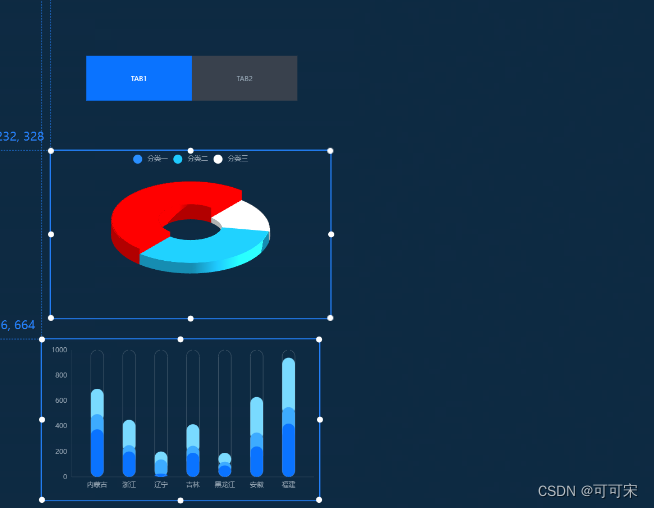
通过切换tab,进行小组件切换
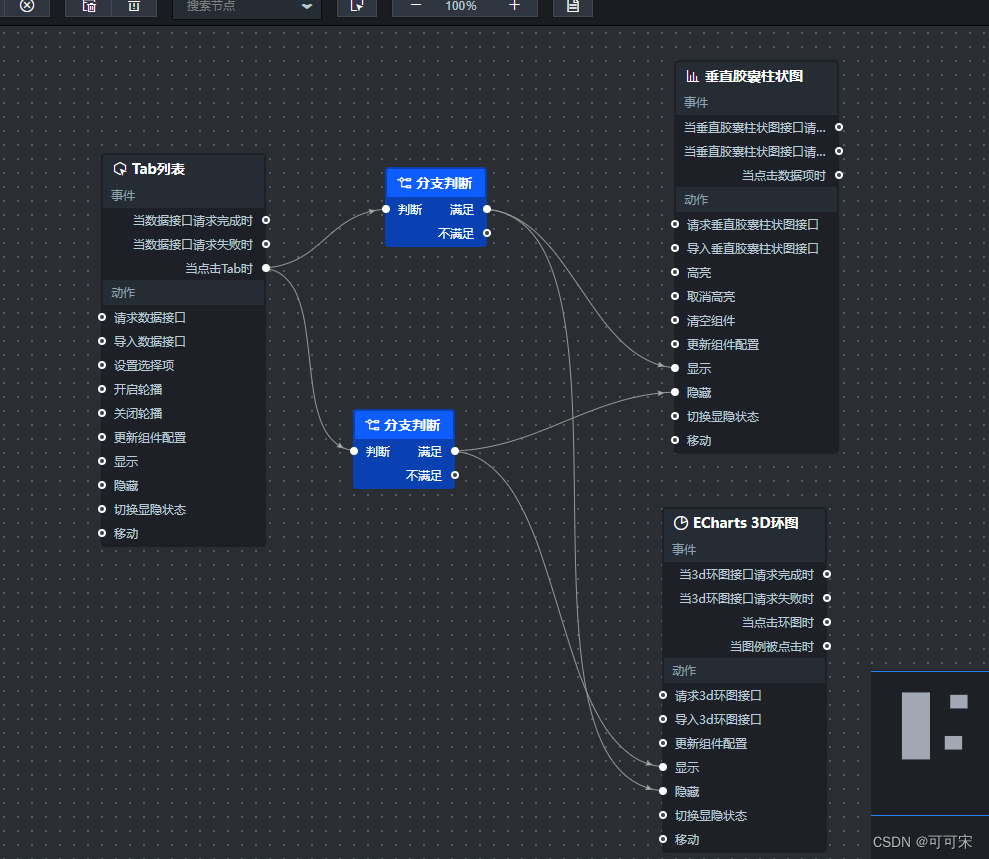
1.将画布中需要切换的小组件导入到蓝图编辑器

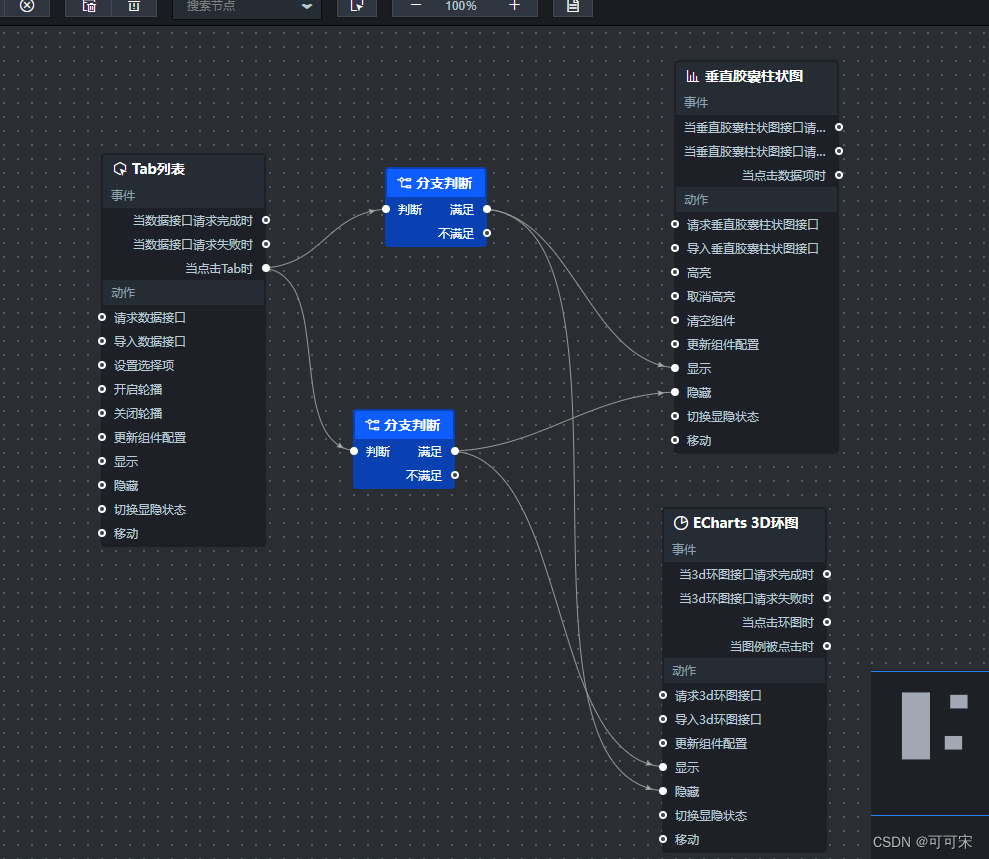
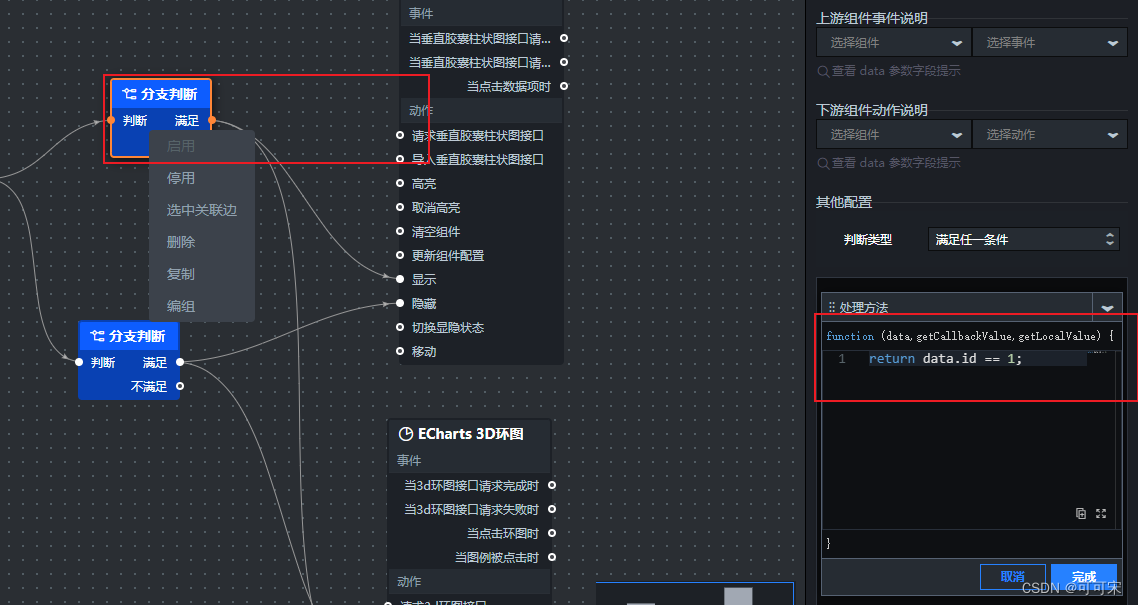
2.在蓝图编辑器进行,条件判断

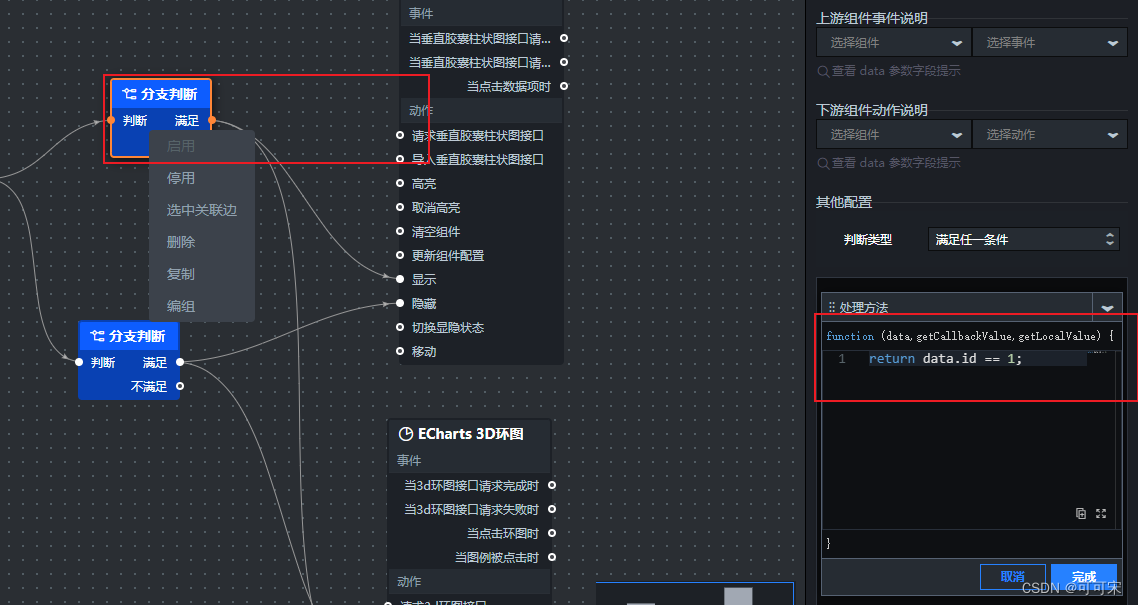
注意:需要代码的编写

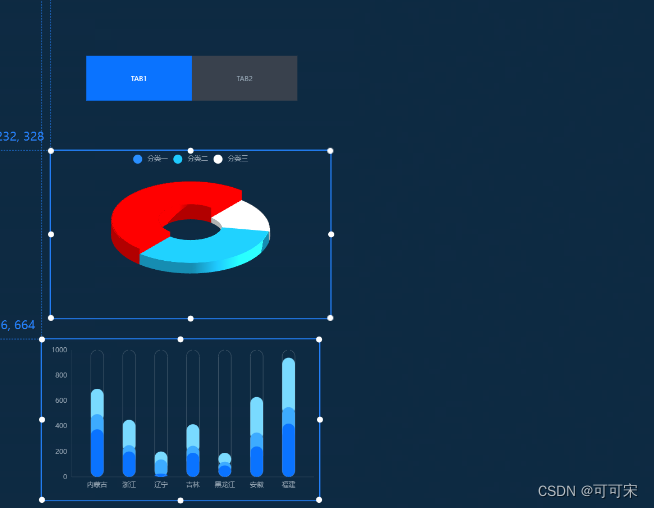
最后点击预览出结果图,https://help.aliyun.com/document_detail/128332.html
通过切换tab列表,进行小组件切换
于 2022-09-22 10:41:32 首次发布
通过切换tab,进行小组件切换
1.将画布中需要切换的小组件导入到蓝图编辑器

2.在蓝图编辑器进行,条件判断

注意:需要代码的编写

最后点击预览出结果图,https://help.aliyun.com/document_detail/128332.html
 98
98
 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


