1.小程序的介绍
// 1.小程序不是运行在浏览器中,因此没有BOM和DOM对象
// 例如:
// console.log(window) => undefined
// console.log(document) =>undefined
// 2.小程序的JS有一些额外的成员
// App 方法 用于定义应用程序实例对象
// Page 方法 用于定义页面对象
// getApp 方法 用来获取全局应用程序对象
// getCurrentPages 方法 用来获取当前页面的调用栈(是一个数组)
// wx 对象 用来提供核心API的
// 3.小程序的JS是支持CommonJS规范的
// const foo = require("./utils/foo.js")
// foo.say("world")1.小程序支持commonJS的用法

2.小程序中import与include的引用的使用
2.1import引用
import可以在文件中使用目标文件定义的template,定义的文件不要在app.json文件中出现页面的路径

在item.wxml文件中定义一个叫item的template

在index.wxml文件中import该模板:

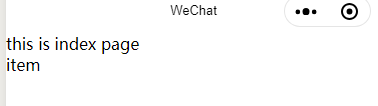
结果如下:

结果中引入item.wxml中的非template的代码块不会引入,而且只会引入是item的名称的代码块
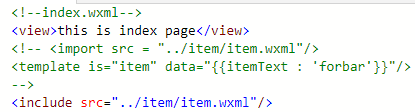
2.2include引用
include可以将目标文件除了<template/>之外的整个代码引入

结果如下:

























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








