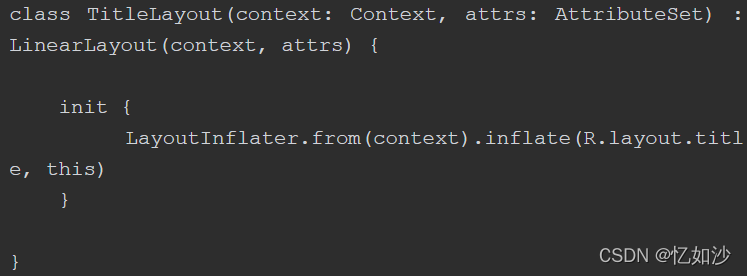
新建TitleLayout继承自LinearLayout,让它成为我们自定义的标题栏控件:

主构造函数中声明了Context和AttributeSet这两个参数。然后在init结构体中需要对标题栏布局进行动态加载,这就要借助LayoutInflater来实现了。
通过LayoutInflater的from()方法可以构建出一个LayoutInflater对象,然后调用inflate()方法就可以动态加载一个布局文件。
inflate()方法接收两个参数:第一个是要加载的布局文件;第二个参数是给加载好的布局再添加一个父布局,这里我们想要指定为TitleLayout,于是直接传入this。
现在自定义控件创建好了,需要在主布局文件中添加,添加方式和添加普通控件一样。
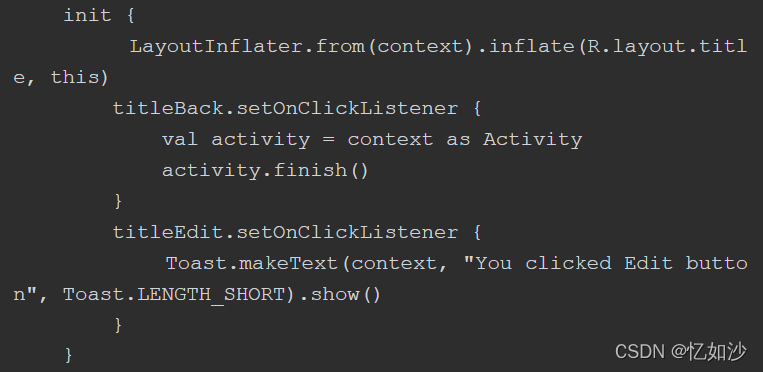
此时在TitleLayout中注册点击事件:

注意,TitleLayout中接收的context参数实际上是一个Activity的实例,在返回按钮的点击事件里,我们要先将它转换成Activity类型。
类型强制转换的关键字是as。
























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








