<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
<style type="text/css">
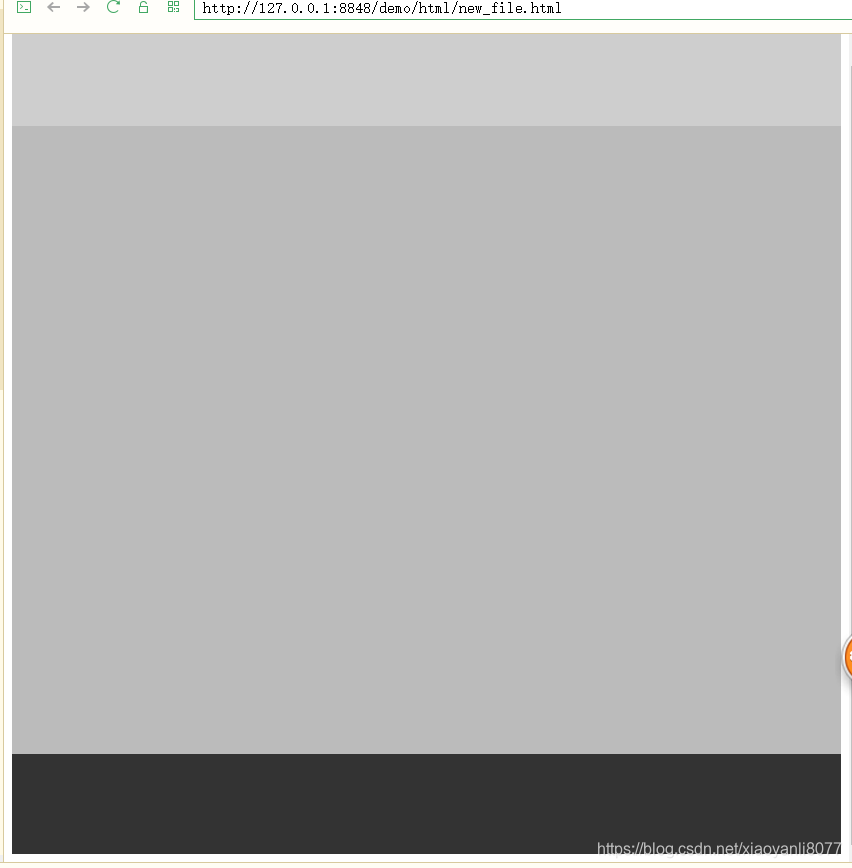
.container {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header {
background: #cecece;
min-height: 100px;
}
content {
background: #bbbbbb;
flex: 1;
/* 1 代表盡可能最大,會自動填滿除了 header footer 以外的空間 */
}
footer {
background: #333333;
min-height: 100px;
}
</style>
</head>
<body>
<div class="container">
<header></header>
<content></content>
<footer></footer>
</div>
</body>
</html>






















 5641
5641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








