闲话不说,下面开始:
第一步:创建一个asp.net工程,命名为TreeViewTest(自己喜欢吧,叫什么都可以)。
第二步:在工程中添加一个XML文件,命名为TreeSource.xml;将Default.aspx切换到设计视图,拽进一个TreeView控件命名为TreeView1和一个XmlDataSource控件命名为XmlDataSource1,配置TreeView1的数据源为XmlDataSource1。
第三步:建立数据库表(Tree_School),只需三列:
 create
table
Tree_school
create
table
Tree_school (
( ID
int
primary
key
,
ID
int
primary
key
, content
varchar
(
50
)
not
null
,
content
varchar
(
50
)
not
null
, parent_id
varchar
(
50
)
not
null
parent_id
varchar
(
50
)
not
null
 )
)
往表里插入数据吧,不过要注意里面的两个id值哦,我的试验数据如下所示:
ID content parent_id
--------- ---------------------------------------------------- --------
1 学校 0
2 学校1 1
3 学校2 1
4 学生1 2
5 学生2 2
6 学生3 3
7 学生4 3
8 图书1 4
9 图书馆 0
10 藏书室1 9
第四步:开始写代码了(终于进入正题了呵呵),代码我就不多解释了,关键部位有注释的。
 private
void
BindTreeView()
private
void
BindTreeView()
 ...
{
...
{ SqlConnection con = new SqlConnection("data source=.;uid=sa;pwd=;database=Exsamples;");
SqlConnection con = new SqlConnection("data source=.;uid=sa;pwd=;database=Exsamples;"); con.Open();
con.Open(); string sqlstr = "select * from Tree_School where ID>0 order by parent_id";
string sqlstr = "select * from Tree_School where ID>0 order by parent_id"; SqlCommand cmd = new SqlCommand(sqlstr,con);
SqlCommand cmd = new SqlCommand(sqlstr,con); SqlDataReader sdr = cmd.ExecuteReader();
SqlDataReader sdr = cmd.ExecuteReader(); InitTreeXMl(Server.MapPath("TreeSource.xml"), sdr);
InitTreeXMl(Server.MapPath("TreeSource.xml"), sdr); }
}

 private
void
InitTreeXMl(
string
XmlFileName, SqlDataReader dr)
private
void
InitTreeXMl(
string
XmlFileName, SqlDataReader dr)
 ...
{
...
{ XmlDocument xmlDoc = new XmlDocument();
XmlDocument xmlDoc = new XmlDocument(); xmlDoc.Load(XmlFileName);
xmlDoc.Load(XmlFileName); XmlNode root = xmlDoc.SelectSingleNode("rootTreenode"); //查找<rootTreenode>
XmlNode root = xmlDoc.SelectSingleNode("rootTreenode"); //查找<rootTreenode> //删除初根节点外的所有节点。
//删除初根节点外的所有节点。 root.RemoveAll();
root.RemoveAll(); XmlElement treenode1 = (XmlElement)root;
XmlElement treenode1 = (XmlElement)root; treenode1.SetAttribute("Node_ID", "0");
treenode1.SetAttribute("Node_ID", "0"); treenode1.SetAttribute("Father_ID", "-1");
treenode1.SetAttribute("Father_ID", "-1"); treenode1.SetAttribute("NodeName", "后台管理");
treenode1.SetAttribute("NodeName", "后台管理"); //循环dr中的数据,将数据逐条写入Xml文件。
//循环dr中的数据,将数据逐条写入Xml文件。 while (dr.Read())
while (dr.Read())
 ...{
...{ //添加第一级结点
//添加第一级结点 if (treenode1.GetAttribute("Node_ID").ToString() == dr["parent_id"].ToString())
if (treenode1.GetAttribute("Node_ID").ToString() == dr["parent_id"].ToString())
 ...{
...{ XmlElement xe = xmlDoc.CreateElement("treenode"); //创建一个<treenode>节点
XmlElement xe = xmlDoc.CreateElement("treenode"); //创建一个<treenode>节点 xe.SetAttribute("Node_ID", dr["ID"].ToString());
xe.SetAttribute("Node_ID", dr["ID"].ToString()); xe.SetAttribute("Father_ID", dr["parent_id"].ToString());
xe.SetAttribute("Father_ID", dr["parent_id"].ToString()); xe.SetAttribute("NodeName", dr["content"].ToString());
xe.SetAttribute("NodeName", dr["content"].ToString()); treenode1.AppendChild(xe);
treenode1.AppendChild(xe); }
} else
else
 ...{
...{ InnerXmlNode(root, dr, xmlDoc);
InnerXmlNode(root, dr, xmlDoc); }
} }
} xmlDoc.Save(XmlFileName);
xmlDoc.Save(XmlFileName); }
}

 //
递归往xml文件中写数据
//
递归往xml文件中写数据
 private
void
InnerXmlNode(XmlNode treenode, SqlDataReader dr, XmlDocument xmlDoc)
private
void
InnerXmlNode(XmlNode treenode, SqlDataReader dr, XmlDocument xmlDoc)
 ...
{
...
{ XmlNodeList nodeList = treenode.ChildNodes;//获取treenode节点的所有子节点
XmlNodeList nodeList = treenode.ChildNodes;//获取treenode节点的所有子节点 foreach (XmlNode xn in nodeList)
foreach (XmlNode xn in nodeList)
 ...{
...{ XmlElement treenode2 = (XmlElement)xn;
XmlElement treenode2 = (XmlElement)xn; if (treenode2.GetAttribute("Node_ID").ToString() == dr["parent_id"].ToString())
if (treenode2.GetAttribute("Node_ID").ToString() == dr["parent_id"].ToString())
 ...{
...{ XmlElement xe = xmlDoc.CreateElement("treenode"); //创建一个<treenode>节点
XmlElement xe = xmlDoc.CreateElement("treenode"); //创建一个<treenode>节点 xe.SetAttribute("Node_ID", dr["ID"].ToString());
xe.SetAttribute("Node_ID", dr["ID"].ToString()); xe.SetAttribute("Father_ID", dr["parent_id"].ToString());
xe.SetAttribute("Father_ID", dr["parent_id"].ToString()); xe.SetAttribute("NodeName", dr["content"].ToString());
xe.SetAttribute("NodeName", dr["content"].ToString()); treenode2.AppendChild(xe);
treenode2.AppendChild(xe); break;
break; }
} else if (treenode2.ChildNodes.Count > 0)
else if (treenode2.ChildNodes.Count > 0)
 ...{
...{
 InnerXmlNode(xn, dr, xmlDoc);
InnerXmlNode(xn, dr, xmlDoc);  }
} }
} }
}
别忘了还要在Page_Load事件里加入下面的语句:
 if
(
!
IsPostBack)
if
(
!
IsPostBack)
 ...
{
...
{ BindTreeView();
BindTreeView(); }
}
别以为到这里就完了,还有最后的关键步骤,下面继续。
第五步:将Default.aspx页切换到源视图,在TreeView1的html标签内加入以下代码:
 <
DataBindings
>
<
DataBindings
>
 <
asp:TreeNodeBinding
DataMember
="treenode"
TextField
="NodeName"
/>
<
asp:TreeNodeBinding
DataMember
="treenode"
TextField
="NodeName"
/>
 <
asp:TreeNodeBinding
DataMember
="rootTreenode"
TextField
="NodeName"
/>
<
asp:TreeNodeBinding
DataMember
="rootTreenode"
TextField
="NodeName"
/>
 </
DataBindings
>
</
DataBindings
>
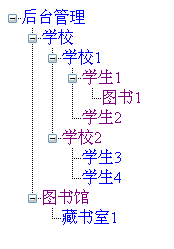
到了这里就可以运行调试了,我的运行结果如下图所示:
小弟就只写到这里了,有问题望各位指出。至于添加、删除、更新结点,结点的超链接等不在本话题讨论范围之内,各位兄台就自行研究吧,有成果的话贴出来大家一起学习学习。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








