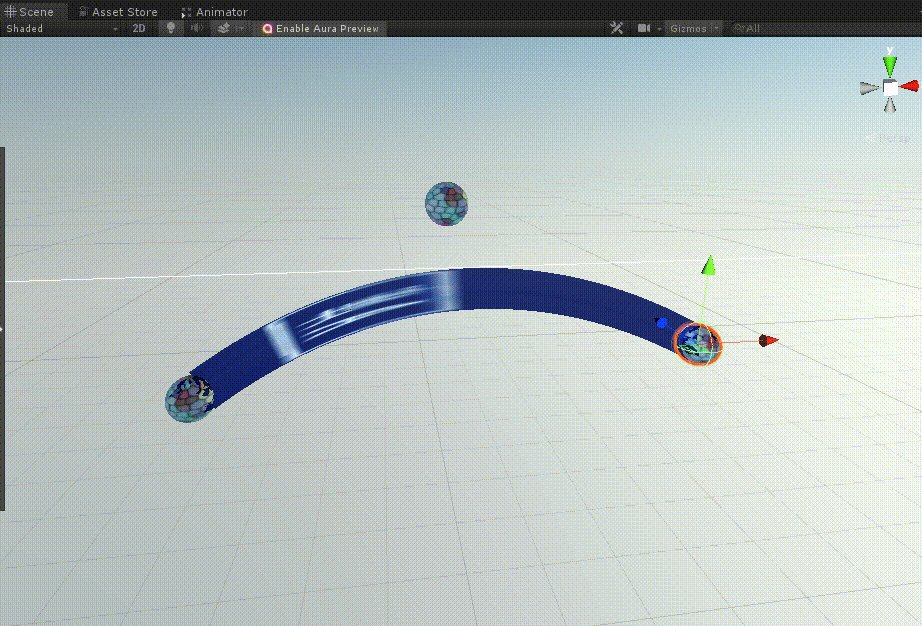
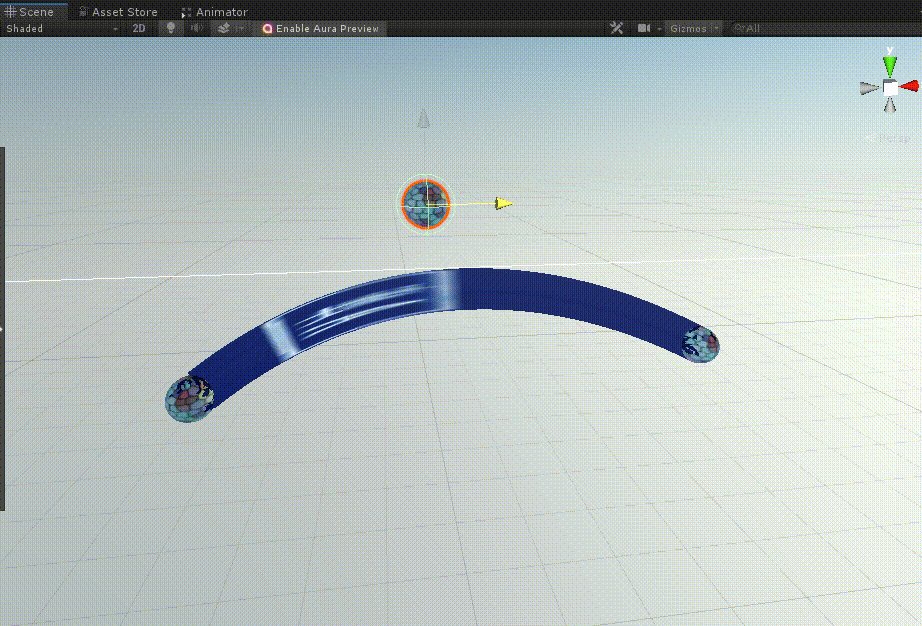
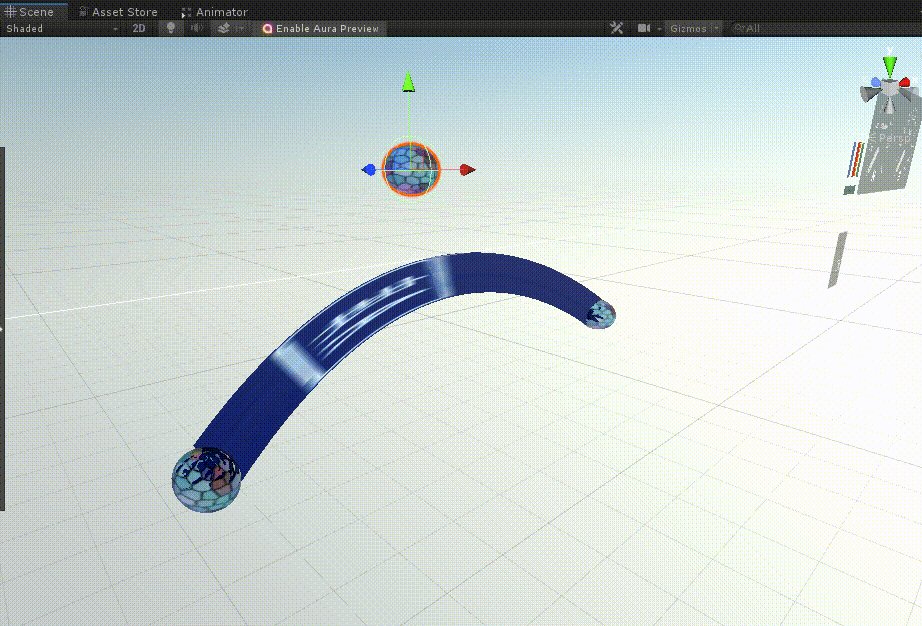
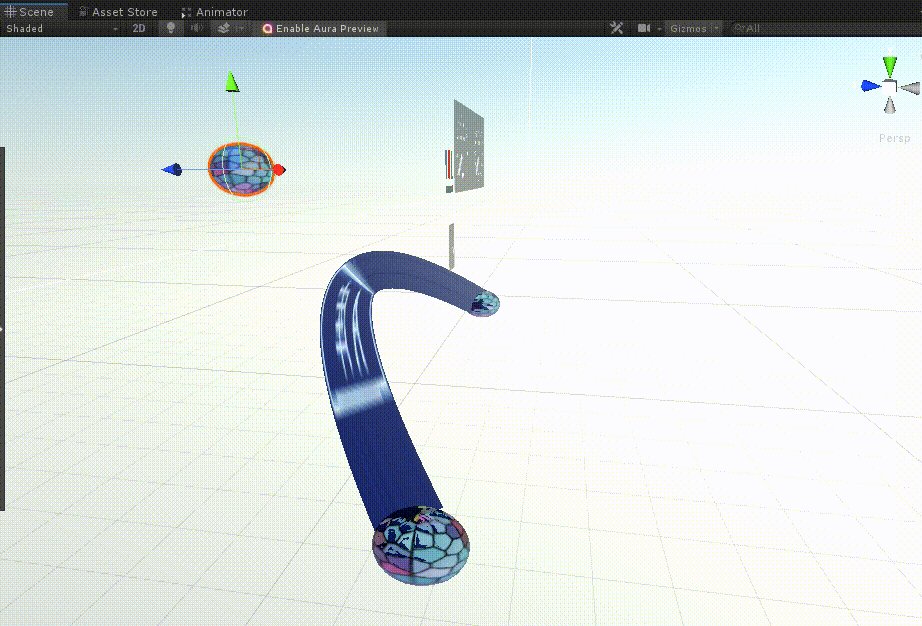
分享一下今天做的 贝塞尔曲线

三点决定一条曲线, 建立三个小球, 给第一个小球加LineRenderer
LineRenderer要世界空间模式
给第一个小球加脚本,
using UnityEngine;
using System.Collections.Generic;
[RequireComponent(typeof(LineRenderer))]
public class Bezier : MonoBehaviour
{
public Transform[] controlPoints;
public LineRenderer lineRenderer;
private int layerOrder = 0;
private int _segmentNum = 50;
void Start()
{
if (!lineRenderer)
{
lineRenderer = GetComponent<LineRenderer>();
}
lineRenderer.sortingLayerID = layerOrder;
}
void Update()
{
DrawCurve();
}
void DrawCurve()
{
for (int i = 1; i <= _segmentNum; i++)
{
float t = i / (float)_segmentNum;
int nodeIndex = 0;
Vector3 pixel = CalculateCubicBezierPoint(t, controlPoints[nodeIndex].position,
controlPoints[nodeIndex + 1].position, controlPoints[nodeIndex + 2].position);
lineRenderer.positionCount = i;
lineRenderer.SetPosition(i - 1, pixel);
}
}
Vector3 CalculateCubicBezierPoint(float t, Vector3 p0, Vector3 p1, Vector3 p2)
{
float u = 1 - t;
float tt = t * t;
float uu = u * u;
Vector3 p = uu * p0;
p += 2 * u * t * p1;
p += tt * p2;
return p;
}
}
public class BezierUtils
{
/// <summary>
/// 根据T值,计算贝塞尔曲线上面相对应的点
/// </summary>
/// <param name="t"></param>T值
/// <param name="p0"></param>起始点
/// <param name="p1"></param>控制点
/// <param name="p2"></param>目标点
/// <returns></returns>根据T值计算出来的贝赛尔曲线点
private static Vector3 CalculateCubicBezierPoint(float t, Vector3 p0, Vector3 p1, Vector3 p2)
{
float u = 1 - t;
float tt = t * t;
float uu = u * u;
Vector3 p = uu * p0;
p += 2 * u * t * p1;
p += tt * p2;
return p;
}
/// <summary>
/// 获取存储贝塞尔曲线点的数组
/// </summary>
/// <param name="startPoint"></param>起始点
/// <param name="controlPoint"></param>控制点
/// <param name="endPoint"></param>目标点
/// <param name="segmentNum"></param>采样点的数量
/// <returns></returns>存储贝塞尔曲线点的数组
public static Vector3[] GetBeizerList(Vector3 startPoint, Vector3 controlPoint, Vector3 endPoint, int segmentNum)
{
Vector3[] path = new Vector3[segmentNum];
for (int i = 1; i <= segmentNum; i++)
{
float t = i / (float)segmentNum;
Vector3 pixel = CalculateCubicBezierPoint(t, startPoint,
controlPoint, endPoint);
path[i - 1] = pixel;
Debug.Log(path[i - 1]);
}
return path;
}
}
controlPoints [ ] 放入三个小球 ,
lineRenderer 放刚加的 lineRenderder,
代码来源 ,感谢分享
https://blog.csdn.net/sinat_25415095/article/details/90112820






















 2859
2859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








