1.链表的插入(尾插法)
-
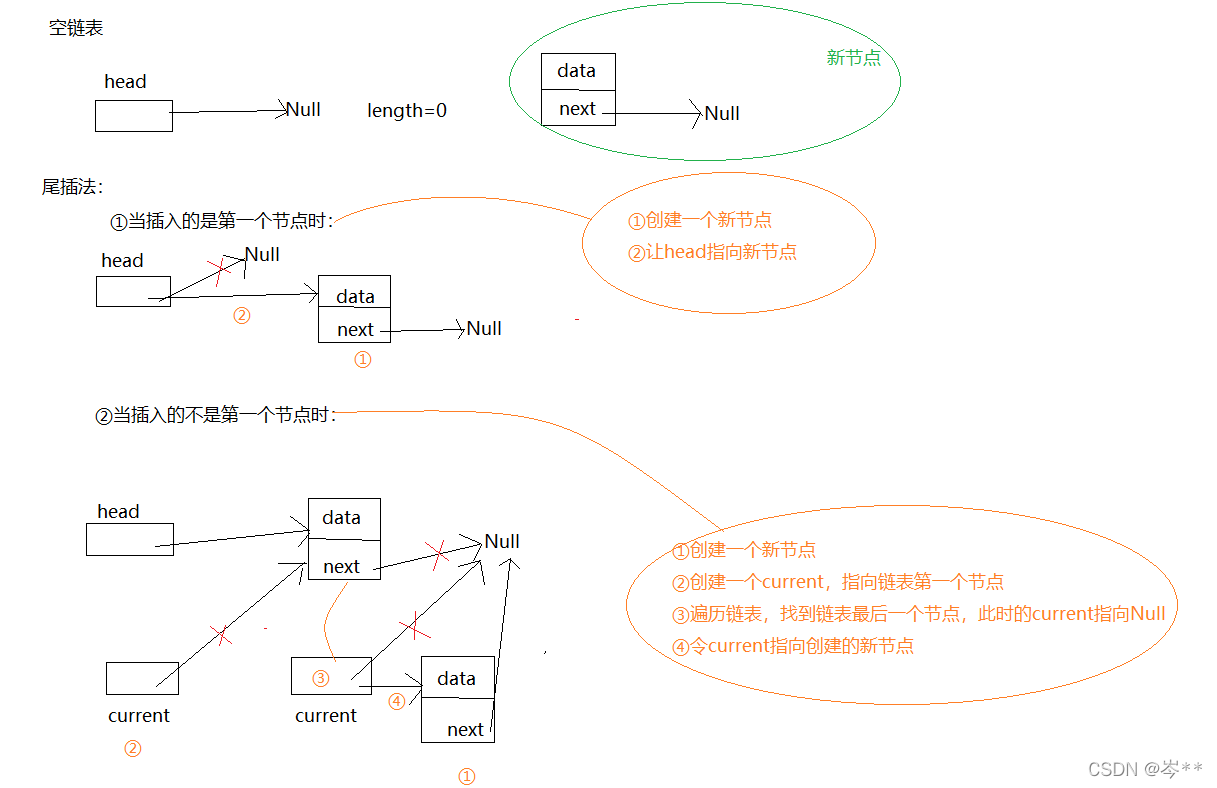
图形描述过程

-
代码实现
function LinkedList(){
//节点类
function Node(data){
this.data=data;
this.next=null;
}
//属性
this.head=null;//空链表时head指向null
this.length=0;//链表长度
//向链表尾部添加一个新的项(尾插法)
LinkedList.prototype.append=function(data){
//创建一个新节点
var newNode=new Node();
//如果要插入的是第一个链表,让head指向第一个节点
if(this.length==0){
this.head=newNode;
}
//如果不是第一个节点,则找到链表尾部的最后一个节点,让这个节点指向要插入的节点
else{
var current=this.head;//此时current指向第一个节点
while(current.next){
current=current.next;
}
current.next=newNode;
}
//插入节点后,链表长度+1
this.length+=1;
}
}
2.链表特定位置插入一个新的项
LinkedList.prototype.insert=function(position,data){
//判断position是否合法
if(position<0||position>this.length){
return false;
}
//创建一个新节点
var newNode=new Node(data);
//要插入的位置是第一个
if(position==0){
newNode.next=this.head;
this.head=newNode;
}
//要插入的位置不是第一个,寻找要插入的位置,previous指向其前一个节点,current指向插入位置的节点,让新节点指向current,previous指向新节点
else{
var index=0;
var current=this.head,previous=null;
while(index++<position){
previous=current;
current=current.next;
}
newNode.next=current;
previous.next=newNode;
}
//节点插入成功,节点个数+1
this.length+=1;
return true;
}
3.获取对应位置的元素
LinkedList.prototype.get=function(position){
//判断position合法,因为position是从0开始的,举个例子,有0 1 2 ,此时length=3,position不能大于等于3
if(position<0||position>=this.length){
return false;
}
//找位置
var current=this.head;
var index=0;//从位置0开始找
//index最终到position前一个位置,current最终指向position位置的节点
while(index++<position){
current=current.next;
}
//找到后返回元素
return current.data;
}
4.返回元素在链表中的索引,如果链表中没有,返回-1
LinkedList.prototype.indexOf=function(data){
var current=this.head;
var index=0//默认链表节点索引从0开始
var c=0
while(current){
if(current.data==data){
return index;
}
else{
current=current.next;
index+=1;
}
}
//匹配玩所有的节点,都没找到
return -1;
}
5.修改某个位置的元素
LinkedList.prototype.update=function (position,data){
//判断position合法,因为position是从0开始的,举个例子,有0 1 2 ,此时length=3,position不能大于等于3
if(position<0||position>=this.length){
return false;
}
//找位置
var current=this.head;
var index=0;//从位置0开始找
//index最终到position前一个位置,current最终指向position位置的节点
while(index++<position){
current=current.next;
}
//找到后更改元素
current.data=data;
return true;
}
6.从链表的特定位置删除一项
LinkedList.prototype.removeAt=function(position){
//判断position合法性
if(position<0||position>=this.length){
return false;
}
//如果删除的是第一个元素,让head直接指向它的next
if(position==0){
this.head=this.head.next;
}
//不是第一个元素时,找到要删除的位置的节点由current指向,要删除位置的前一个节点由previous指向,让previous.next指向current.next
else{
var current=this.head;
var previous=null;
var index=0;
while(index++<position){
previous=current;
current=current.next;
}
previous.next=current.next;
}
//删除节点成功,节点数-1
this.length-=1;
return true;
}
7.从链表中移除一项
//通过indexOf()方法找到对应位置,然后根据位置删除对应项removeAt(position);
LinkedList.prototype.remove=function(data){
var position=this.indexOf(data);
return this.removeAt(position);
}
8.链表是否为空
LinkedList.prototype.IsEmpty=function(){
return this.length?false:true;
}
9.返回链表的个数
LinkedList.prototype.Size=function(){
return this.length;
}
10.将链表以字符串的形式输出
LinkedList.prototype.toString=function(){
var str='';
var current=this.head;
while(current) {
str+=current.data+' ';
current=current.next;
}
return str;
}
对于单链表的基本操作就是这些了,下面是这些方法的汇合:
//链表
function LinkedList(){
//节点类
function Node(data){
this.data=data;
this.next=null;
}
//属性
this.head=null;//空链表时head指向null
this.length=0;//链表长度
//向链表尾部添加一个新的项(尾插法)
LinkedList.prototype.append=function(data){
//创建一个新节点
var newNode=new Node(data);
//如果要插入的是第一个链表,让head指向第一个节点
if(this.length==0){
this.head=newNode;
}
//如果不是第一个节点,则找到链表尾部的最后一个节点,让这个节点指向要插入的节点
else{
var current=this.head;//此时current指向第一个节点
while(current.next){
current=current.next;
}
current.next=newNode;
}
//插入节点后,链表长度+1
this.length+=1;
}
//向链表的特定位置插入一个新的项
LinkedList.prototype.insert=function(position,data){
//判断position是否合法
if(position<0||position>this.length){
return false;
}
//创建一个新节点
var newNode=new Node(data);
//要插入的位置是第一个
if(position==0){
newNode.next=this.head;
this.head=newNode;
}
//要插入的位置不是第一个,寻找要插入的位置,previous指向其前一个节点,current指向插入位置的节点,让新节点指向current,previous指向新节点
else{
var index=0;
var current=this.head,previous=null;
while(index++<position){
previous=current;
current=current.next;
}
newNode.next=current;
previous.next=newNode;
}
//节点插入成功,节点个数+1
this.length+=1;
return true;
}
//获取对应位置的元素
LinkedList.prototype.get=function(position){
//判断position合法,因为position是从0开始的,举个例子,有0 1 2 ,此时length=3,position不能大于等于3
if(position<0||position>=this.length){
return false;
}
//找位置
var current=this.head;
var index=0;//从位置0开始找
//index最终到position前一个位置,current最终指向position位置的节点
while(index++<position){
current=current.next;
}
//找到后返回元素
return current.data;
}
//返回元素在链表中的索引,如果链表中没有,返回-1
LinkedList.prototype.indexOf=function(data){
var current=this.head;
var index=0//默认链表节点索引从0开始
var c=0
while(current){
if(current.data==data){
return index;
}
else{
current=current.next;
index+=1;
}
}
//匹配玩所有的节点,都没找到
return -1;
}
//修改某个位置的元素
LinkedList.prototype.update=function (position,data){
//判断position合法,因为position是从0开始的,举个例子,有0 1 2 ,此时length=3,position不能大于等于3
if(position<0||position>=this.length){
return false;
}
//找位置
var current=this.head;
var index=0;//从位置0开始找
//index最终到position前一个位置,current最终指向position位置的节点
while(index++<position){
current=current.next;
}
//找到后更改元素
current.data=data;
return true;
}
//从链表的特定位置删除一项
LinkedList.prototype.removeAt=function(position){
//判断position合法性
if(position<0||position>=this.length){
return false;
}
//如果删除的是第一个元素,让head直接指向它的next
if(position==0){
this.head=this.head.next;
}
//不是第一个元素时,找到要删除的位置的节点由current指向,要删除位置的前一个节点由previous指向,让previous.next指向current.next
else{
var current=this.head;
var previous=null;
var index=0;
while(index++<position){
previous=current;
current=current.next;
}
previous.next=current.next;
}
//删除节点成功,节点数-1
this.length-=1;
return true;
}
//从链表中移除一项
//通过indexOf()方法找到对应位置,然后根据位置删除对应项removeAt(position);
LinkedList.prototype.remove=function(data){
var position=this.indexOf(data);
return this.removeAt(position);
}
//链表是否为空
LinkedList.prototype.IsEmpty=function(){
return this.length?false:true;
}
//返回链表的个数
LinkedList.prototype.Size=function(){
return this.length;
}
//将链表以字符串的形式输出
LinkedList.prototype.toString=function(){
var str='';
var current=this.head;
while(current) {
str+=current.data+' ';
current=current.next;
}
return str;
}
}
//使用链表
var linkedList=new LinkedList();
linkedList.append('abc');
linkedList.append('123');
linkedList.append('hello');
console.log(linkedList.toString());//abc 123 hello
linkedList.insert(0,'####');
linkedList.insert(2,'?');
console.log(linkedList.toString());//#### abc ? 123 hello
console.log(linkedList.get(1));//abc
console.log(linkedList.indexOf('@'));//-1
console.log(linkedList.indexOf('?'));//2
console.log(linkedList.update(1,'@'));//true
console.log(linkedList.toString());//#### @ ? 123 hello
console.log(linkedList.removeAt(1));//true
console.log(linkedList.toString());//#### ? 123 hello
console.log(linkedList.remove('data'));//false
console.log(linkedList.remove('123'));//true
console.log(linkedList.toString());//#### ? hello
console.log(linkedList.IsEmpty());//false
console.log(linkedList.Size());//3
结果:






 这篇博客详细介绍了如何用JavaScript实现单链表的基本操作,包括尾插法插入元素、在特定位置插入、获取指定位置元素、查找元素索引、更新元素、删除指定位置元素以及遍历链表输出。此外,还提供了链表是否为空、获取链表长度及转换为字符串的方法,便于理解和使用。
这篇博客详细介绍了如何用JavaScript实现单链表的基本操作,包括尾插法插入元素、在特定位置插入、获取指定位置元素、查找元素索引、更新元素、删除指定位置元素以及遍历链表输出。此外,还提供了链表是否为空、获取链表长度及转换为字符串的方法,便于理解和使用。
















 1163
1163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








