
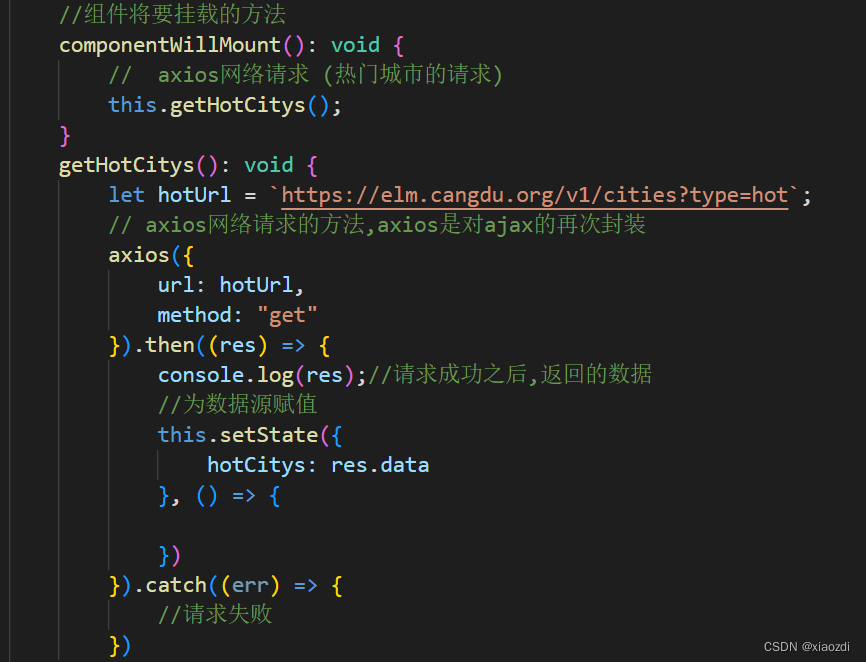
方式一:在单个组件中


方式二:(全局设置 通过this.$axios()请求)
在index.tsx中

在src下创建
文件名.d.ts文件
文件名.d.ts文件中

组件中

在ts中如果window.XXX 或者 $.XXX未注解
在文件名.d.ts命名扩充中
添加
![]()
axios网络请求的封装
使用promise同步执行多个异步任务
1.在src下创建一个文件夹,在文件夹中创建一个.js文件

async 函数 返回的是一个Promise对象,所以该函数在调用时,需要调用then方法获取
该async 函数中返回的数据
await(async wait) 是在等待一个函数完成,接收函数回调中的返回值
2.在index.tsx文件中

扩充原型方法
![]()
3.在.d.ts文件中

在组件中就可以用this.$netWork进行多个网络请求






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








