微信小程序给我们提供了很多很方便的组件,很多都无需我们自己绘制,很方便!!!
1.icon
<!-- icon所有的有效值:success, success_no_circle, info, warn,wating,cancel,download,search,clear -->
<!-- type用于定义图标类型,只能是规定范围的类型,除了这些内置图标其余图标必须通过图片的形式 -->
<icon type="success_no_circle"></icon>
2.progress
<icon type="success_no_circle"></icon>
<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />

3.表单组件
1)button按钮
<!-- type是用来控制按钮的类型 只有三种值default primary warn -->
<!-- size控制按钮大小,只有mini和default两个值 -->
<!-- plain按钮是否镂空,背景色透明 -->
<button type="primary" size="mini" plain>按钮</button>

2)checkbox复选框
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>
相应的js的代码控制:
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
]
},
checkboxChange: function (e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
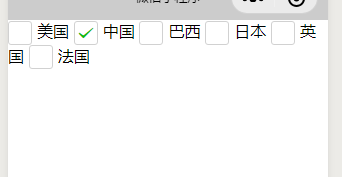
效果如下:

3)picker选择器
注:时间选择器的mode="time";日期选择器-> mode="date"
<view class="section__title">省市区选择器</view>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<view class="picker">
当前选择:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
相应的JS代码控制:
Page({
data: {
region: ['江苏省', '苏州市', '吴中区'],
customItem: '全部'
},
bindRegionChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
}
})
结果如下:

4.操作反馈组件(最新api更改到api-界面-交互里)
备注一下:编写这篇博客时在api-界面-交互,后期若官方调整则自行查看官方文档
<button type="primary" bindtap="btnTodo">click me...</button>
1)wx.showActionSheet
Page({
btnTodo:function(){
//交互操作组件 必须通过调用API的方式使用
wx.showActionSheet({
//显示出来的项目类表
itemList: ['江苏', '上海', '浙江'],
success(res) {
console.log(res.tapIndex)
},
fail(res) {
console.log(res.errMsg)
}
})
}
})
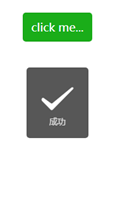
展示效果:

2)wx.showModal
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})

3)wx.showToast
wx.showToast({
title: '成功',
icon: 'success', //此处只支持"loading",或者"success"
duration: 2000
})

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








