请尊重个人劳动成果,转载注明出处,谢谢!
http://blog.csdn.net/xiaxiazaizai01/article/details/52109039
经常见群里有童鞋问如何实现底部Tab标签实现点击切换不同的页面效果,其实实现的方式有很多种,好了废话不多说,下面介绍一种采用LinearLayout + Fragment的方式来实现这个效果。赶项目的童鞋可以直接将代码拷贝到自己项目中即可运行使用,方便快速。看到标题的吃瓜群众不免开始吐槽起来,不是说好的还有照相以及相册的功能吗?我只能说:秋得嘛dei….后续会不断整理完善滴。哎…又说了这么多废话,开始进入正题。
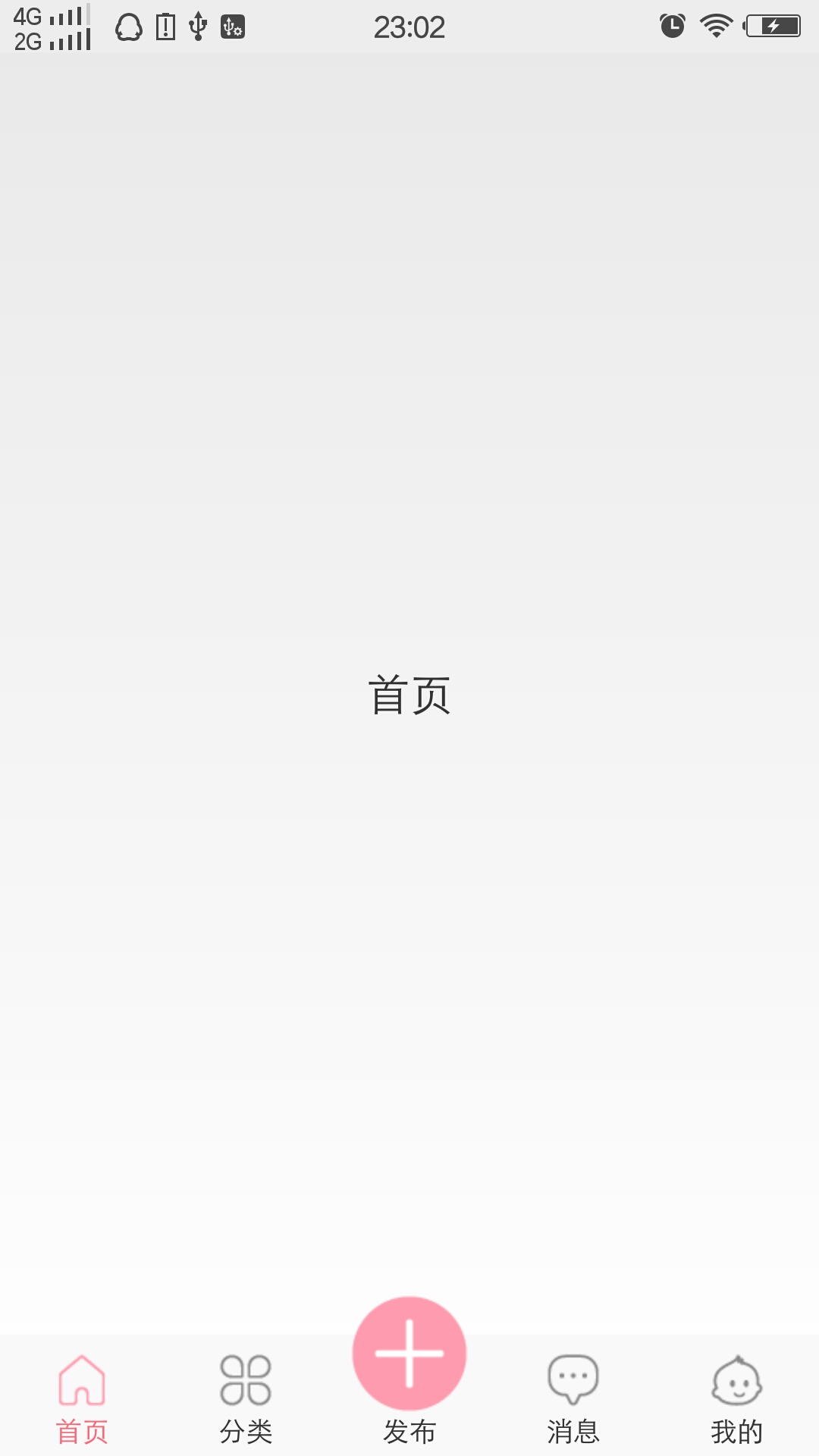
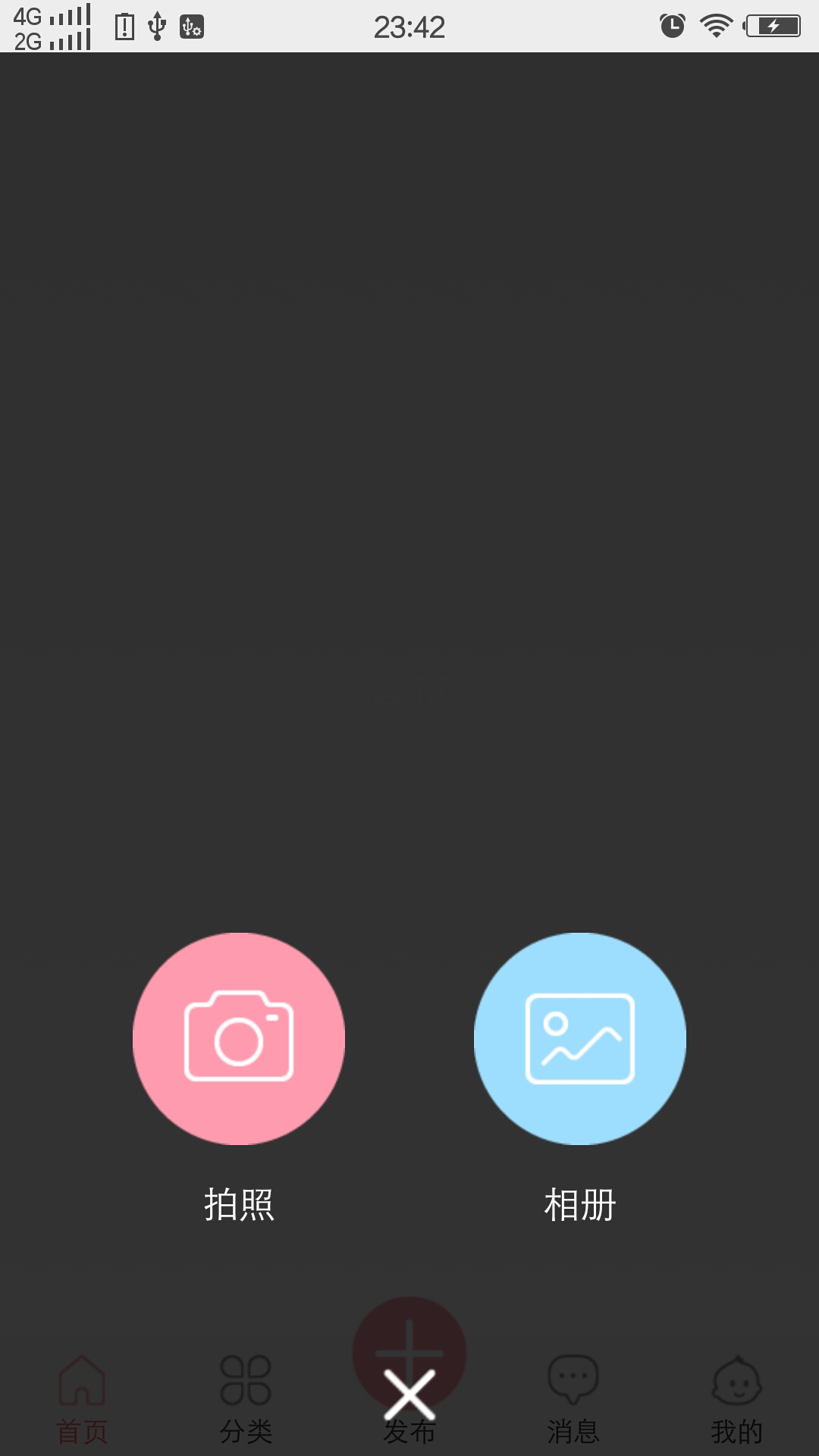
先看张底部Tab效果图以及弹窗动画效果
动画效果先放张静态图,回头研究下怎么录gif图片,大家就先将就着看吧….
1.Tab底部标签布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/llBottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#f9f9f9"
android:orientation="horizontal"
>
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/ivTab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:background="@drawable/selector_tab1_state"
/>
<TextView
android:id="@+id/tvTab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="首页"
android:textSize="12sp"
android:layout_marginBottom="3dp"
android:textColor="@drawable/selector_text_state"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/ivTab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:background="@drawable/selector_tab2_state"
/>
<TextView
android:id="@+id/tvTab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分类"
android:textSize="12sp"
android:layout_marginBottom="3dp"
android:textColor="@drawable/selector_text_state"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/ivTab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:background="@drawable/selector_tab1_state"
/>
<TextView
android:id="@+id/tvTab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发布"
android:textSize="12sp"
android:layout_marginBottom="3dp"
android:textColor="@drawable/selector_text_state"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/ivTab4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:background="@drawable/selector_tab4_state"
/>
<TextView
android:id="@+id/tvTab4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="消息"
android:textSize="12sp"
android:layout_marginBottom="3dp"
android:textColor="@drawable/selector_text_state"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/ivTab5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:background="@drawable/selector_tab5_state"
/>
<TextView
android:id="@+id/tvTab5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的"
android:textSize="12sp"
android:layout_marginBottom="3dp"
android:textColor="@drawable/selector_text_state"
/>
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="19dp"
android:background="@drawable/selector_tab3_state" />
<!-- 拍照、相册弹窗布局 -->
<RelativeLayout
android:id="@+id/layoutMenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CC000000"
android:orientation="horizontal"
android:visibility="gone" >
<LinearLayout
android:id="@+id/layoutPop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal|bottom"
android:orientation="horizontal"
android:paddingBottom="100dp"
android:paddingLeft="30dp"
android:paddingRight="30dp" >
<LinearLayout
android:id="@+id/layoutCamera"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/ivCamera"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/home_camera" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="拍照"
android:textColor="#ffffff"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/layoutAlbum"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/ivAlbum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/home_album" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="相册"
android:textColor="#ffffff"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/ivMenuCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:src="@drawable/main_menu_cancel" />
</RelativeLayout>
<FrameLayout
android:id="@+id/fragmentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/llBottom"
/>
</RelativeLayout>
顺便再把TextView、ImageView的selector部分也贴出来吧
1.selector_text_state:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:color="@color/tab_text_color" android:state_pressed="true" />
<item android:color="@color/tab_text_color" android:state_selected="true" />
<item android:color="@color/text_color" />
</selector>
2.selector_tab1_state:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/main_home_select" android:state_pressed="true" />
<item android:drawable="@drawable/main_home_select" android:state_selected="true" />
<item android:drawable="@drawable/main_home_normal" />
</selector> 2.MainActivity中去加载这四个Fragment,同时设置点击底部Tab图片以及文字的颜色变化等。额…你在逗我吗??明明不是五个吗。。。中间按钮是用来做照相相册弹出动画的,后面会介绍到。
首先声明我们的四个fragment并将其加载到所在的宿主activity容器中
private Fragment currentFragment;
private IndexFragment indexFragment = new IndexFragment();
private ClassFragment classFragment = new ClassFragment();
private MessageFragment messageFragment = new MessageFragment();
private MineFragment mineFragment = new MineFragment();
//加载Fragment的方法
private void selectFragment(Fragment fragment){
if(currentFragment == null){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//将Fragment加入到容器中
transaction.add(R.id.fragmentContainer, fragment).commit();
currentFragment = fragment;
}else{
if(currentFragment != fragment){
FragmentTransaction transaction =getSupportFragmentManager().beginTransaction();
/**
* 如果要切换到的Fragment没有被Fragment事务添加,则隐藏被切换的Fragment,
* 添加要切换的Fragment,否则,则隐藏被切换的Fragment,显示要切换的Fragment
*/
if(!fragment.isAdded()){//如果Fragment没有添加add
transaction.hide(currentFragment)
.add(R.id.fragmentContainer, fragment).commitAllowingStateLoss();
}else{
transaction.hide(currentFragment).show(fragment).commitAllowingStateLoss();
}
currentFragment = fragment;
}
}
}设置底部Tab标签文字以及颜色选中状态改变的方法(其中涉及到的hide()以及show()方法就是接下来我们要说的相册弹出动画效果)
/**
* 选中时字体、图片颜色变化
*/
private void selectView(View view){
if(view == tab3){//发布按钮
if(layoutMenu.getVisibility() == View.VISIBLE){//弹窗可见
//隐藏
hide();
}else{
//显示
show();
}
return;
}
if(currentSelectTab != null){
currentSelectTab.setSelected(false);
}
view.setSelected(true);//改变图片颜色
currentSelectTab = view;
if(view == tab1){
tvTab1.setSelected(true);
tvTab2.setSelected(false);
tvTab4.setSelected(false);
tvTab5.setSelected(false);
}else if(view == tab2){
tvTab1.setSelected(false);
tvTab2.setSelected(true);
tvTab4.setSelected(false);
tvTab5.setSelected(false);
}else if(view == tab4){
tvTab1.setSelected(false);
tvTab2.setSelected(false);
tvTab4.setSelected(true);
tvTab5.setSelected(false);
}else if(view == tab5){
tvTab1.setSelected(false);
tvTab2.setSelected(false);
tvTab4.setSelected(false);
tvTab5.setSelected(true);
}
}3.点击中间发布按钮时,弹出照相、相册的弹窗效果,当然你也可以通过自定义dialog的形式展示
//显示弹窗及动画
private void show() {
layoutMenu.setVisibility(View.VISIBLE);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show);
ivMenuCancel.startAnimation(animation);//关闭弹窗按钮
Animation a0 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show1);
Animation a1 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show2);
Animation a2 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show3);
layoutPop.startAnimation(a0);
layoutAlbum.startAnimation(a1);
layoutCamera.startAnimation(a1);
}
//隐藏弹窗及动画
private void hide() {
Animation a0 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_view3);
Animation a1 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_view1);
Animation a2 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_view2);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_dialog_hide);
ivMenuCancel.startAnimation(animation);
a2.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
layoutMenu.setVisibility(View.GONE);
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
layoutAlbum.startAnimation(a1);
layoutCamera.startAnimation(a1);
layoutPop.startAnimation(a2);
}说明:弹窗动画效果主要分为两部分,其一是照相、相册布局的上下平移效果,为实现效果差的动画效果,我们可以根据设置不同的平移时间来实现,其二是下方的 + 变 x 的旋转动画。伙伴们就先自行脑补下吧,回头我会用gif图片展示效果,这样就清晰明了了,大家也可以自行拷贝代码运行查看效果。
4.我们常会以布局文件的形式设置动画的效果,这里简单说下
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<!-- 点击关闭弹窗按钮旋转动画 -->
<rotate
android:fromDegrees="0"
android:toDegrees="45"
android:pivotX="50%"
android:pivotY="50%"
android:duration="150"
/>
<!--
alpha:渐变透明度动画效果
scale:渐变尺寸伸缩动画效果
translate:画面转换位置移动动画效果(平移)
rotate:画面转移旋转动画效果(旋转)
fillAfter:如果设置为true,控件动画结束时,将保持动画最后时的状态
android:fromDegrees:开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
android:toDegrees :结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
-->
</set>最后,把MainActivity的完整代码贴出来
public class MainActivity extends FragmentActivity implements OnClickListener {
private LinearLayout tab1,tab2,tab3,tab4,tab5;
private View currentSelectTab;
private RelativeLayout layoutMenu;//照相、相册弹窗布局
private LinearLayout layoutCamera,layoutAlbum;//照相、相册的线性布局
private ImageView ivCamera,ivAlbum;
private LinearLayout layoutPop;//包裹拍照、相册的线性布局
private ImageView ivMenuCancel;//关闭照相、相册弹窗布局的按钮
private TextView tvTab1,tvTab2,tvTab3,tvTab4,tvTab5;//底部tab文字
private Fragment currentFragment;
private IndexFragment indexFragment = new IndexFragment();
private ClassFragment classFragment = new ClassFragment();
private MessageFragment messageFragment = new MessageFragment();
private MineFragment mineFragment = new MineFragment();
private String imagePath = "";//拍照图片路径
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
intViews();
//默认为IndexFragment选中显示
selectFragment(indexFragment);
selectView(tab1);
}
//初始化控件
private void intViews() {
tab1 = (LinearLayout) findViewById(R.id.tab1);
tab2 = (LinearLayout) findViewById(R.id.tab2);
tab3 = (LinearLayout) findViewById(R.id.tab3);
tab4 = (LinearLayout) findViewById(R.id.tab4);
tab5 = (LinearLayout) findViewById(R.id.tab5);
tvTab1 = (TextView) findViewById(R.id.tvTab1);
tvTab2 = (TextView) findViewById(R.id.tvTab2);
tvTab3 = (TextView) findViewById(R.id.tvTab3);
tvTab4 = (TextView) findViewById(R.id.tvTab4);
tvTab5 = (TextView) findViewById(R.id.tvTab5);
tab1.setOnClickListener(this);
tab2.setOnClickListener(this);
tab3.setOnClickListener(this);
tab4.setOnClickListener(this);
tab5.setOnClickListener(this);
//弹窗整体布局(照相、相册)的相对布局
layoutMenu = (RelativeLayout) findViewById(R.id.layoutMenu);
layoutCamera = (LinearLayout) findViewById(R.id.layoutCamera);//照相布局(带文字),动画用
layoutAlbum = (LinearLayout) findViewById(R.id.layoutAlbum);//相册布局
ivCamera = (ImageView) findViewById(R.id.ivCamera);//照相
ivAlbum = (ImageView) findViewById(R.id.ivAlbum);//相册
ivMenuCancel = (ImageView) findViewById(R.id.ivMenuCancel);//关闭照相、相册弹窗布局的按钮
layoutPop = (LinearLayout) findViewById(R.id.layoutPop);//包裹拍照、相册的线性布局
//点击弹窗则关闭弹窗
layoutMenu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
hide();
}
});
//照相
ivCamera.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//先隐藏弹窗
layoutMenu.setVisibility(View.GONE);
//拍照图片路径
imagePath = FileUtils.getCameraPhotoPath();
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
intent.putExtra(MediaStore.EXTRA_VIDEO_QUALITY, 1);
File file = new File(imagePath);
Uri uri = Uri.fromFile(file);
// 获取拍照后未压缩的原图片,并保存在uri路径中
intent.putExtra(MediaStore.EXTRA_OUTPUT, uri);
startActivityForResult(intent, MyConstants.INTENT_FOR_RESULT_MAIN_TO_CAMERA);
}
});
//相册
ivAlbum.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//先隐藏弹窗布局
layoutMenu.setVisibility(View.GONE);
//跳转到相册布局
........
}
});
}
@Override
public void onClick(View v) {
selectView(v);
switch (v.getId()) {
case R.id.tab1:
selectFragment(indexFragment);
if(layoutMenu.getVisibility() == View.VISIBLE){
//隐藏
hide();
}
break;
case R.id.tab2:
selectFragment(classFragment);
if(layoutMenu.getVisibility() == View.VISIBLE){
//隐藏
hide();
}
break;
case R.id.tab4:
selectFragment(messageFragment);
if(layoutMenu.getVisibility() == View.VISIBLE){
//隐藏
hide();
}
break;
case R.id.tab5:
selectFragment(mineFragment);
if(layoutMenu.getVisibility() == View.VISIBLE){
//隐藏
hide();
}
break;
}
}
//加载Fragment的方法
private void selectFragment(Fragment fragment){
if(currentFragment == null){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//将Fragment加入到容器中
transaction.add(R.id.fragmentContainer, fragment).commit();
currentFragment = fragment;
}else{
if(currentFragment != fragment){
FragmentTransaction transaction =getSupportFragmentManager().beginTransaction();
/**
* 如果要切换到的Fragment没有被Fragment事务添加,则隐藏被切换的Fragment,添加要切换的Fragment,否则,则隐藏被切换的Fragment,显示要切换的Fragment
*/
if(!fragment.isAdded()){//如果Fragment没有添加add
transaction.hide(currentFragment).add(R.id.fragmentContainer, fragment).commitAllowingStateLoss();
}else{
transaction.hide(currentFragment).show(fragment).commitAllowingStateLoss();
}
currentFragment = fragment;
}
}
}
/**
* 选中时字体、图片颜色变化
*/
private void selectView(View view){
if(view == tab3){//发布按钮
if(layoutMenu.getVisibility() == View.VISIBLE){//弹窗可见
//隐藏
hide();
}else{
//显示
show();
}
return;
}
if(currentSelectTab != null){
currentSelectTab.setSelected(false);
}
view.setSelected(true);//改变图片颜色
currentSelectTab = view;
if(view == tab1){
tvTab1.setSelected(true);
tvTab2.setSelected(false);
tvTab4.setSelected(false);
tvTab5.setSelected(false);
}else if(view == tab2){
tvTab1.setSelected(false);
tvTab2.setSelected(true);
tvTab4.setSelected(false);
tvTab5.setSelected(false);
}else if(view == tab4){
tvTab1.setSelected(false);
tvTab2.setSelected(false);
tvTab4.setSelected(true);
tvTab5.setSelected(false);
}else if(view == tab5){
tvTab1.setSelected(false);
tvTab2.setSelected(false);
tvTab4.setSelected(false);
tvTab5.setSelected(true);
}
}
//显示弹窗及动画
private void show() {
layoutMenu.setVisibility(View.VISIBLE);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show);
ivMenuCancel.startAnimation(animation);//关闭弹窗按钮
Animation a0 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show1);
Animation a1 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show2);
Animation a2 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_show3);
layoutPop.startAnimation(a0);
layoutAlbum.startAnimation(a1);
layoutCamera.startAnimation(a1);
}
//隐藏弹窗及动画
private void hide() {
Animation a0 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_view3);
Animation a1 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_view1);
Animation a2 = AnimationUtils.loadAnimation(this, R.anim.set_dialog_view2);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_dialog_hide);
ivMenuCancel.startAnimation(animation);
a2.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
layoutMenu.setVisibility(View.GONE);
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
layoutAlbum.startAnimation(a1);
layoutCamera.startAnimation(a1);
layoutPop.startAnimation(a2);
}
}























 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








