起初编写完TypeScript后是在命令行工具下编译ts文件,后来发现ts文件内容一旦发生改变就要手动去执行编译命令,难免降低了工
作效率。后来发现原来强大的Webstorm IDE也可以开发TypeScript,还支持自动编译成js文件,用了那么久Webstorm竟然都没发
现,要不要这么爽??
下面说一下完整的设置步骤吧
1.去node.js官网下载安装node.js
2.下载安装新版本的Webstorm
3.使用node的npm命令安装typeScript编译器
npm install typescript -g
安装好,在命令行可以查看编译器的版本
tsc -v
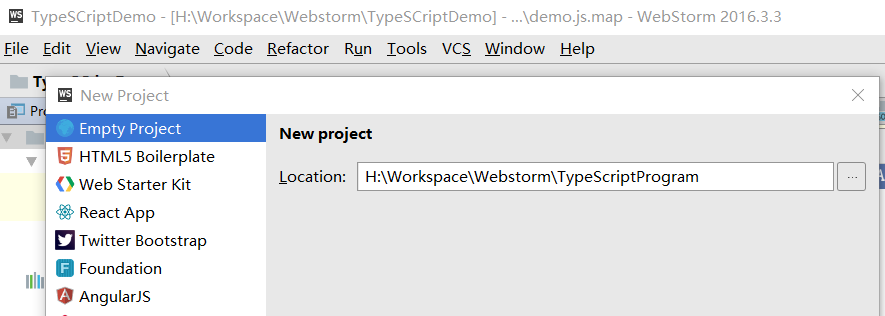
5.在Webstorm中右击项目名,选择new->tsconfig.json File,创建tsconfig.json文件
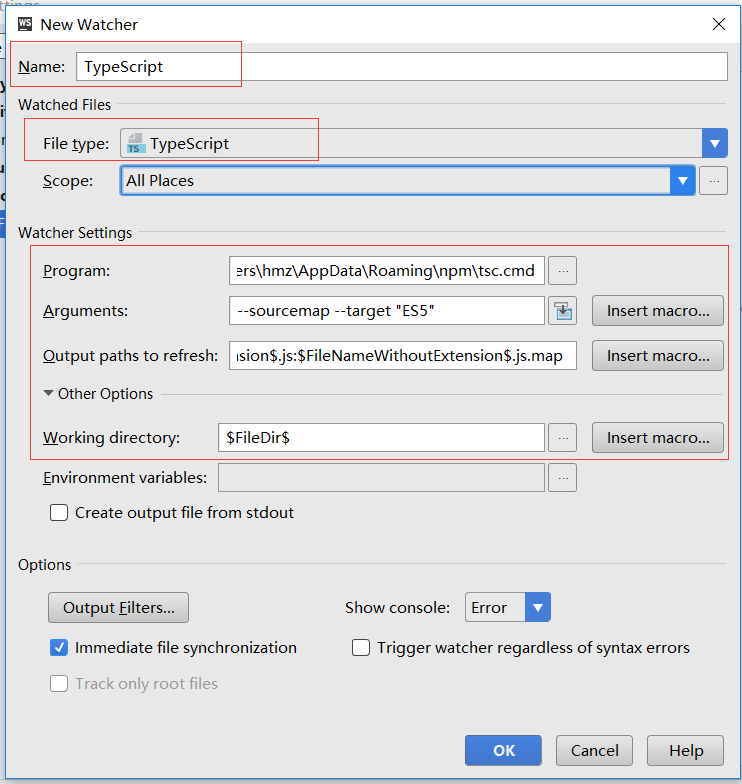
6.打开Webstorm,为TypeScript文件更改编译设置,File->Settings->File Watchers->TypeScript,这里我们需要选择TypeScript,但是
File Watchers下默认是不存在的。需要点击右侧“+”号,选择<custom>,弹出 New Watcher,设置好圈红线的部分,点击ok。勾
选“TypeScript”,点击ok。
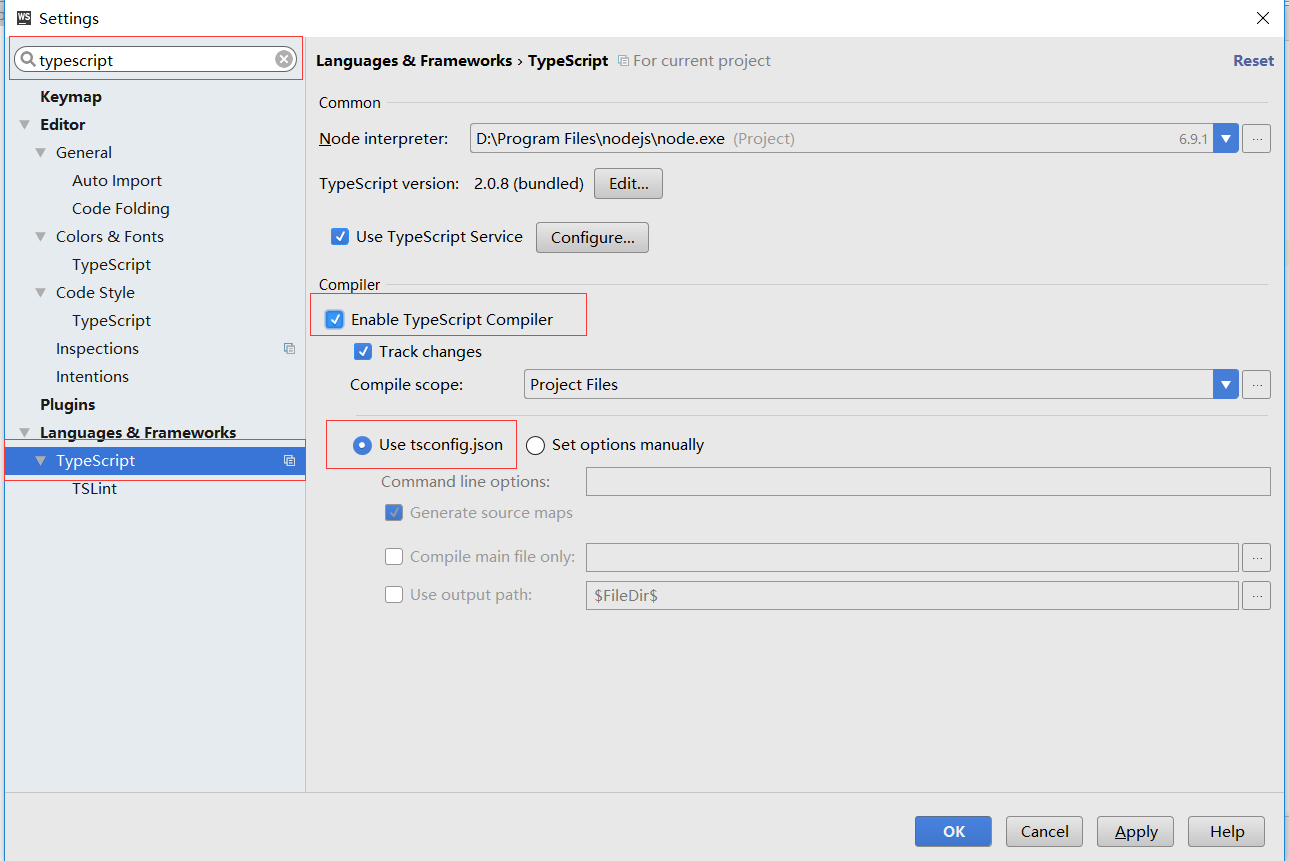
7.设置typescript自动编译,勾选下图圈红线的位置。
这样,typescript的自动编译功能就设置好了,测试一下,很带劲,你只需要负责写ts就好了,的确方便了很多。




























 3117
3117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








