1、TabHost的界面模板是什么样的?
先看一张图:
介绍一下:
区域一:标题栏(功能:左右两边都可以设置按钮,中间可以设置标题)
区域二:是内容区,是fragment
区域三:是导航的,是各种view
条件是:fragment的数量要与底部的view的数量一致
2、如何通过TabHost的界面模板做自己个性化的界面呢?
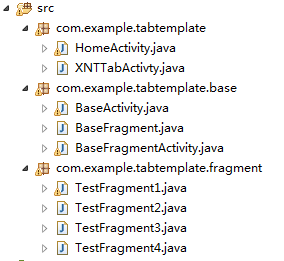
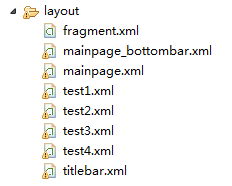
下面先了解一下我的工程的结构目录

图1 图2
- 个性化区域一:可以通过代码里面的三个变量left_title_bt 、title_tv、right_title_bt来设置标题栏
- 个性化区域二:你可以在fragment里面放置任意的fragment,当然这个布局文件的名字是可以变的,但是布局文件里面的第一个控件要是framelayout
- 个性化区域三:你可以在maipage_bottombar里面放置与fragment里面同样数量的fragment,否则会抛异常,maipage_bottombar里面的第一个LinearLayou
以上都是在布局文件里面要写的东西,接下来是代码了
- 代码里面很简单,你的activity只要继承XNTTabActivity,然后实现几个简单的方法就行了,就想homeActivity里面实现的那样:
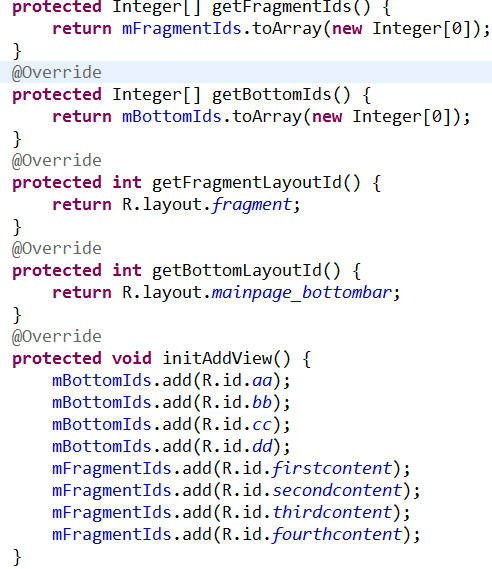
解析以下函数
//底部view的id
abstract protected Integer[] getBottomIds();
//底部layout的布局id
abstract protected int getBottomLayoutId();
//fragment的id
abstract protected Integer[] getFragmentIds();
//fragment的布局文件的id
abstract protected int getFragmentLayoutId();
//初始化所有的id,就是把fragment和底部view的id都用数组存起来
abstract protected void initAddView();
3、归纳总结:
使用这个模板,主要是通过布局文件来实现多个fragment与多个不同种类的view来关联起来,在代码里面只是返回一些id。当然,我也对在fragment里面的点击事件做了处理,可以把
在xml里面的设置的点击事件传递到fragment里面了。
源码下载:点击打开链接
4、接下来的工作是:
实现pagerView的合并,实现左右滑动。

























 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








