Service学习记录
1.什么是服务?
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。Angular内建了30 多个服务。像内建的服务: $ location,$ http,$ timeout,$ interval等这些,具体可以看https://www.runoob.com/angularjs/angularjs-services.html。
2.组件与服务
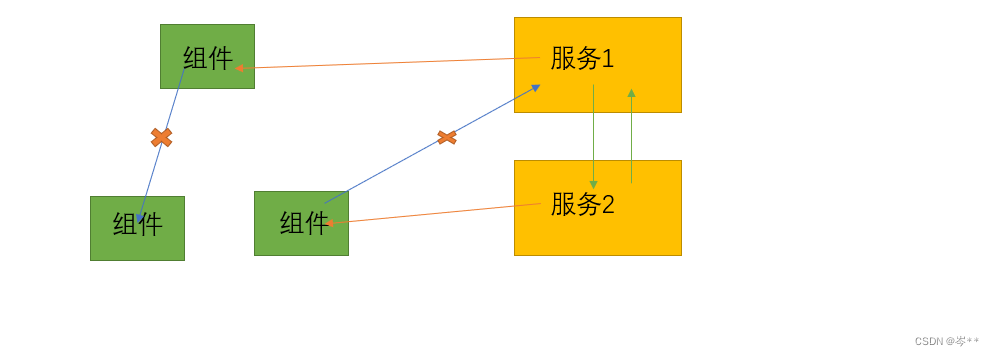
在angular中,我们知道组件与组件之间是不能相互调用的,但是组件可以调用服务,服务之间也能进行调用,最后服务不能调用组件。

3.自定义服务创建过程
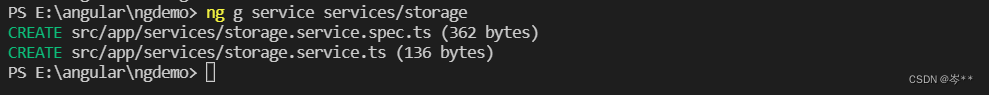
3-1.在终端输入命令ng g service 服务名 或者是 ng g service 目录名/服务名 ,如:

3-2.引入并配置服务:
在app.module.ts中输入:
//引入并配置服务
import {StorageService} from './services/storage.service';
...
providers: [StorageService],
路径具体情况来引入。
3-3.在使用服务的组件中继续引入,如在home组件中使用:
//引入服务
import {StorageService} from '../../services/storage.service';
3-4.定义服务
在自己创建的storage.service.ts中定义服务的功能,如:
export class StorageService {
constructor() {
}
get(){
console.log('this is a service.')
}
}
3-5.使用服务
在constructor的参数中写入public s:StorageService,将StorageService的实例传递进去,然后通过实例对象来使用服务中的方法,如:
constructor(public s:StorageService) {
this.s.get();
}





















 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








