第三讲:JavaScript对象编程
一.预习笔记
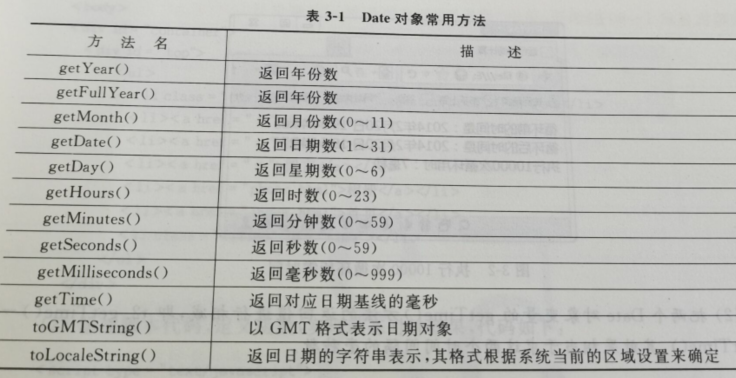
1.Date对象
对象的创建
1)var myDate=new Date();
2)var myDate=new Date(“2022/09/28”);
3)var myDate=new Date(2022,9,28,9,28,45,30);
对象的常用方法

2.定时器函数
setTimeout():用于在指定的毫秒后调用函数或者计算表达式,只执行一次
setTimeout(“函数名”,毫秒)
使用clearTimeout()可以清除创建的定时器
setInterval():用于指定的周期来调用函数或者计算表达式,执行多次,直到停止或者退出销毁
setInterval(“函数名”,毫秒)
使用clearInterval()可以清除创建的定时器

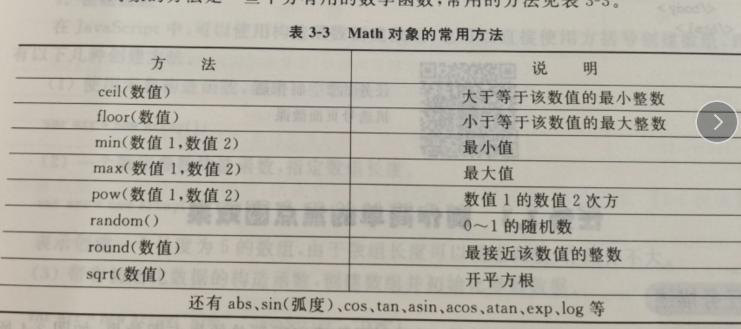
3.Math对象


4.数组
数组创建:

数组赋值:数组名[下标]=value
数组取值:var a=数组名[下标]
数组常用属性和方法
length—属性,数组长度
reverse()—方法,反转数组
join()----方法,用括号内的符号将数组所有元素连起来
sort()—方法,进行升序排序
concat()—方法,将括号内的连接在数组后面,可以连接多个数组
5.JSON对象
1)什么是JSON:JavaScript Object Notation,是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,用于存储和传输数据的格式,通常用于服务端向网页传递数据。
2)JSON语法规则
a.数组(Array)用方括号表示[ ]
b.对象用大括号表示{ }
c.名称与值之间用冒号隔开 :
d.名称用双引号包裹,值看具体的数据类型
e.并列的数据之间用逗号隔开 ,
3)JSON对象:var user1={“username”:“张三”,“password”:“123456”,“userAge”:18};访问对象user1的属性值使用user1.userAge或者user1[“userAge”]即可访问用户年龄。
4)JSON对象使用
修改值:user1.userAge=22;
删除对象属性:delete user1.userAge;
循环使用对象:for(var a in user1){console.log(user1[a])}
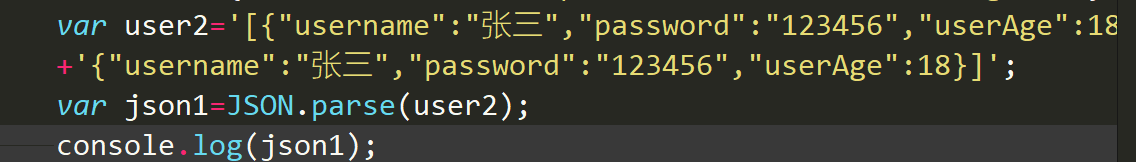
5)字符串与JSON对象相互转换
JSON.parse(“字符串”)


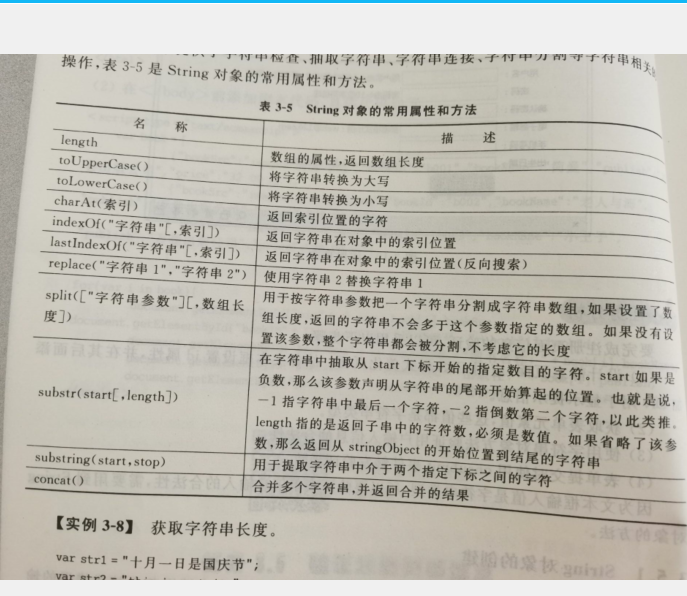
6.String对象
1)String对象的创建:
var str1=new String(str);—typeof返回值为object
var str1=“”;—typeof返回值为string
var str1=String(“”);
2)String对象的常用属性和方法

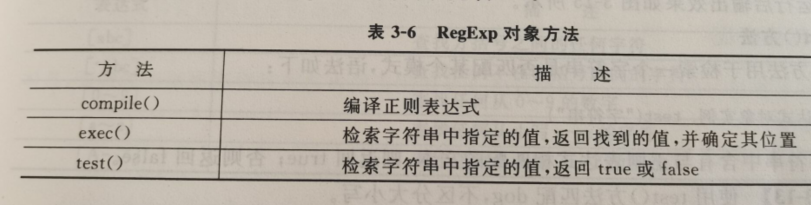
7.正则表达式
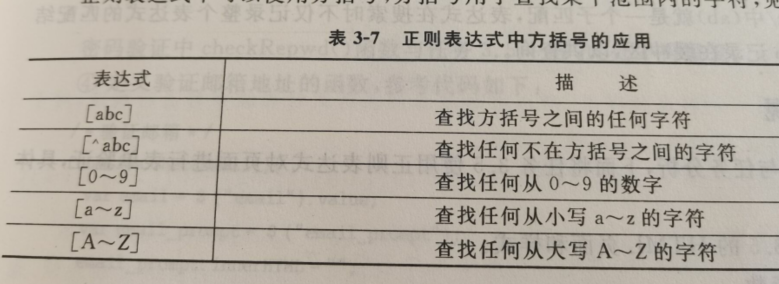
1)正则表达式是一个描述字符模式的对象,它是由一些特殊的符号组成的,这些符号和数据库学过的通配符一样,其组成的字符模式用来匹配各种表达式
2)正则表达式的定义有两种,第一种是:var reg=/表达式/附加参数,第二种是:var reg=new RegExp(“表达式”,“附加参数”);
表达式:一个字符串代表了某种规则,其中可以使用某些特殊字符来代表特殊的规则
附加参数g:全局匹配
附加参数i:不区分大小写匹配
附加参数m:可以进行多行匹配
3)正则表达式的使用方法

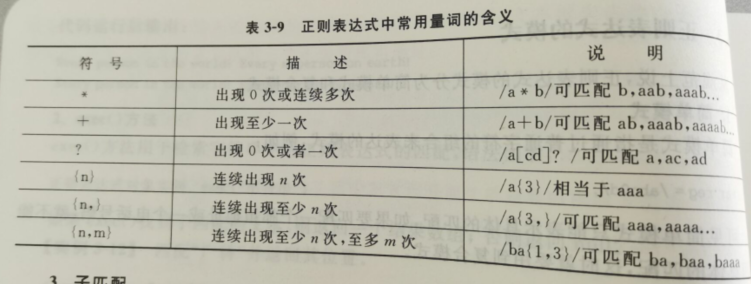
4)正则表达式的模式



二.课堂笔记
三.课后回顾
–行动是治愈恐惧的良药,犹豫拖延将不断滋养恐惧






















 1596
1596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








