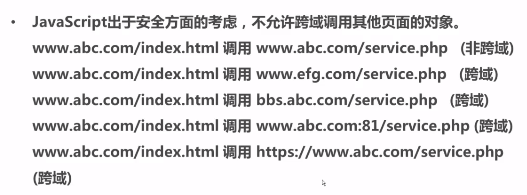
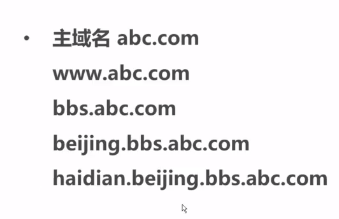
javacript处于安全方面的考虑,不允许跨域调用其他页面的对象,什么是跨域呢?简单的理解就是因为javascript同源策略的限制,a.com域名下的js无法操作b.com或者是c.a.com域名下的对象
处理跨域的方法一: 代理(后台技术)
通过在同域名的web服务器端创建一个代理:
背景服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台
(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/server.php)的服务,然后再把响应的结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了
处理跨域的方法二:JSONP(不支持post请求)
JSONP可用于解决主流浏览器的跨域数据访问的问题
在www.aaa.com 的页面中:(a域名声明)
<script>
function jsonp(json){
alert(json["name"]);
}
</script>
<script src="http://www.bbb.com/jsonp.js"></script>在www.bbb.com页面中:(b域名调用)
jsonp({'name':'小明','age':24})处理跨域方法三:XHR2
HTML5提供XMLHttpRequest Level2已经实现了跨域访问以及其他的一些新功能
IE10以下的版本都不支持
在服务器端做一些小小的改造即可:
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');

























 1238
1238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








