引入
有个名为get.html的文件,里面通过script标签引入了外部的js文件:
<script type="text/javascript" src="test.js"></script>
test.js内容很简单:
alert("当文件可能比较大的时候在需要的时候再进行加载");
get.html全部内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript和jquery的跨域访问</title>
</head>
<body>
<div>
</div>
</body>
<script type="text/javascript" src="test.js"></script>
</html>
很显然,当我访问的时候会弹出如下结果:

这里我们使用的是testAjax这个javaweb项目下的test.js,如果我们使用过cdn,就会知道除了使用本项目中的js外,script标签还可以引入位于其他网站的js文件,比如刚开始学习开发react的同学,可以不用在nodejs下面进行开发,因为太麻烦,就直接使用cdn引入react了:
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
非常简便,我们常用的jquery,bootstrap都可以这样玩,一切都是从这里开始的,就是说:script标签可以引入位于其他网站的资源。
什么叫其他网站?
当协议、主机名、端口不同的时候我们就可以认为是其他网站,如果使用javascript在不同网站之间进行通信就构成了跨域访问。要完成javascript的跨域访问,原生的javascript就可以,不需要借助jquery。
js实现跨域访问的原理是什么?
修改get.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript和jquery的跨域访问</title>
</head>
<body>
<div>
</div>
</body>
<script>
function callByRef(fileName){
console.log("我被引入的外部js文件:"+fileName+"调用了");
}
</script>
<script type="text/javascript" src="test.js"></script>
</html>
注意,我在这里加了一个javascript方法。
修改test.js:
callByRef("test.js");
就修改这么多,统共也就几行代码,很简单吧,我们访问一下,有什么结果呢?

可以看到,方法callByRef被调用了。现在对javascript实现跨域访问能感觉到一点苗头了吗?
假设现在有个需求:让你从其他网站B给我们项目传一个字符串str,我的javaweb项目需要通过js接受到这个字符串并在控制台打印,怎么做呢?是不是和上面的例子很像?
怎么实现这么一个简单的需求呢?我们来看一个简单的例子。
使用javascript实现跨域访问
修改get.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript和jquery的跨域访问</title>
</head>
<body>
<div>
<button id="btn" onclick="testCrossDomain()">javascript实现跨域访问</button>
</div>
</body>
<script>
//自己定义一个函数处理跨域得到的数据
function callByRef2(res){
console.log("callByRef2");
console.log(res);
console.log(res.info);
console.log(res.status);
console.log(res.aVal);
}
function testCrossDomain(){
var url = "http://127.0.0.1:8080/testJsonp/jsonpServlet?a=a_val&myzdwcallback=callByRef2";
var script = document.createElement('script');
script.setAttribute('src', url);
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
</html>
这里有个知识点,即:
testCrossDomain方法的处理,要知道script标签的src属性是一个url且能返回能正确被eval解析的js就行,不一定非得要是.js。
这里我请求的是另外一个项目testJsonp,而且端口是8080,跟get.html所在的项目testAjax使用的8081不同,如果他们之间能够互相通信,就说明跨域访问是成功的,看看testJsonp在后台的jsonpServlet的doGet方法是如何处理的:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
Map<String, Object> map=new HashMap<>();
map.put("info", "跨域访问成功了");
map.put("status", "跨域访问ok");
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String aVal = request.getParameter("a");
map.put("aVal", aVal);
PrintWriter writer = response.getWriter();
JSONObject jsonObject=JSONObject.fromObject(map);//构造要返回的值
String retVal="";//最终要返回的值
String myzdwcallback = request.getParameter("myzdwcallback");
System.out.println(myzdwcallback);
if (StringUtils.isNotBlank(myzdwcallback)) {
//目的就是为了构造出 callByRef2(res)形式的调用
retVal=myzdwcallback+"("+jsonObject.toString()+")";
}
writer.println(retVal);
writer.flush();
writer.close();
}
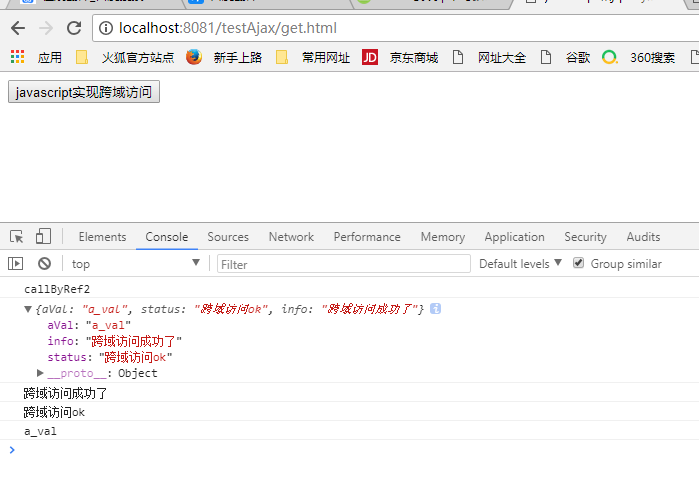
我们依然访问get.html:

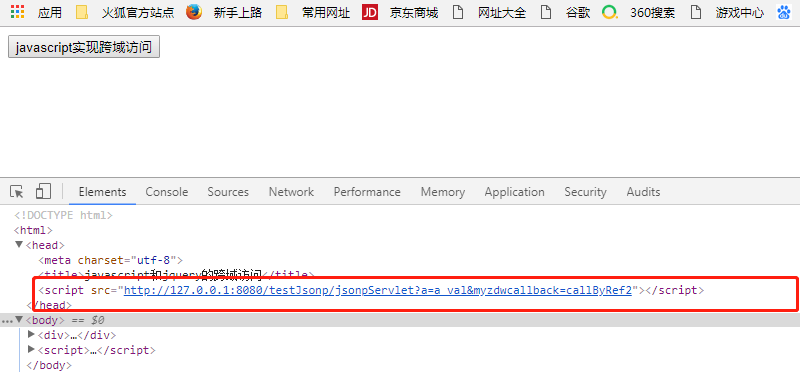
当然了,get.html的head标签里也被加入了script标签:

这样就使用javascript实现了跨域访问。























 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








