React里的生命周期:即一个组件从创建到销毁的过程,在这个过程中,React在一些重要的节点(时机)抛出了一些函数,我们可以选择合适的时机去在对应的生
命周期函数里书写对应的逻辑代码;
组件的生命周期函数:
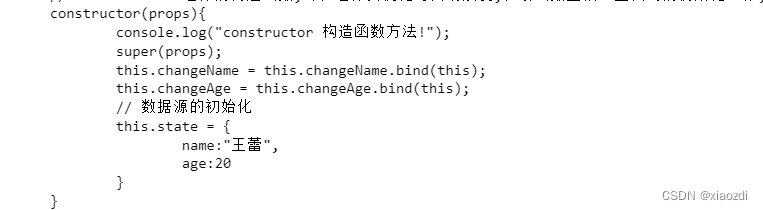
1.constructor组件的构造函数,会在组件实例化时自动触发,在该函数里做一些代码的初始化工作,例如:初始化state,修改函数this的指向,创建ref对象,props属性获取等等;该生命周期函数,只能说明组件创建完毕,但是此时还未渲染jsx结构;(虚拟DOM)

2.componentWillMount 方法,组件初始化时调用,整个生命周期只执行一次,以后组件更新再也不会触发;此时,jsx结构依然没有渲染;

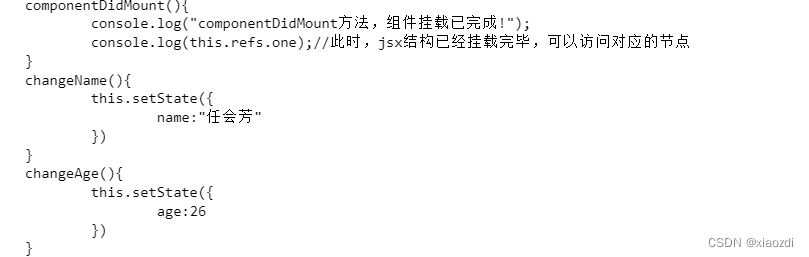
3.componentDidMount() 组件挂载完成的方法,组件已经挂载完毕,显示到了页
面上,我们一般在此方法中,进行网络请求;

4.render 是class组件中唯一必须实现的一个方法,也是整个生命周期中,最重要
的一个方法;
创建虚拟DOM的过程,进行diff算法,更新DOM都是此处执行,此时没有办法改变
state的状态值了

5.componentWillReceiveProps
新版本中 UNSAFE_componentWillReceiveProps

6.shouldComponentUpdate 生命周期方法
该方法会在数据(接收的props属性或者该组件state数据源)更新之前进行询问,如果返回true,则正常更新(数据更新,组件重新render渲染),如果返回false,则不重新更新使用过该数据的jsx结构,也就是不重新渲染;默认如果不重新该生命周期方法,返回值是true,允许更新;该生命周期函数,有两个参数,分别接收新的
props和新的state,可以将新的state中的值和之前state中的值作比较,处理是否允许更新,props也是如此;

7.componentWillUpdate()组件将要重新渲染
UNSAFE_componentWillUpdate

8.componentDidUpdate()

9.componentWillUnmount 组将将要被销毁的方法,该事件会在组件将要被销毁时触发;
该生命周期函数的作用:我们可以在该函数中做一些清理任务,例如:清除定时器,移除监听,或者数据的保存,以及数据内存的销毁;

React中组件的生命周期可以分为三个阶段:
1.初始化阶段
constructor()
UNSAFE_componentWillMount()
render()
componentDidMount()
2.更新阶段
shouldComponentUpdate()
UNSAFE_componentWillUpdate()
render()
componentDidUpdate()
UNSAFE_componentWillReceiveProps()
3.销毁阶段
componentWillUnmount()
比较重要的几个生命周期函数:
1.constructor()
2.render()
3.componentDidMount()
4.componentWillUnmount() - 内存优化处理





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








