日期选择器在 Web 应用程序中对于收集用户的数据输入至关重要。jQuery 可以轻松实现具有自定义验证的日期选择器。在本文中,我们将介绍如何使用 jQuery 创建自定义日期选择器,其中包括设置日期范围并确保用户只能选择允许期间内的日期。
一.步骤
步骤 1. HTML 结构
让我们从 HTML 结构开始。我们将使用两个文本框来表示“开始日期”和“结束日期”字段。
<tr>
<td style="text-align: right; width: 21%">From Date:</td>
<td style="text-align: left; width: 25%">
<asp:TextBox ID="Fromdate" runat="server" CssClass="form-control"></asp:TextBox>
</td>
<td style="text-align: right; width: 20%">To Date:</td>
<td style="text-align: left; width: 30%">
<asp:TextBox ID="Todate" runat="server" CssClass="form-control"></asp:TextBox>
</td>
</tr>
这里,我们有两个TextBox用于日期输入的控件,Fromdate和Todate。
步骤 2. 添加 jQuery Datepicker
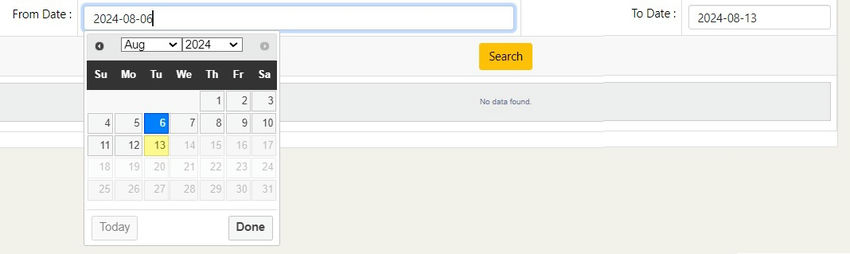
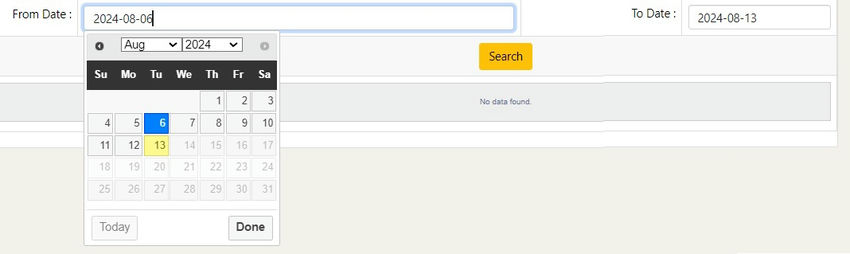
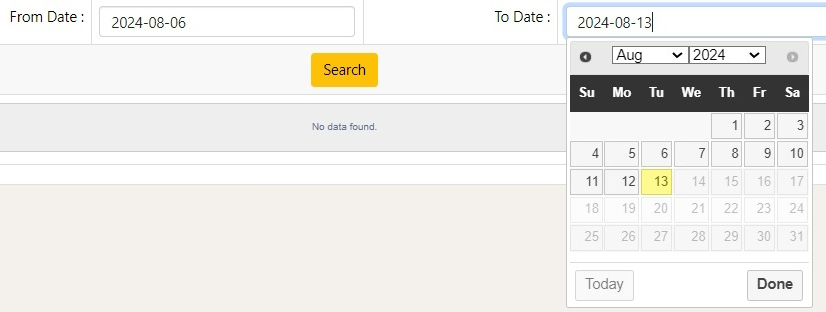
接下来,我们在这些文本框上初始化 jQuery Datepicker。Datepicker 允许用户从日历弹出窗口中选择日期。
$(function () {
var hdnFromDate = $("#<%=hdnFromDate.ClientID %>");
var hdnToDate = $("#<%=hdnToDate.ClientID %>");
var hdnFromdatetext = $("#<%=hdnFromdatetext.ClientID %>");
var hdnToDatetext = $("#<%=hdnToDatetext.ClientID %>");
// Get current date and 7 days prior
var currentDate = new Date();
var previousDate = new Date();
previousDate.setDate(currentDate.getDate() - 7);
// Initialize datepickers with the correct dates
$("#<%= Fromdate.ClientID %>").datepicker({
dateFormat: "yy-mm-dd",
showButtonPanel: true,
changeMonth: true,
changeYear: true,
defaultDate: previousDate,
maxDate: currentDate,
onSelect: function (dateText, inst) {
var selectedDate = new Date(dateText);
$("#<%= Todate.ClientID %>").datepicker("option", "minDate", selectedDate);
hdnFromdatetext.val(dateText);
hdnFromDate.val(dateText);
}
}).datepicker("setDate", hdnFromdatetext.val() === "0" ? previousDate : hdnFromdatetext.val());
$("#<%= Todate.ClientID %>").datepicker({
dateFormat: "yy-mm-dd",
showButtonPanel: true,
changeMonth: true,
changeYear: true,
defaultDate: currentDate,
maxDate: currentDate,
onSelect: function (dateText, inst) {
var selectedDate = new Date(dateText);
$("#<%= Fromdate.ClientID %>").datepicker("option", "maxDate", selectedDate);
hdnToDatetext.val(dateText);
hdnToDate.val(dateText);
}
}).datepicker("setDate", hdnToDatetext.val() === "0" ? currentDate : hdnToDatetext.val());
});
解释
- **初始化:**日期选择器在 Fromdate 和 Todate 上初始化,日期格式为“yy-mm-dd”。
- **默认日期:**起始日期字段默认为当前日期前 7 天,终止日期字段默认为当前日期。
- 验证
- 起始日期选择器确保所选日期不晚于结束日期。
- Todate 选择器确保所选日期不早于 Fromdate。
步骤 3. 在隐藏字段中存储日期
日期存储在隐藏字段中,以便在回发过程中维护所选的日期。
<asp:HiddenField runat="server" ID="hdnFromDate" Value="0" />
<asp:HiddenField runat="server" ID="hdnToDate" Value="0" />
<asp:HiddenField runat="server" ID="hdnFromdatetext" Value="0" />
<asp:HiddenField runat="server" ID="hdnToDatetext" Value="0" />
这些隐藏字段存储日期值,以便即使在页面刷新或表单提交后也可以检索和使用它们。



二.结论
通过遵循上述步骤,您可以在 jQuery 中实现带有验证的自定义日期选择器,确保用户选择有效的日期范围。此方法对于需要日期输入的应用程序(例如预订系统或报告过滤器)非常有用。























 2980
2980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










