今天把Ionic1版本升级到了Ionic2,在命令行进入创建项目路径后,运行
ionic start MyIonic2Project tutorial --v2
命令执行后,报如下错误
Installing npm packages...
Error with start undefined
Error Initializing app: There was an error with the spawned command: npminstall
There was an error with the spawned command: npminstall
Caught exception:
undefined
从github查到是因为node和npm版本低了,解决方法如下:
1.升级node
win下直接官网下载最新安装包 https://nodejs.org/en/(卸载当前node,安装最新版node)
OS X 下运行命令
npm install -g n
2.升级npm
upgrade npm
3. 注册表重新注册 set new registry
npm set registry http://registry.npmjs.org
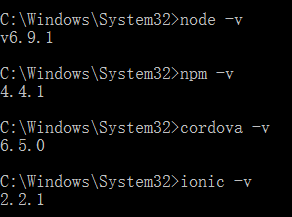
npm install -g cordova升级完成后,在命令行可查看版本号
重新创建ionic2的项目就可以了:
ionic start MyIonic2Project tutorial --v2 创建成功后,执行命令更新node_modules内所有包:
cnpm install

更新完成后,运行项目:
ionic serve

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








