前言
又是一年新春,在这里先给大家拜个早年了。每逢春节,写春联贴春联都是一项必不可少的活动。本次主要使用Compose,实现手写春联的效果。如果对你有所帮助,欢迎点个赞或者评论鼓励一下~
爆竹声中一岁除
春风送暖入屠苏
千门万户曈曈日
总把新桃换旧符
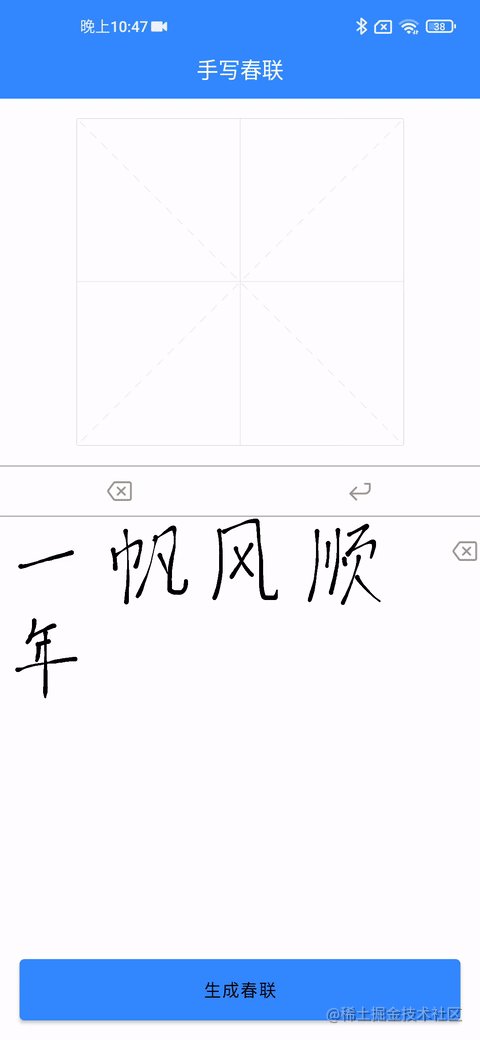
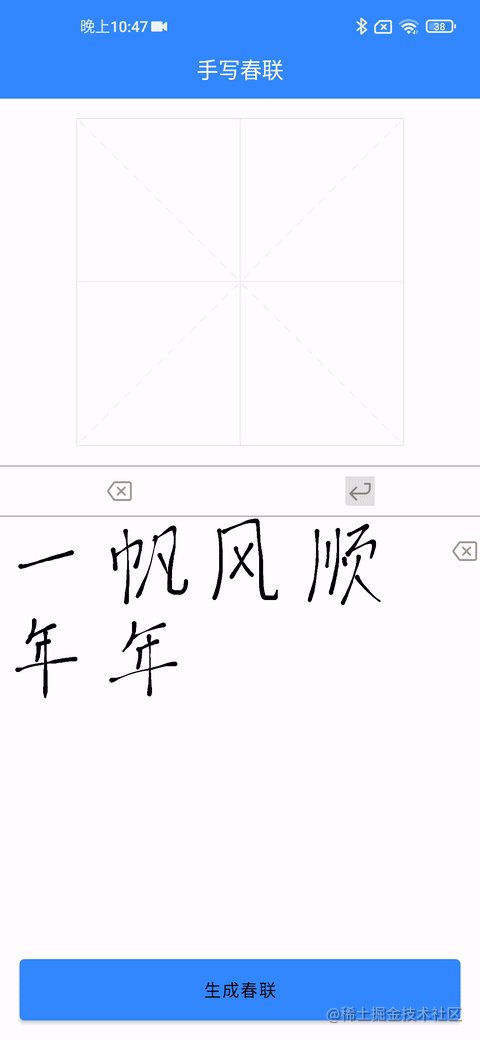
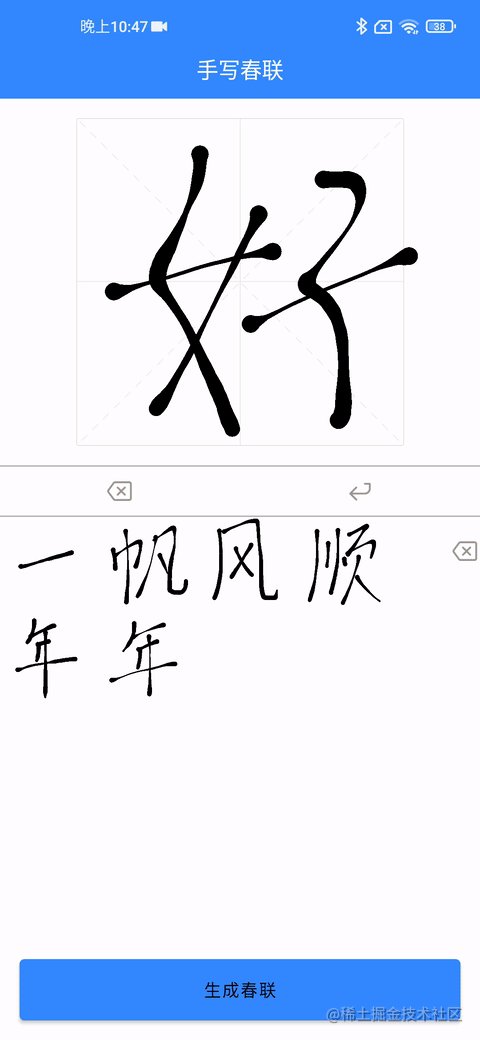
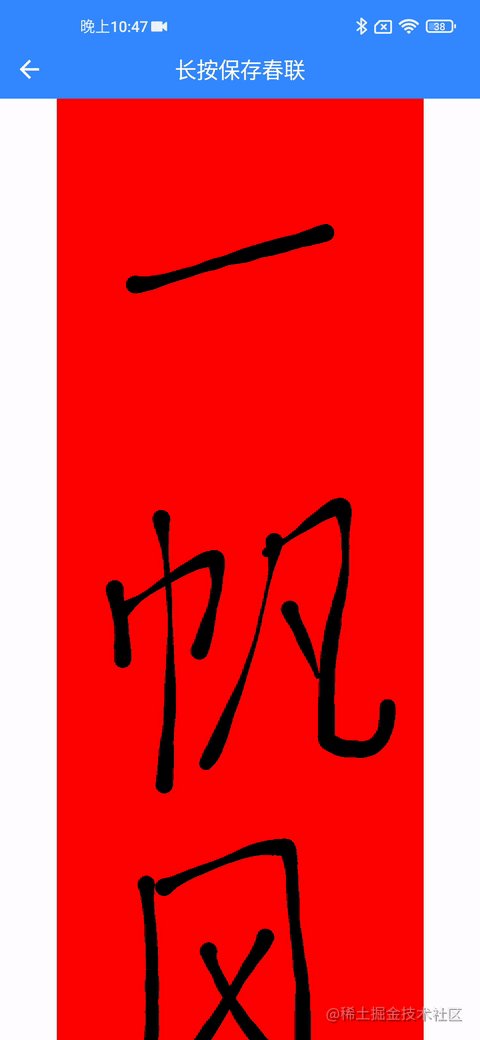
效果图

生成的春联

主要思路
事件监听
我们需要实现手写春联效果,首先就是要做事件监听,Android中自然是监听Action_Down,Action_Move,Action_UP,Compose中应该如何处理呢?
其实Compose中也可以利用pointerInteropFilter监听Action_Down,Action_Move,Action_UP,如下所示
Column(modifier = Modifier.pointerInteropFilter {
when (it.action) {
MotionEvent.ACTION_DOWN -> {}
MotionEvent.ACTION_MOVE -> {}
MotionEvent.ACTION_UP -> {}
else -> false
}
true
})
路径绘制
当我们手写春联的时候,实际上就是把我们触摸过的点连接起来,最直接的想法当然是通过Path来绘制,即把各个点连接成Path,然后通过drawPath来绘制
但是问题在于春联是毛笔效果,在写的过程中路径的粗细会发生变化,而drawPath只支持固定的宽度,因此不符合我们的要求。
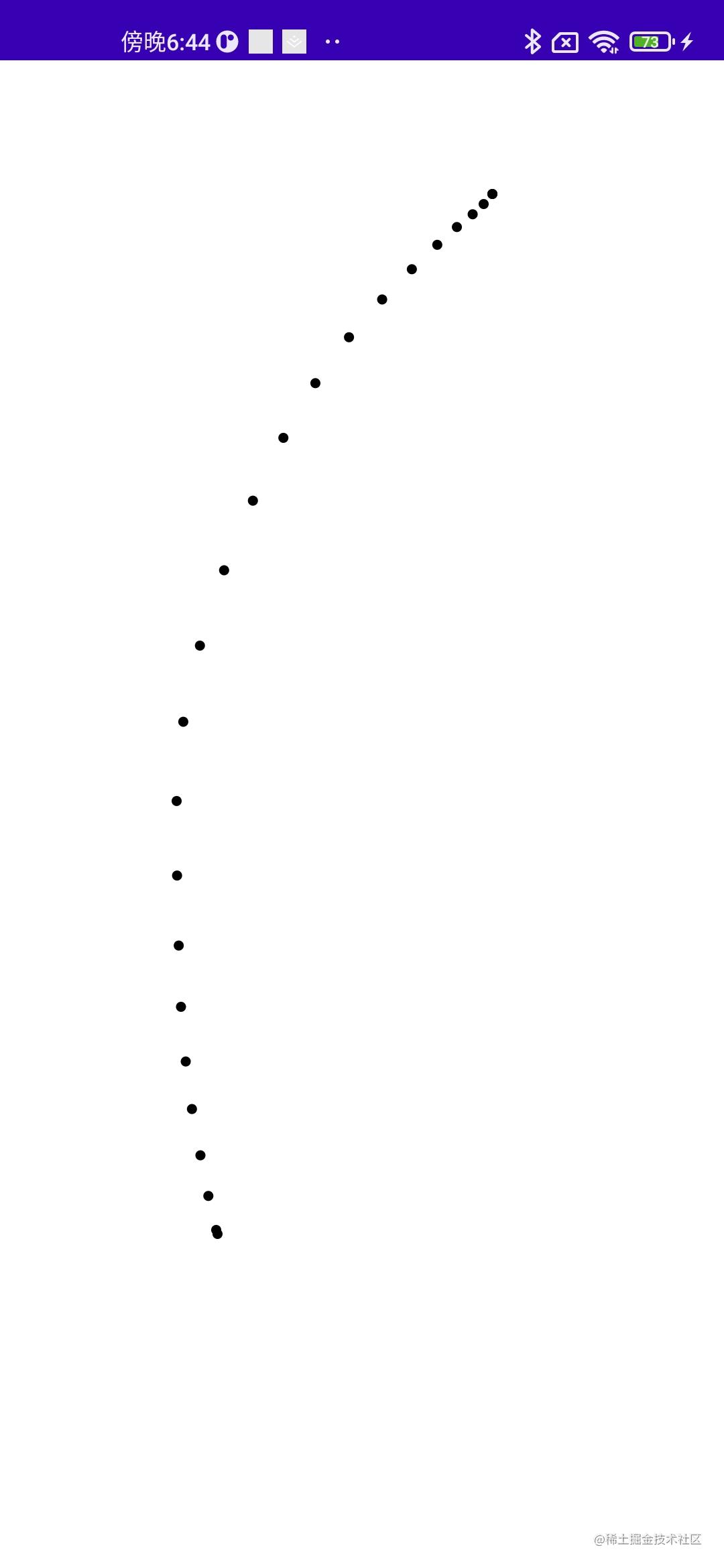
所以我们换个思路,drawPath其实也是将各个点连接起来,如果我们将触摸过程中的点记录下来,然后在这一系列的点上画圆不就行了吗?每个圆的半径可以自定义,但这样会带来以下问题

可以看出:android触摸中的MOVE时间取点的频率








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








