一:前言
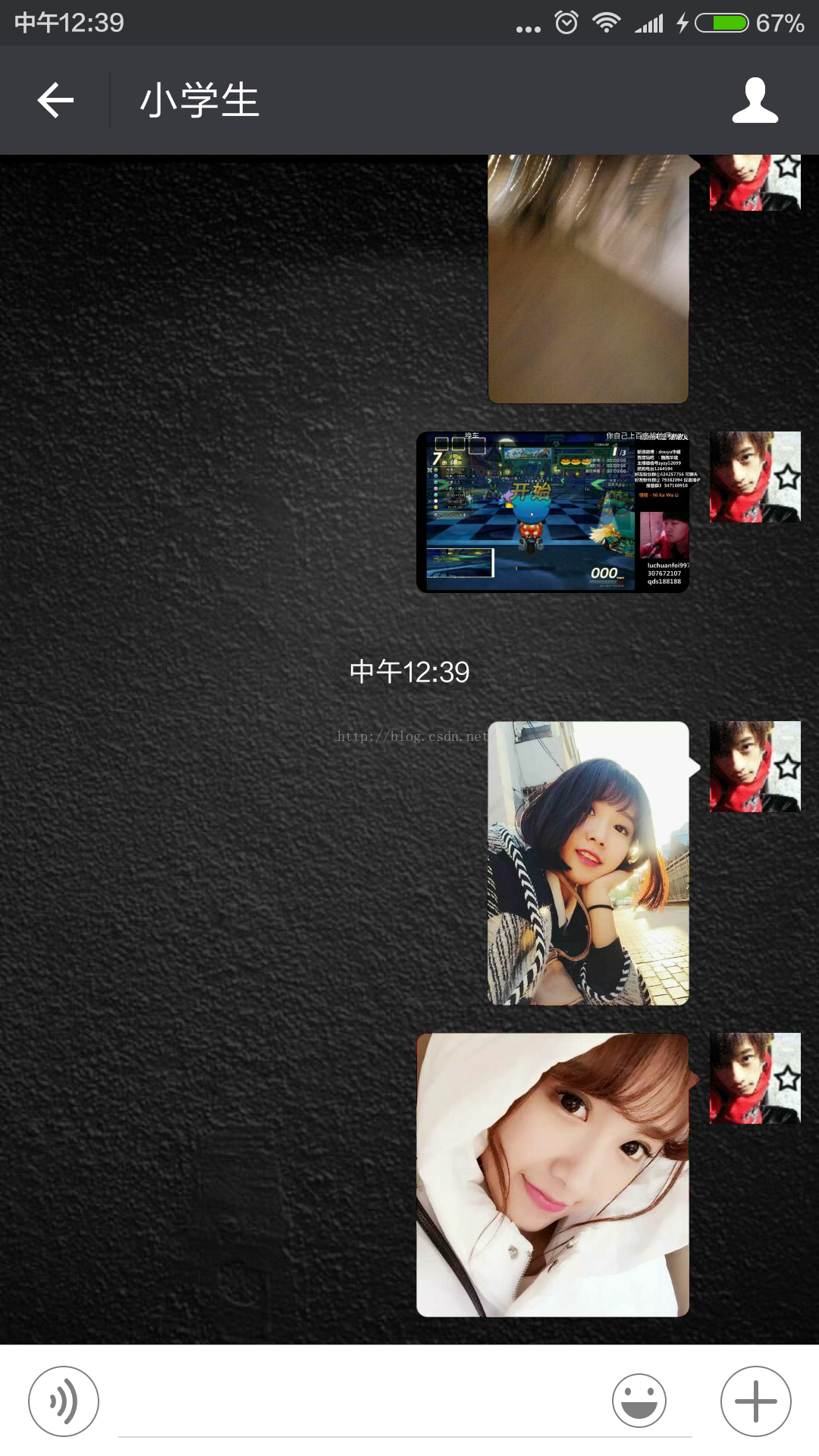
最近在搞IM,真的特别痛苦。脑袋大,对于我这种菜鸟来说太难了,比现在社会娶个媳妇还难,硬着头皮搞,终于文字,语音,表情搞完了,开始搞图片,看着微信发的图片跟文字,语音有点区别,因为它并没有外层那个.9图片,倒是自己重绘了了一下图片,让我们来看看微信的发图片的样式!
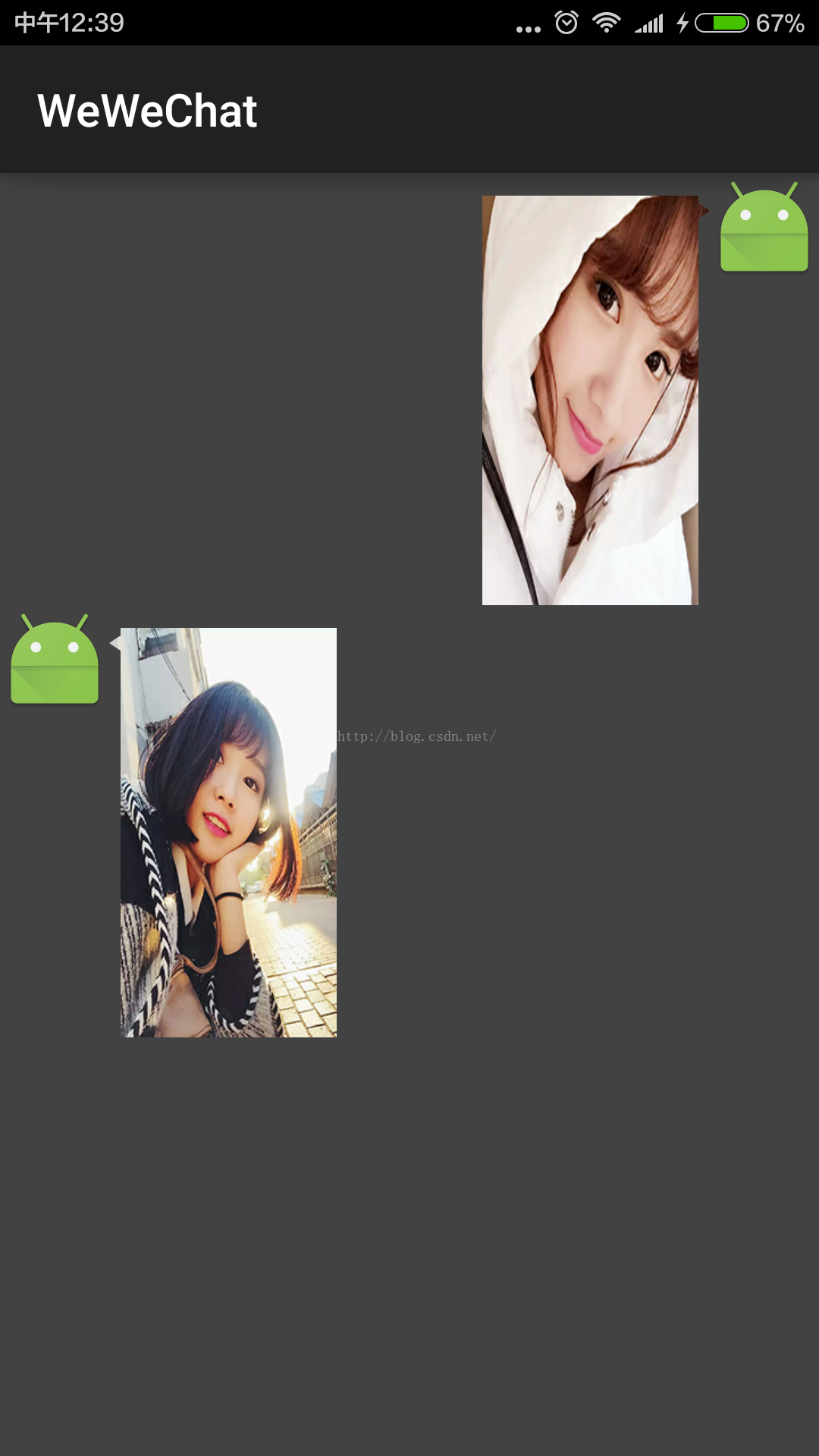
是吧,美女挺好看吧,我们发现图片有个小三角,话说微信体验是做的真不错,没办法,仿把,在来看看我们的防着做的,同样的美女!
废话不多说,上代码
二:原理
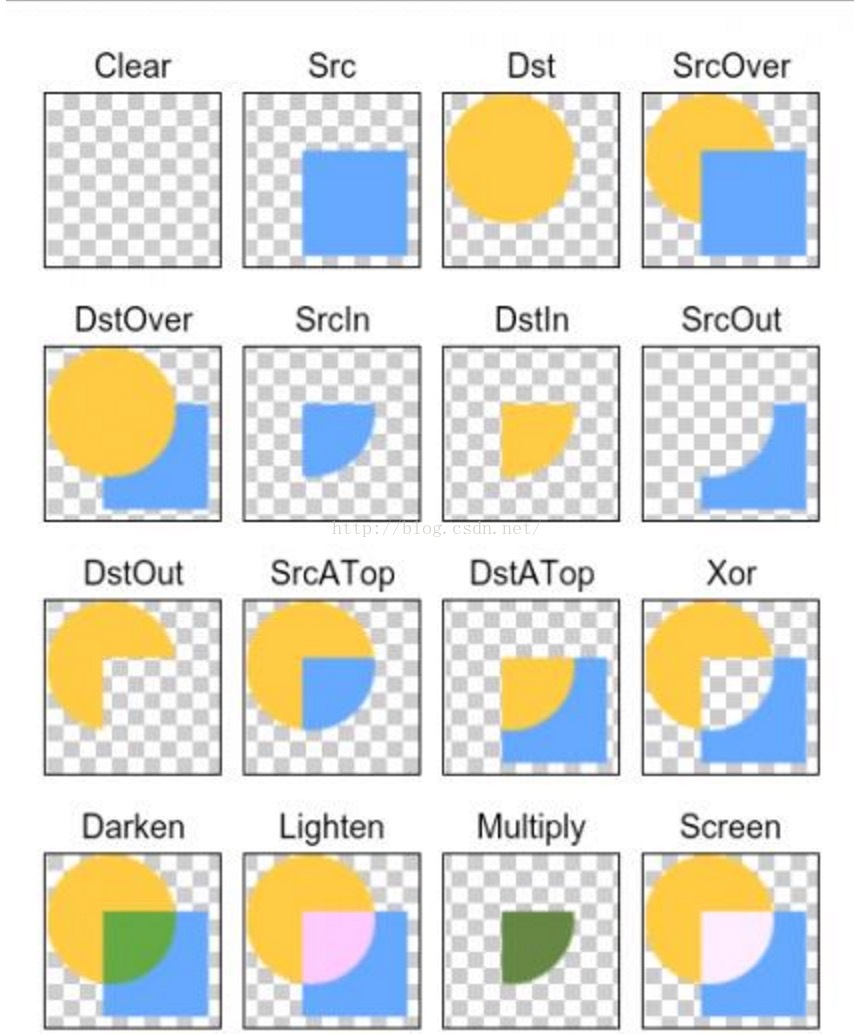
我们做这个效果要用到一个知识点,需要的就是下面的这张图,大家可以看看,但是肯定没有美女好看,凑合着看吧!!!!
我们要用到SrcIn这个效果也就是:取两层绘制交集。显示上层。
三:代码
1:布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#424242"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="horizontal">
<ImageView
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"/>
</LinearLayout>
</LinearLayout>
2:代码
package com.qingyuan.wewechat;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
ImageView right = (ImageView) findViewById(R.id.right);
ImageView left = (ImageView) findViewById(R.id.left);
Bitmap bpRight = BitmapFactory.decodeResource(getResources(),R.mipmap.big_meinv);
Bitmap bpLeft = BitmapFactory.decodeResource(getResources(),R.mipmap.small_meinv);
right.setImageBitmap(canvasTriangle(bpRight, 0));
left.setImageBitmap(canvasTriangle(bpLeft,1));
}
/**
* 绘制成微信聊天效果
* @param bitmapimg
* @param direct
* @return
*/
public static Bitmap canvasTriangle(Bitmap bitmapimg, int direct) {
Bitmap output = Bitmap.createBitmap(bitmapimg.getWidth(),
bitmapimg.getHeight(), Bitmap.Config.ARGB_4444);
Canvas canvas = new Canvas(output);
//设置默认背景颜色
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmapimg.getWidth(),
bitmapimg.getHeight());
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
//右边
if (direct == 0) {
canvas.drawRect(0, 0, bitmapimg.getWidth() - 15, bitmapimg.getHeight(), paint);
Path path = new Path();
path.moveTo(bitmapimg.getWidth() - 15, 10);
path.lineTo(bitmapimg.getWidth(), 20);
path.lineTo(bitmapimg.getWidth() - 15, 30);
path.lineTo(bitmapimg.getWidth() - 15, 10);
canvas.drawPath(path, paint);
}
//左边
if (direct == 1) {
canvas.drawRect(15, 0, bitmapimg.getWidth(), bitmapimg.getHeight(), paint);
Path path = new Path();
path.moveTo(15, 10);
path.lineTo(0, 20);
path.lineTo(15, 30);
path.lineTo(15, 10);
canvas.drawPath(path, paint);
}
//两层绘制交集。显示上层
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmapimg, rect, rect, paint);
return output;
}
}
代码比较重要的部分我已经注释了,细细体味把
四:心得
美女挺好看的
菜鸟选手,求大神千万不要喷我

























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










