写太多vue2.0项目了,3.0都出来这么长时间了,我还没用过,今天初体验一番。(之前都是听说坑很多,今天也遇到一个)
防止旧版本脚手架影响项目,我先卸载老的
npm uninstall vue-cli -g //或者 yarn global remove vue-cli
直接用最新的脚手架(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
注: Vue CLI 3需要 nodeJs ≥ 8.9
cnpm install -g @vue/cli //yarn global add @vue/cli
检查安装vue的版本对不对
vue -V
下面就是直接创建项目
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
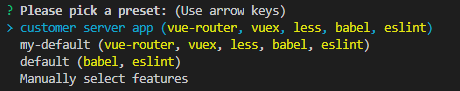
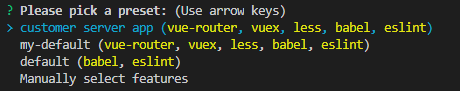
1.除最后两个,其他选项都是你此前保存的预设配置

2.如果没有配置保存过,则只有以下两个选项:
② default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
③ Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包
如果没有配置保存过,则只有以下两个选项:

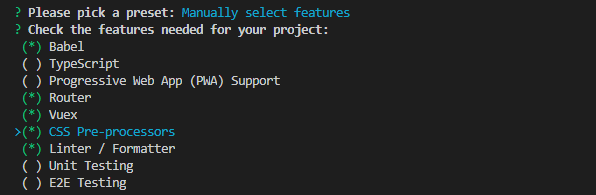
3.手动选择需要添加的配置项(本人常用的配置)

? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
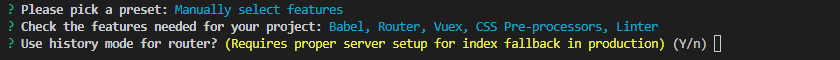
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
css预处理器








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3875
3875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








