前言
在android.support.v7.app.AlertDialog未出来之前,安卓开发者基本上都是使用自定义的View来实现弹框。而如今,android.support.v7.app.AlertDialog的弹框样式与效果以及能支持的扩展已经能满足我们了,所以,越来越多的人也开始重新来使用Android提供的这个弹框控件了。但是有时候我们也还是需要来自定义一些属性,此文就是博主使用过程中遇到的一些问题以及解决办法。
原生基础使用
// import android.support.v7.app.AlertDialog;
new AlertDialog.Builder(this)
.setTitle("标题")
.setMessage("内容")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.create().show();自定义标题、内容、按钮控件的大小与字体颜色
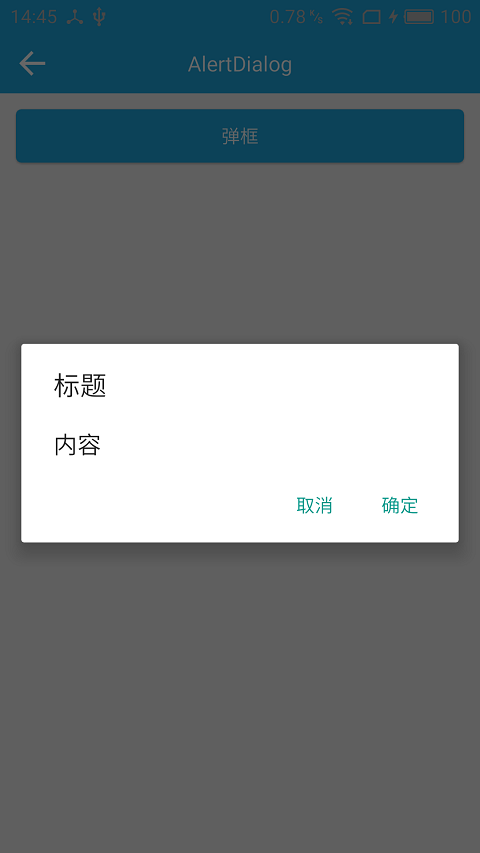
实际使用中,为了界面更美观、弹框与app整体效果更融洽,我们需要自定义标题、内容、按钮控件的大小与字体颜色等,而我们并未在android.support.v7.app.AlertDialog下找到显眼的设置的方法。假设我们需要实现这样的界面,则需要在dialog.show()之后来分别对应设置:
AlertDialog dialog = new AlertDialog.Builder(this)
.setTitle("标题")
.setMessage("内容")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.create();
dialog.show();
// 在dialog执行show之后才能来设置
TextView tvMsg = (TextView) dialog.findViewById(android.R.id.message);
tvMsg.setTextSize(16);
tvMsg.setTextColor(Color.parseColor("#4E4E4E"));
dialog.getButton(dialog.BUTTON_NEGATIVE).setTextSize(16);
dialog.getButton(dialog.BUTTON_NEGATIVE).setTextColor(Color.parseColor("#8C8C8C"));
dialog.getButton(dialog.BUTTON_POSITIVE).setTextSize(16);
dialog.getButton(dialog.BUTTON_POSITIVE).setTextColor(Color.parseColor("#1DA6DD"));
try {
Field mAlert = AlertDialog.class.getDeclaredField("mAlert");
mAlert.setAccessible(true);
Object alertController = mAlert.get(dialog);
Field mTitleView = alertController.getClass().getDeclaredField("mTitleView");
mTitleView.setAccessible(true);
TextView tvTitle = (TextView) mTitleView.get(alertController);
if (null != tvTitle) {
tvTitle.setTextSize(16);
tvTitle.setTextColor(Color.parseColor("#000000"));
}
} catch (Exception e) {
e.printStackTrace();
}项目中为了统一所有弹框演示,使用了封装工具类,在show之后,设置好相应的属性后,执行了dismiss方法返回dialog,在外部再调用dialog的show方法。测试发现,部分手机上对话框会无法显示出来,仅显示半透明背景层。具体原因未知。后改为工具类中直接show,后续不再依次执行dismiss、show方法。

























 633
633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








