在开发中后台项目时遇到了一个需求,要求根据数据返回内容动态对表头进行变更,又不能用原生的方式实现,于是在查阅资料后得出如下方式实现。
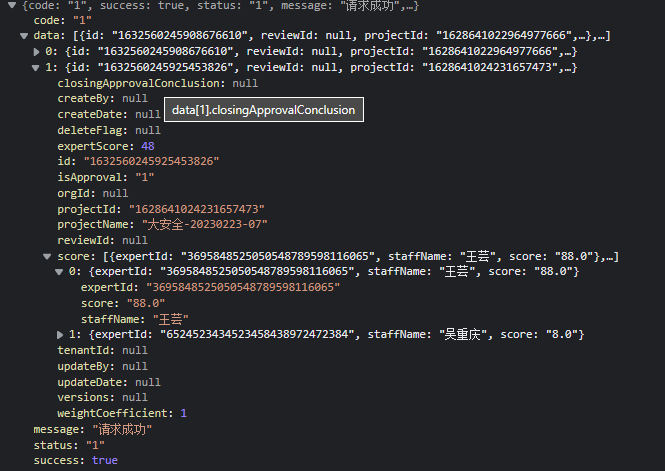
数据源如下:

实现效果如下:

实现代码如下:
<el-table
:data="DataList.ExpertScore"
ref="multipleTable"
:header-cell-style="{ 'text-align': 'center' }"
>
<el-table-column
label="项目名称"
align="center"
min-width="100"
:show-overflow-tooltip="true"
prop="projectName"
>
<template slot-scope="scope">
<a
@click="handleDetailDeclare(scope.row)"
:style="{ color: settings.theme }"
>{{ scope.row.projectName }}</a
>
</template></el-table-column
>
<el-table-column label="专家打分" align="center">
<el-table-column
v-for="(item, index) in DataList.ExpertScore[0].score"
:key="index"
:label="item.staffName"
align="center"
>
<template slot-scope="scope">
<span>{{ scope.row.score[index].score }}</span>
</template>
</el-table-column>
<el-table-column label="平均分" width="100" align="center">
<template slot-scope="scope">
<span>{{ averagescore(scope.$index, scope.row) }} </span>
</template>
</el-table-column>
<el-table-column
label="权重系数"
width="100"
align="center"
prop="weightCoefficient"
>
</el-table-column>
<el-table-column
label="项目得分"
width="100"
align="center"
prop="closingScore"
>
</el-table-column>
<el-table-column
label="项目总结"
min-width="120"
:show-overflow-tooltip="true"
align="center"
prop="closingApprovalConclusion"
>
</el-table-column>
<el-table-column label="">
<template slot-scope="scope">
<a
v-if="scope.row.averagescore && scope.row.isApproval == '0'"
@click="handlesummary(scope.row)"
:style="{ color: settings.theme }"
>评审总结</a
>
<span v-if="scope.row.isApproval == '1'">已评审</span>
</template>
</el-table-column>
</el-table-column>
</el-table>只需将data更换为对应定义变量,根据实际数据对属性进行调整。





















 1920
1920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








