接下来我总结一下我常用到的几个移动端echarts小例子:
第一步:我先引入自己想要的库

第二步:
给echarts给了一个窗口(有大小的窗口)


第三步:
开始引入你想要的图形的options
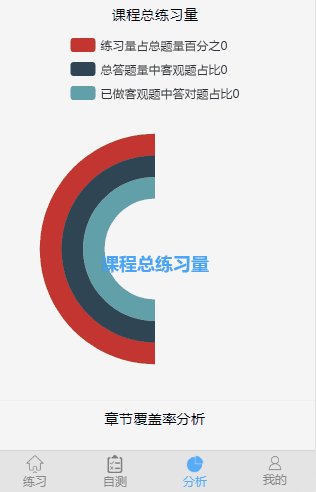
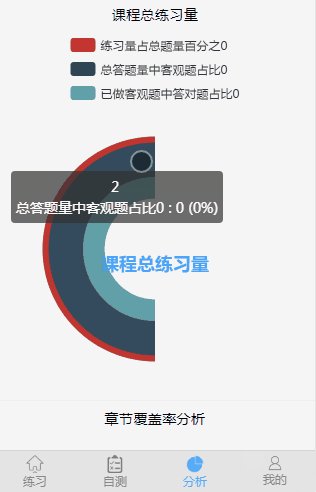
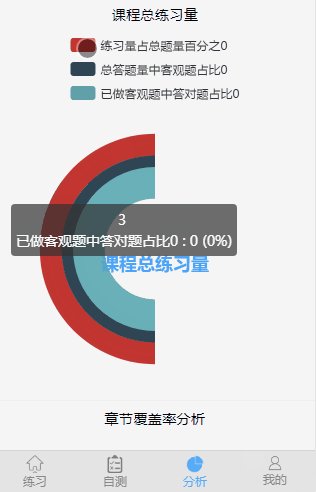
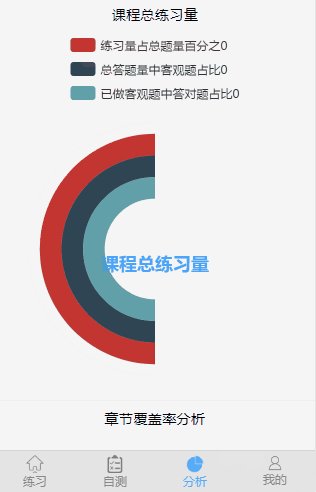
我做的第一种是饼状图,接下来我给大家讲下具体用到的参数

1、先从后台接收到你想要的数据

2、
var mytopics = echarts.init(document.getElementById('topic-main'));
//设置你的饼图每一个圈的样式
var dataStyle = {
normal: {
label: {
show: false
},
labelLine: {
show: false
}
}
};
var placeHolderStyle = {
normal: {
color: 'rgba(0,0,0,0)',
label: {
show: false
},
labelLine: {
show: false
}
},
emphasis: {
color: 'rgba(0,0,0,0)'
}
};
var option = {
title: { //标题的样式
text: '课程总练习量',
x: 'center',
y: '60%',
itemGap: 30,
textStyle: {
color: 'rgba(30,144,255,0.8)',
fontFamily: '微软雅黑',
}
},
tooltip: {//鼠标移动上去之后显示的样式(提示语)
show: true,
// position: ['20%', '50%'],
confine:true, //在移动端,提示框中的内容如果长了就会移动到窗口外,所以该参数是限制提示框始终在窗口内
formatter: "{a} <br/>{b} : {c} ({d}%)",//这个是提示框上的文字,如果不写,也能出来,但是写了就得自己定义显示的内容
},
legend: { //它是图形最顶层的三个小方块每一个颜色所代表的东西
// x : '66%',
// y : '15%',
data: dataname //数据,dataname=['练习量','占用率'],数组形式
},
dataZoom: {
show: true,
start: 30,
end: 100
},
series: [{ //每一个所代表的数据,三个对象
name: '1',
type: 'pie',
center: ['50%', '60%'],
clockWise: false,
radius: ['65%', '80%'],
itemStyle: dataStyle,
data: [{ //两个对象所代表的是一般是想显示的东西,另一半就是剩下的百分比
value: datavalue[0],
name: dataname[0]
}, {
value: datasurplusvalue[0],
name: datasurplusname[0],
itemStyle: placeHolderStyle
}]
}, {
name: '2',
type: 'pie',
center: ['50%', '60%'],
clockWise: false,
radius: ['50%', '65%'],
itemStyle: dataStyle,
data: [{
value: datavalue[1],
name: dataname[1]
}, {
value:datasurplusvalue[1],
name: datasurplusname[1],
itemStyle: placeHolderStyle
}]
}, {
name: '3',
type: 'pie',
clockWise: false,
center: ['50%', '60%'],
radius: ['35%', '50%'],
itemStyle: dataStyle,
data: [{
value: datavalue[2],
name: dataname[2]
}, {
value: datasurplusvalue[2],
name: datasurplusname[2],
itemStyle: placeHolderStyle
}]
}]
};
mytopics.setOption(option); 
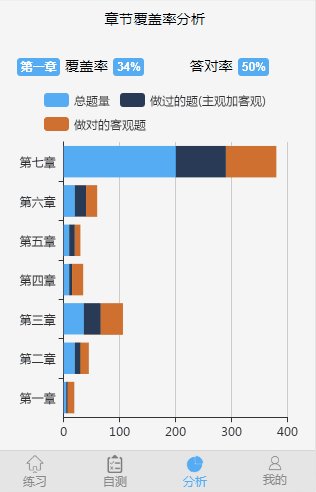
var myChart = echarts.init(document.getElementById('section-main'));
var fugailv = [5, 20, 36, 10, 10, 20, 100];
var zhengquelv = [5, 20, 36, 10, 10, 20, 100];
var chapterdata=['第一章', '第二章', '第三章', '第四章', '第五章', '第六章', '第七章'];
// 指定图表的配置项和数据
var option = {
title: {
// text: 'ECharts 入门示例',
},
// color: ['#55acf3', '#283b56'],
color: ['#55acf3', '#283b56','#CF7030'],
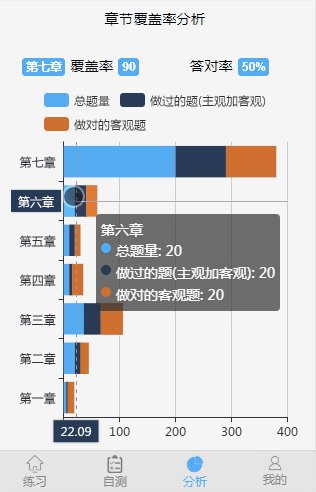
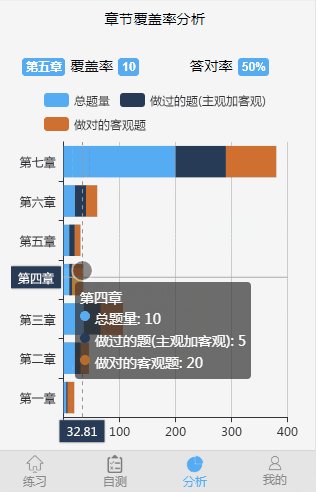
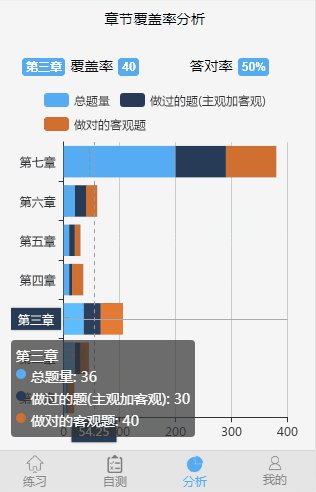
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#283b56',
}
},
textStyle:{
align:'left',
},
// position:['20%','30%']
confine:true,
},
grid: {
top: '15%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
legend: {
data: ['总题量', '做过的题(主观加客观)','做对的客观题'],
// x : '66%',
// y : '15%',
},
yAxis: [{
type: 'category',
data: chapterdata,
}],
xAxis: [{
type: 'value',
scale: true,
min:0//从0刻度开始
}],
series: [{
name: '总题量',
type: 'bar',
// barWidth: '60%',
stack: '总题量',
label: {
normal: {
// show: true,
position: 'insideRight'
}
},
data: [5, 20, 36, 10, 10, 20, 200]
}, {
name: '做过的题(主观加客观)',
type: 'bar',
stack: '总题量',
label: {
normal: {
// show: true,
position: 'insideRight'
}
},
data: [2, 10, 30, 5, 10, 20, 90]
}, {
name: '做对的客观题',
type: 'bar',
stack: '总题量',
label: {
normal: {
// show: true,
position: 'insideRight'
}
},
data: [12, 15, 40, 20, 10, 20, 90]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart.on('click', function(params) {
var datas=[12, 15, 40, 20, 10, 20, 90];
console.log(params.name)
var index=chapterdata.indexOf(params.name)
console.log(index)
$('.charperrate p.charpters').html(params.name)
$('.charperrate p.charperrates').html(datas[index])






















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








