最近在在sencha.com官网了解到EXTJS的最新版本里增加了新的主题neptune,看demo挺不错的,简洁大方。
看惯了EXTJS的经典界面样式,可能有点疲劳了。于是下载了个新的版本4.2,来试试新的主题带来的效果。
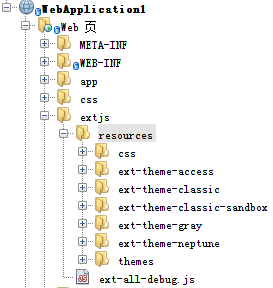
使用很简单,关键是把下载的包里的resources 里的几个主题库引用到你的项目里,neptune主题就是ext-theme-neptune包,
里面包含了该主题所使用到的所有的样式及资源。
到你在你的页面里使用EXTJS的时候,必须加入对EXTJS样式文件的引用及ext-all.css。
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">而4.2版本的ext-all.css文件里只有一行import,默认是使用classic样式,将其更改为neptune即可。
@import '../ext-theme-neptune/ext-theme-neptune-all.css'
























 4047
4047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








