一、v-model使用原理
v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。
先看一下简单的v-model使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-model的基本使用</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<h1>{
{message}}</h1>
<input type="text" v-model="message" />
<input type="text"v-model="message" />
</div>
<script type="text/javascript">
const vm = new Vue({
el:'#app',
data:{
message:'Nanchen'
},
})
</script>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NK3t7FfW-1656055213426)(https://juejin.cn/ “点击并拖拽以移动”)]
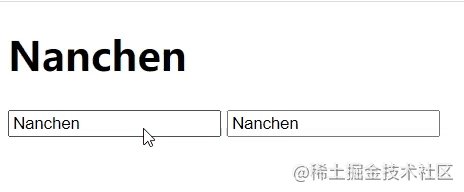
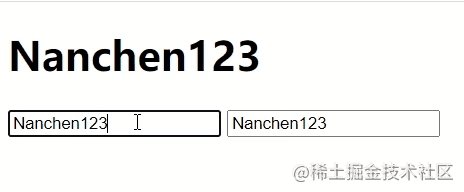
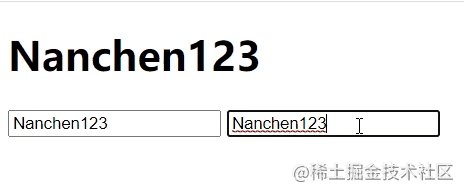
效果如下:
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E7eFOh0A-1656055213427)(https://juejin.cn/ “点击并拖拽以移动”)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E7eFOh0A-1656055213427)(https://juejin.cn/ “点击并拖拽以移动”)]
为什么要用到v-model?
使用非常方便,提高前端开发效率。在view层,model层相互需要数据交互,即可使用v-model。
其使用原理:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-model的使用原理</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<h1>{
{message}}</h1>
<input type="text" @input="changeValue" :value="message" />
<!-- <input type="text"v-model="message" /> -->
</div>
<script type="text/javascript">
const vm = new Vue({
el:'#app',
data:{
message:'Nanchen'
},
methods:{
changeValue(e){
console.log(e);
this.message = e.target.value
}
}
})
</script>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-x7vpjxKq-1656055213427)(https://juejin.cn/ “点击并拖拽以移动”)]
oninput 事件在用户输入时触发。
详情请参考菜鸟教程oninput****
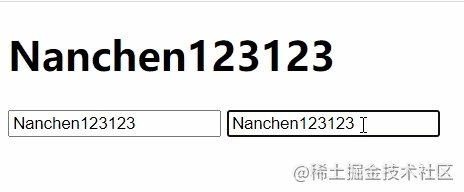
效果与上图一致。
二、v-model结合radio单选按钮使用
以前写单选按钮:
<label for="one">
<input type="radio" name="sex" id="one" value="男"/>男
</label>
<label for="two">
<input type="radio" name="sex" id="two" value="女"checked="checked" />女
</label>
<h1></h1&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1534
1534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








